nuxtjs 2.x.x坑点总结
1、项目配置资源管理器不要用yarn,要用npm,不然可能会出问题
2、缩放适配
参考:https://blog.csdn.net/weixin_44599931/article/details/136539941
坑点:不要用postcss-px2rem,会和nuxt引入公共css冲突,改用postcss-pxtorem可解决
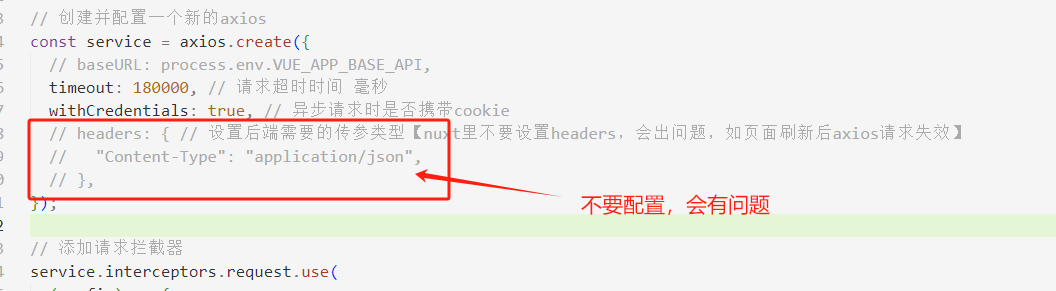
3、axios使用
坑点:不要配置axios的headers,会导致源代码中seo失效,以及刷新页面后axios请求直接失效

4、多环境变量配置
坑点:需要安装cross-env,不然配置不生效
1、npm i cross-env -S
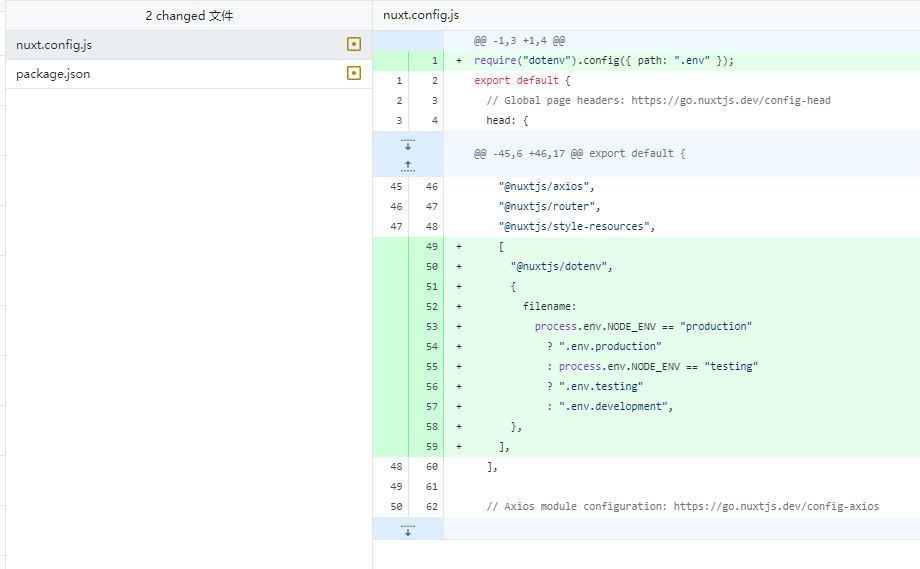
2、nuxt.config.js配置(见下图1)
require("dotenv").config({ path: ".env" });
[
"@nuxtjs/dotenv",
{
filename:
process.env.NODE_ENV == "production"
? ".env.production"
: process.env.NODE_ENV == "testing"
? ".env.testing"
: ".env.development",
},
],
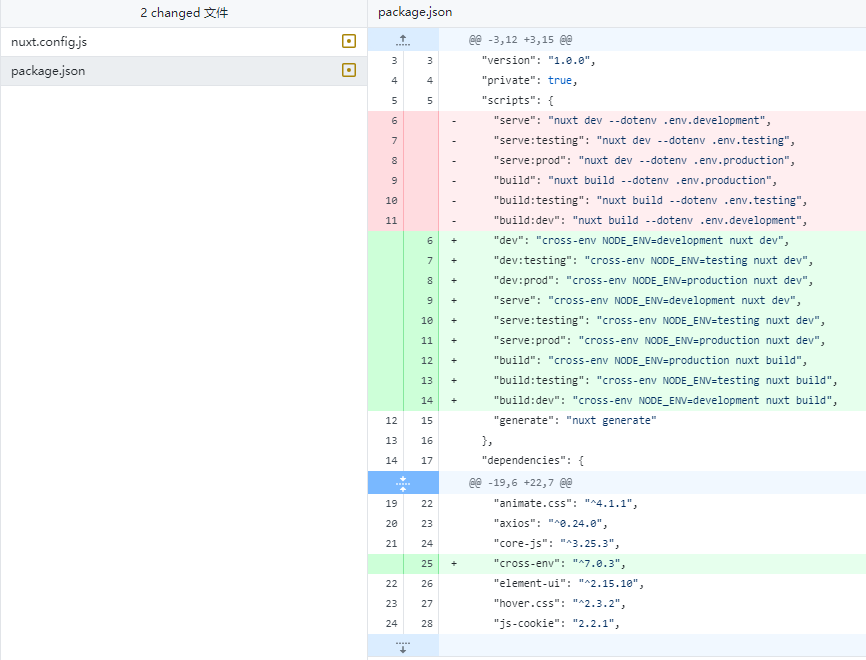
3、package.json配置(见下图2)
"serve": "cross-env NODE_ENV=development nuxt dev",
"serve:testing": "cross-env NODE_ENV=testing nuxt dev",
"serve:prod": "cross-env NODE_ENV=production nuxt dev",
"build": "cross-env NODE_ENV=production nuxt build",
"build:testing": "cross-env NODE_ENV=testing nuxt build",
"build:dev": "cross-env NODE_ENV=development nuxt build",
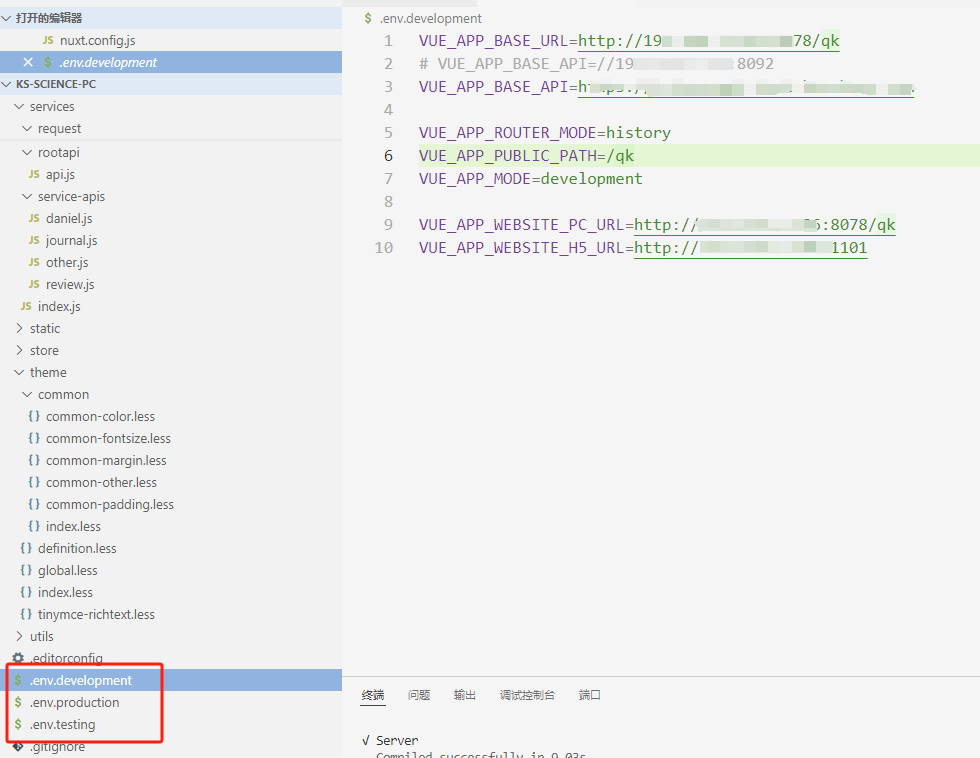
4、创建 .env.development .env.production .env.testing 文件(见下图3)



5、解决connect ECONNREFUSED ::1:80报错
参考1:https://www.bilibili.com/read/cv3068816/
参考2:https://baijiahao.baidu.com/s?id=1627057191674675897&wfr=spider&for=pc
我这边的问题:接口地址使用的//xxx.xxx..com,没用http前缀,导致nuxt未成功识别,从而去请求了默认的80接口,出现了报错。改成绝对地址http://xxx.xxx..com后解决
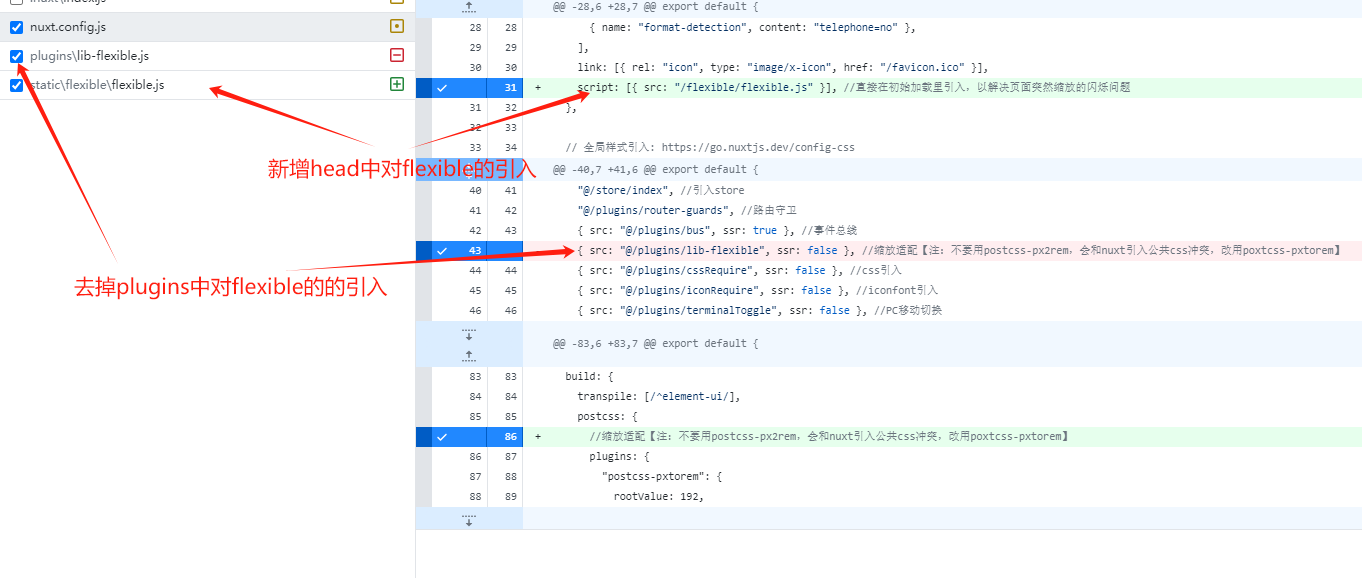
6、页面进行lib-flexible缩放配置后,初始加载突然缩放导致不好的页面闪烁体验
坑点:nuxt中,在plugins中使用的插件,并不保证js插件一定是在加载html内容前加载的。这就导致html内容加载完了,渲染好了,js文件才加载完毕。
然后设置body的font-size,然后rem单位的效果,元素的大小发生变化。导致样式发生闪烁。
参考:https://www.mulingyuer.com/archives/667/
解决思路如下:将node_modules/lib-flexible下的flexible.js文件迁移至static/flexible下
在plugins中将原来的flexible引入去掉,改为在nuxt.config.js的head配置中引入(见下图)

7、客户端尽量不要在beforeCreate,created生命周期里执行函数,有需要尽量放在mounted生命周期。
坑点:在beforeCreate,created生命周期里执行的函数,如果不做if(process.client)限制,则会在服务端也会执行一次,
可能会导致内存溢出问题。以及其他的一些问题。所以建议相关函数最好放在mounted里去执行
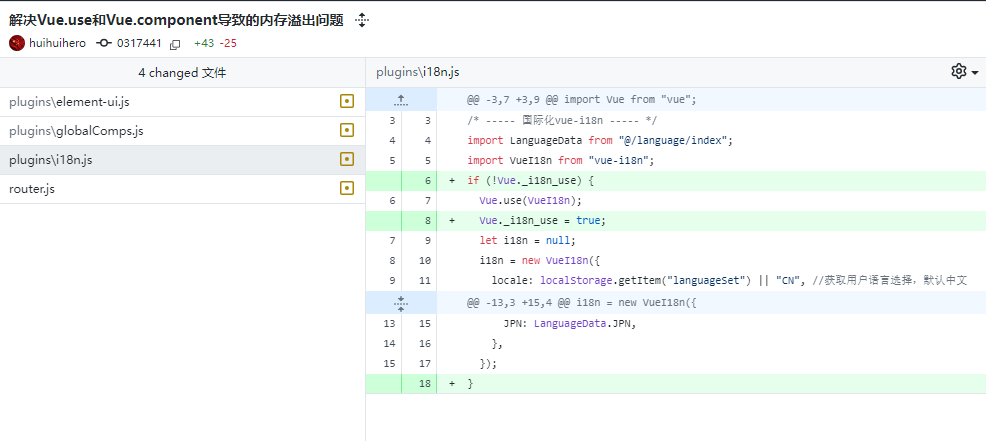
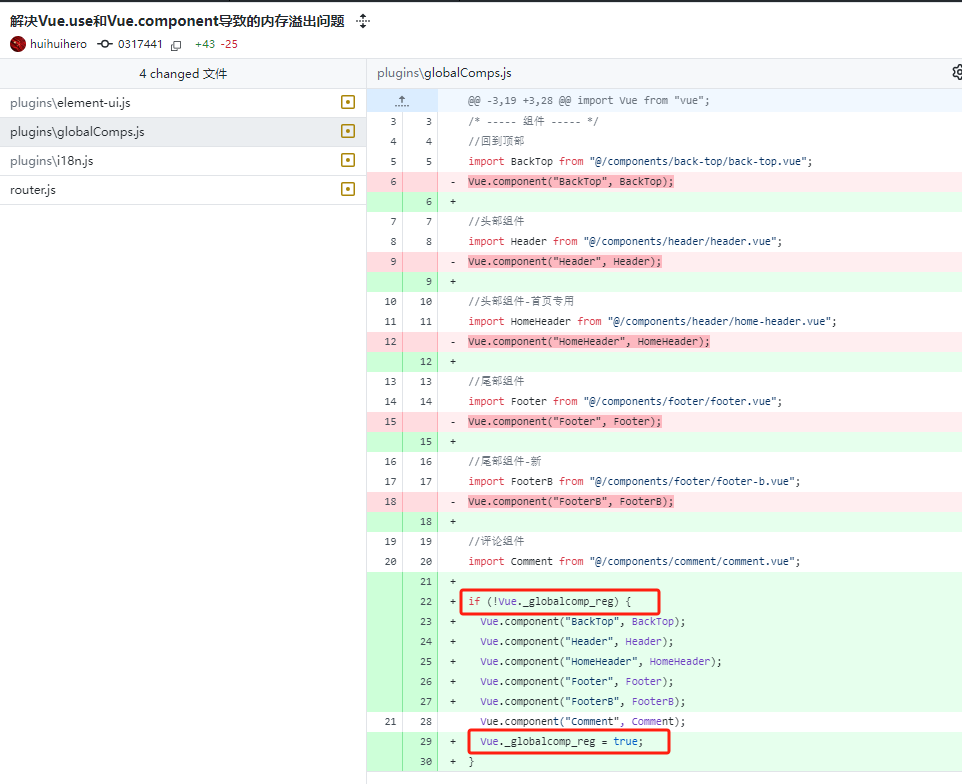
8、Vue.use和Vue.components导致的内存溢出问题,解决见下图
Vue.use和Vue.components可能会导致服务端每次渲染都会执行这两种操作,导致内存不断增长
需要上锁来解决,保证只挂载一次即可
参考:
https://blog.csdn.net/weixin_41819731/article/details/115132021
https://blog.csdn.net/Qin_HongKun/article/details/137831745






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!