解决i18n打包上线后,i18n插槽语法失效问题
以下方式仅适用于vue3+webpack
vue3+vite环境有相似问题网上可以搜到,如下
https://blog.csdn.net/qq_40606563/article/details/132293376
https://blog.csdn.net/krico233/article/details/130992807
https://vue-i18n.intlify.dev/guide/advanced/optimization#unplugin-vue-i18n
问题出现时的环境:vue3.3.4 vue-cli4.5.19 vue-i18n9.2.2
问题解决:
问题1:vue-i18n 9.0.0~9.3.0 版本,打包上线后,使用了插槽页面会卡死。
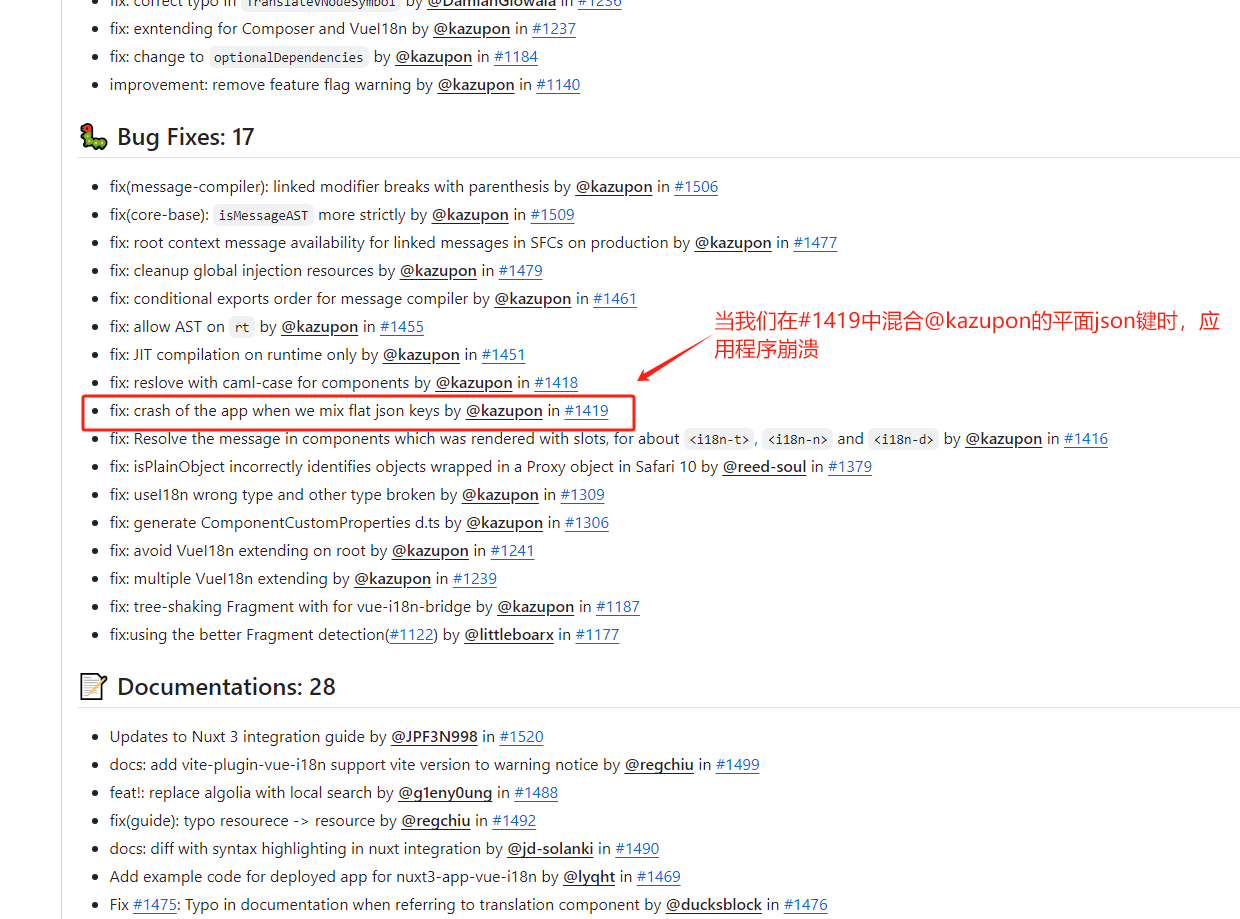
原因:猜测原因在下图标出了:文档地址 https://github.com/intlify/vue-i18n/releases/tag/v9.3.0
解决:升级到9.3.0以上版本,这里我升级到了9.13.1

问题2:升级到9.13.1版本后新问题出现,开发环境运行报警告,打包上线页面不会卡死了但是插槽语法还是失效。
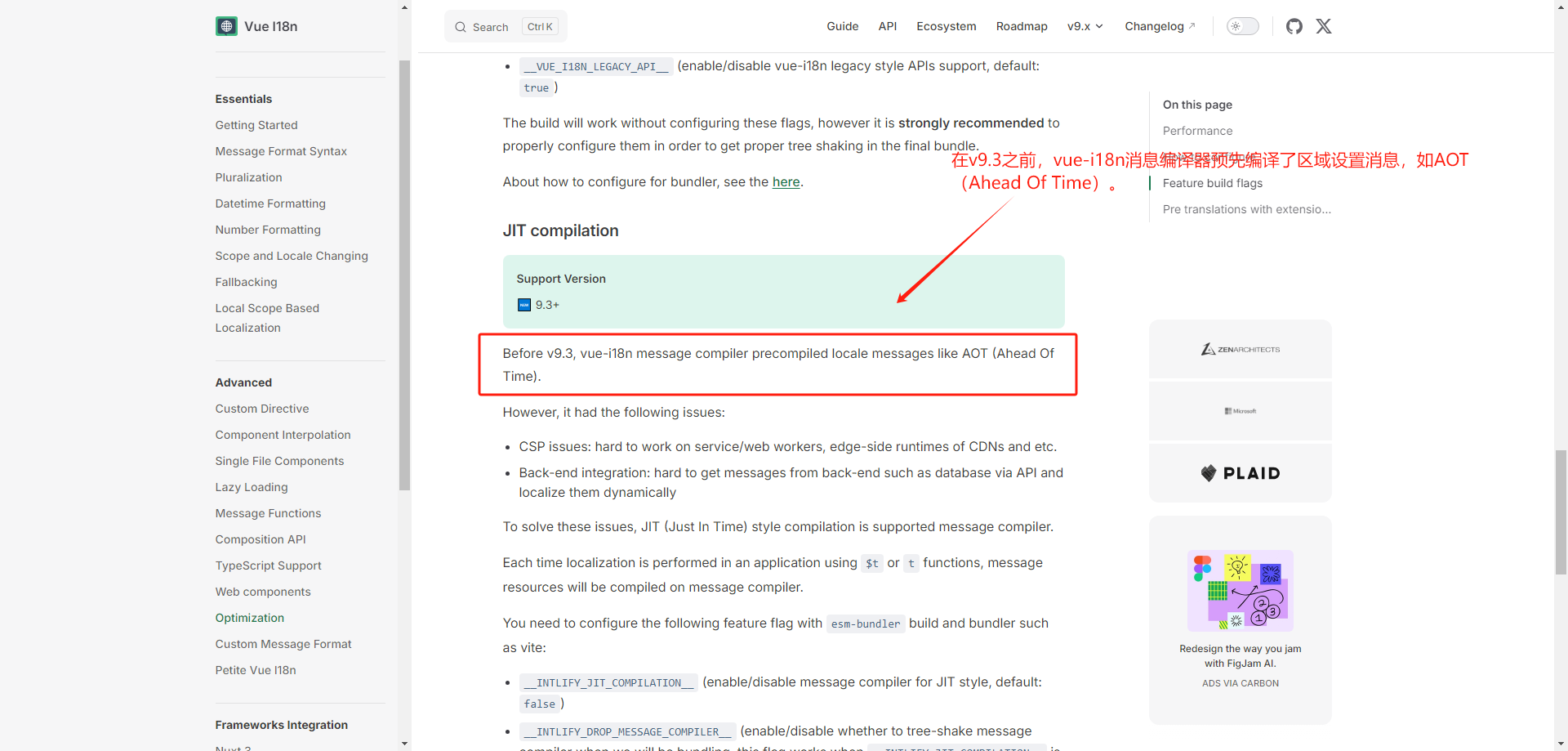
原因:i18n9.3.0+版本做了新的较大改动(见下图)
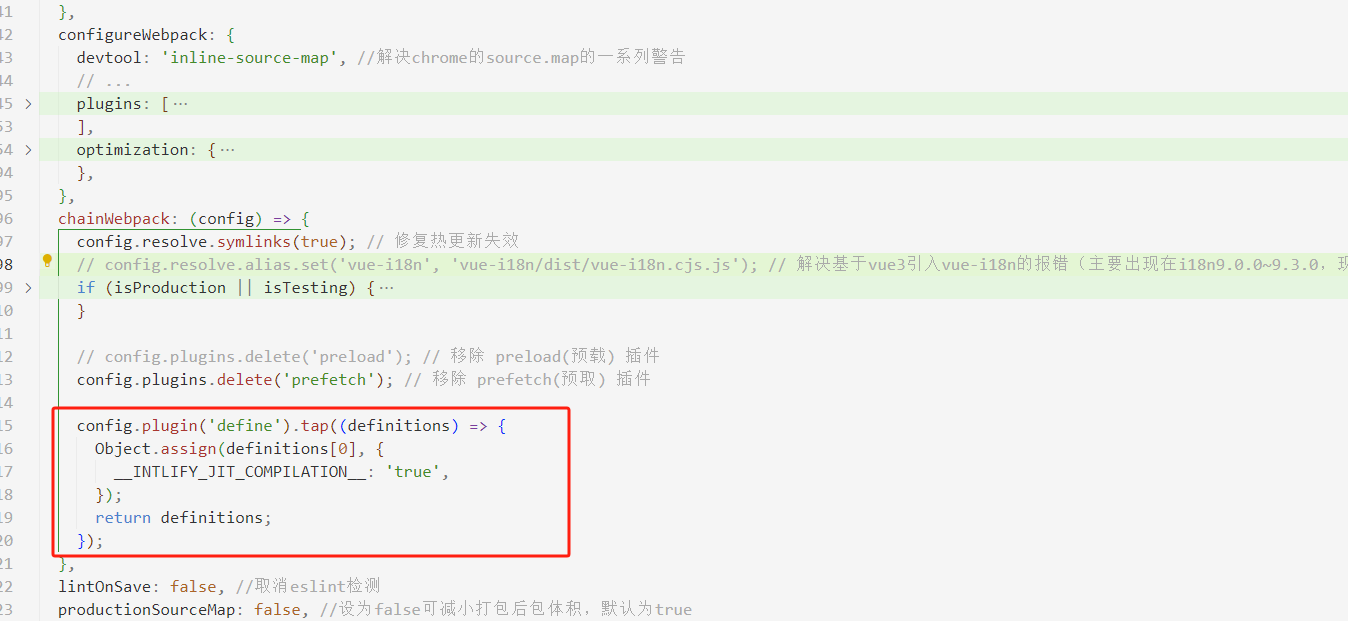
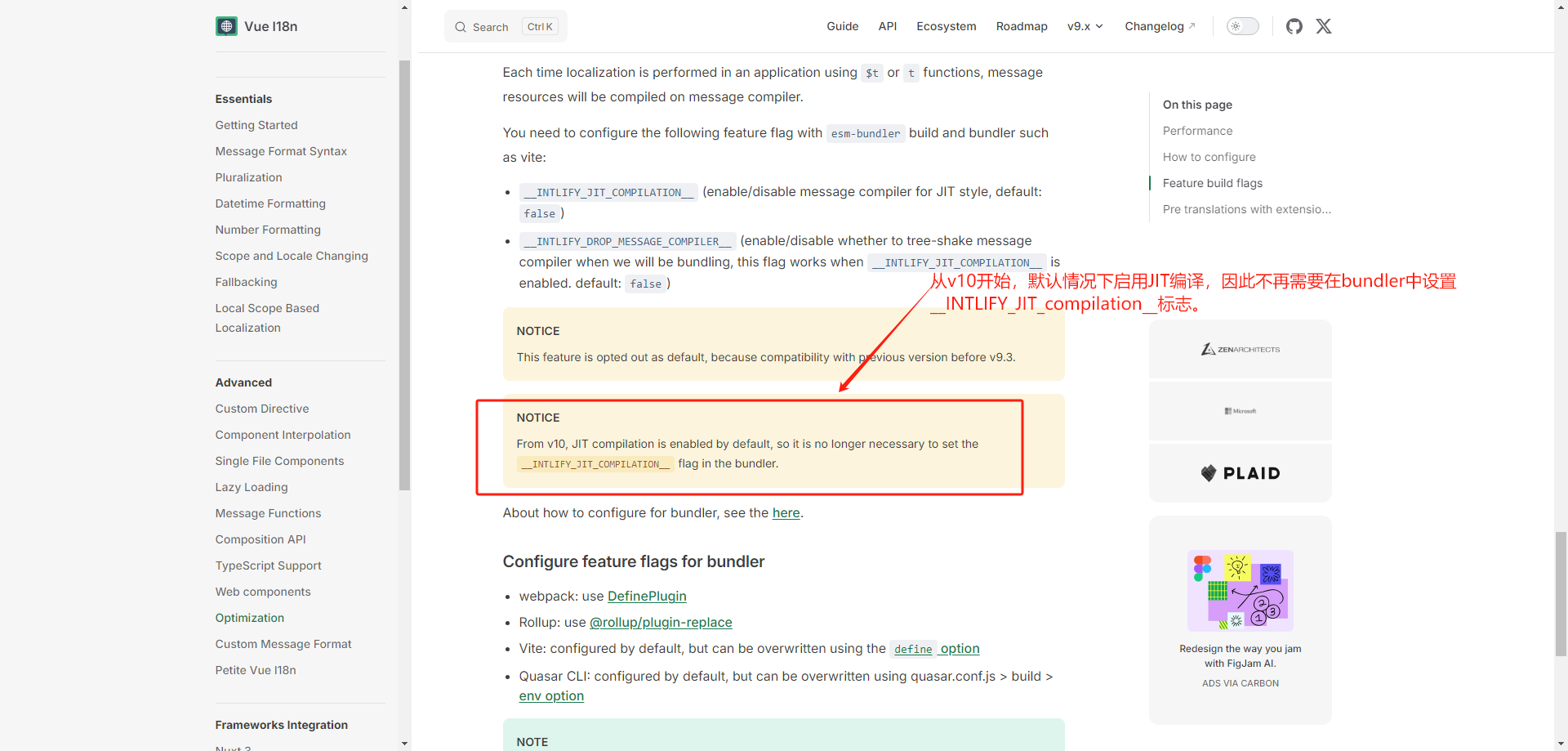
解决:这里在vue.config.js里配置以下代码,启用jit编译(PS:i18n10.0.0+版本默认启用jit编译,不再需要再config中进行此配置了)
config.plugin('define').tap((definitions) => {
Object.assign(definitions[0], {
__INTLIFY_JIT_COMPILATION__: 'true',
});
return definitions;
});

官方说明详见:https://vue-i18n.intlify.dev/guide/advanced/optimization#jit-compilation


分类:
Vue3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!