关于uni-easyinput组件的获焦和失焦
问题描述
此组件的获焦和失焦事件,在第一次执行获焦方法后,主动点击失焦。然后再执行获焦方法,会发现本次的获焦方法未生效。流程如下
<uni-easyinput ref="inputElem" v-model="value" />
const inputElem = ref(null)
//step1、第一次执行获焦方法。结果:生效,成功获焦
inputElem.value.focused = true
//step2、用户点击其他元素,使输入框失焦
//step3、再次执行获焦方法。结果:未生效,未获焦
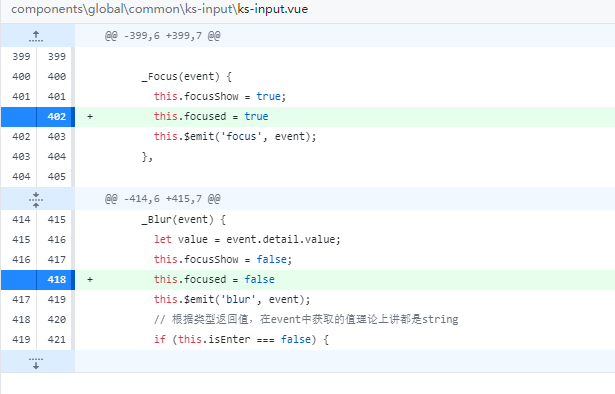
问题原因,组件内_Blur,_Focus方法内,未对focused参数进行更新。做如下调整即可

分类:
uni app (vue3版)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!