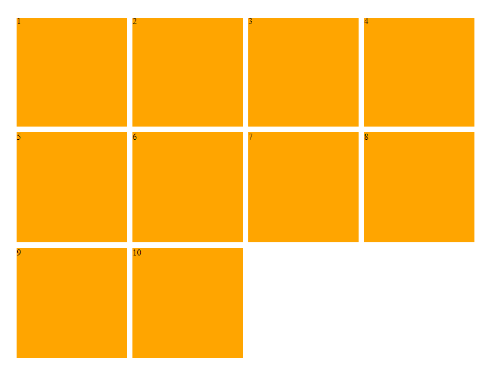
css实现子元素整体居中,最后一行靠左。grid布局
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>
.container{
display: grid;
gap: 24px;
grid-template-columns: repeat(auto-fill, 100px);
justify-content: center; //此行代码用于居中
}
.container .item{
width: 100px;
height; 100px;
background-color: #FFA500;
}