uniapp vue3版本的scroll-view的scroll-into-view方法不生效解决
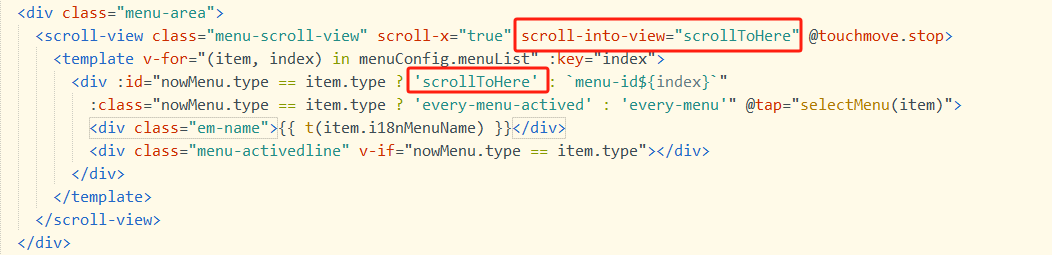
问题代码如图

bug原因
建了vue2版本和vue3版本的uniapp分别测试,vue3版本的scroll-view存在scroll-into-view不生效的问题,目前未修复(23.12.20)
已找到解决方法:
scroll-view 里需要设置 :scroll-with-animation="true" (23.12.27)
更优解决办法:(24.04.01)
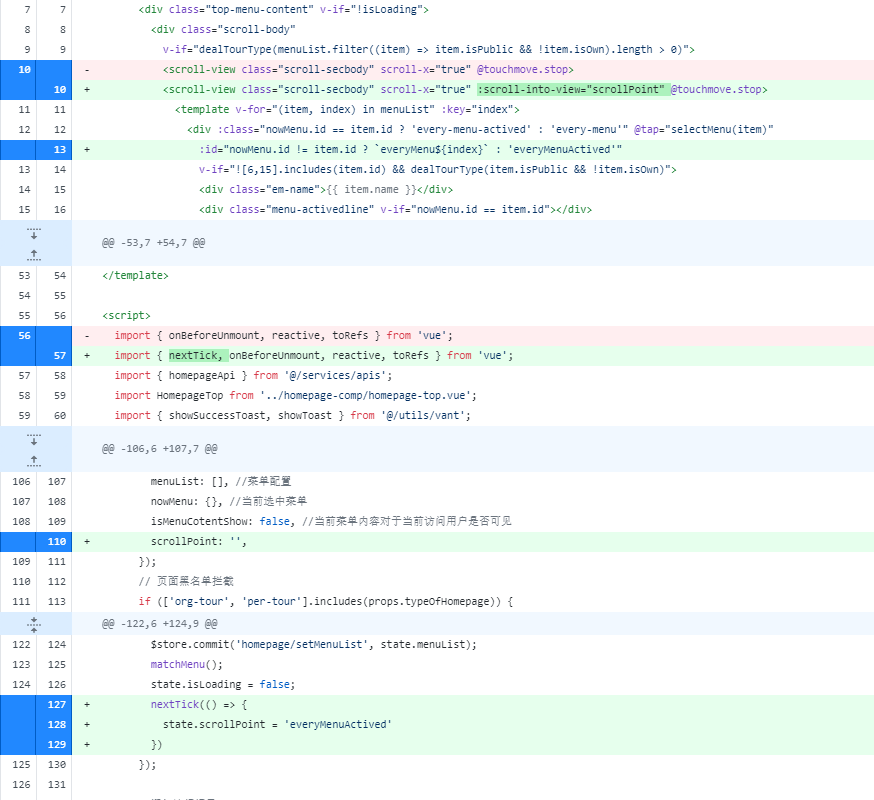
无须设置:scroll-with-animation="true",只需将scroll-into-view的值改为变量,如:scroll-into-view="scrollPoint"
初始设置 scrollPoint: '',在onMounted里或者页面渲染后,再将scrollPoint设置为对应的id值如scrollPoint='activedVideo'即可。
参考:https://ask.dcloud.net.cn/question/126914
修改方式见下图

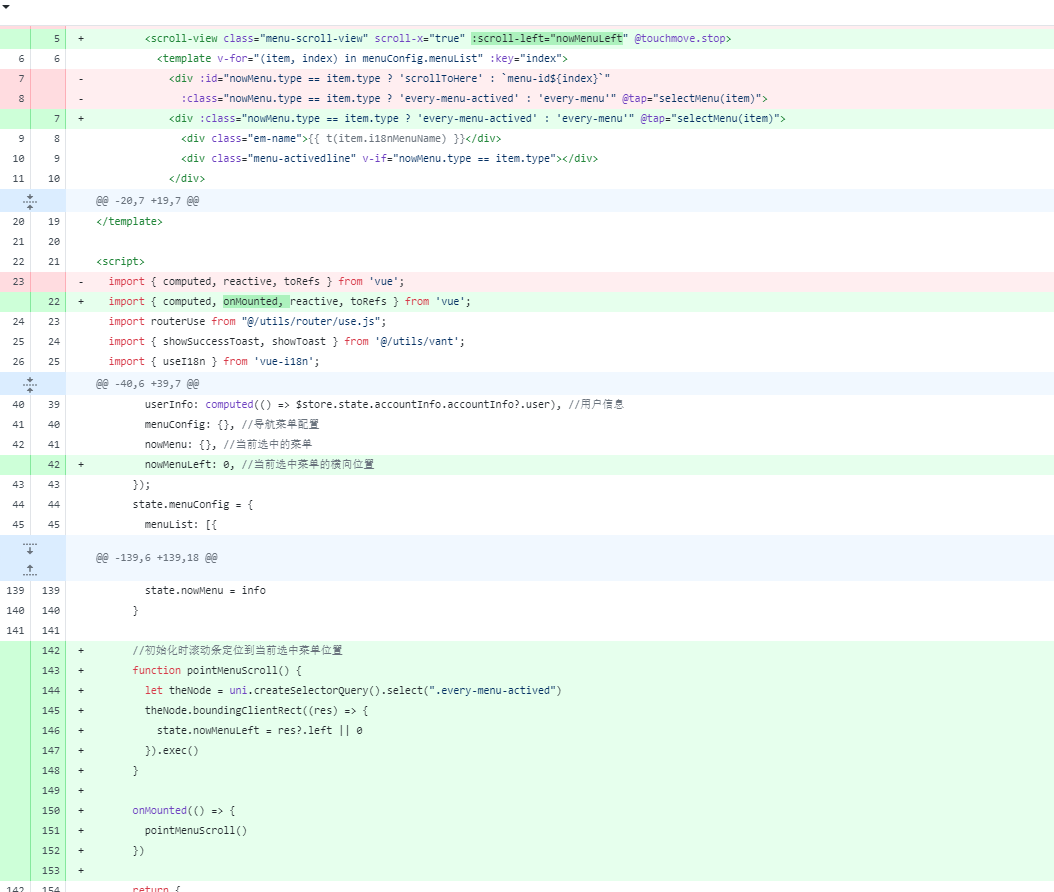
其他解决方法,换个思路,如图
思路:获取当前选中元素的left值,并动态绑定给scroll-left实现定位效果

分类:
uni app (vue3版)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-12-20 微信支付功能