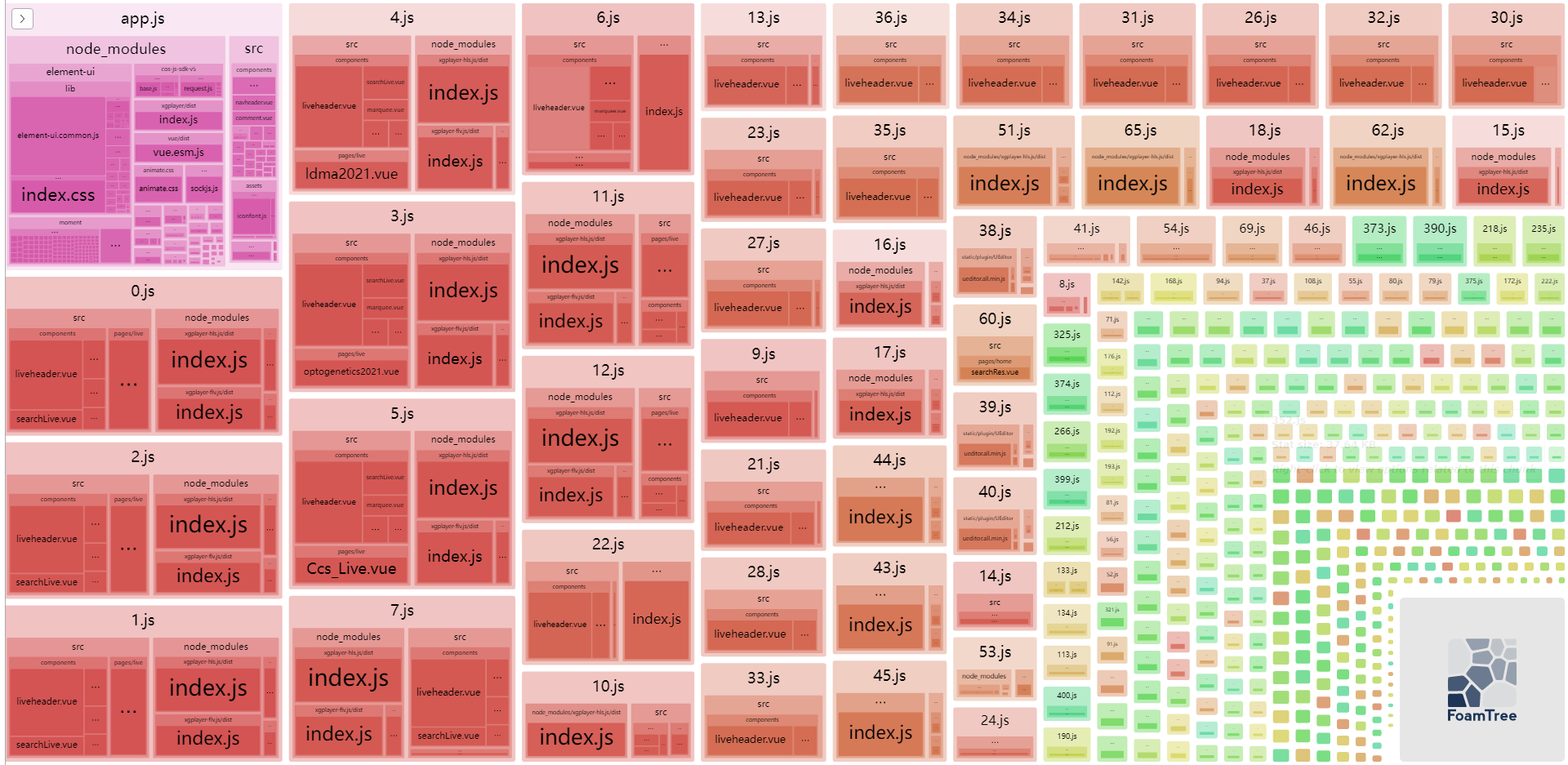
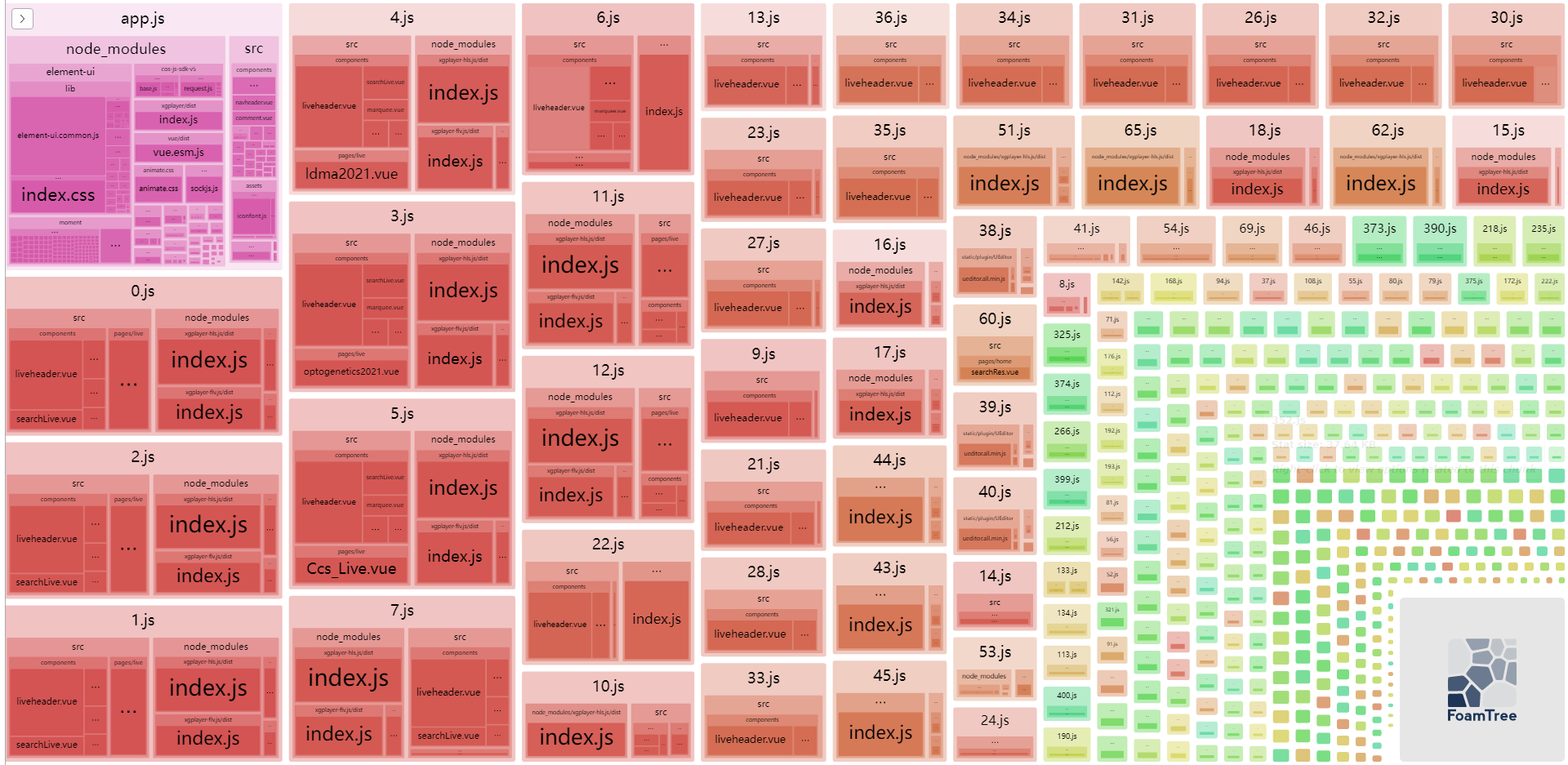
分析项目代码体积
yarn add webpack-bundle-analyzer
在webpack.dev.conf.js中配置
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
plugins: [
new BundleAnalyzerPlugin(), //代码体积分析插件
......
]
执行yarn run dev或 npm run dev会开一个8888的端口展示分析结果


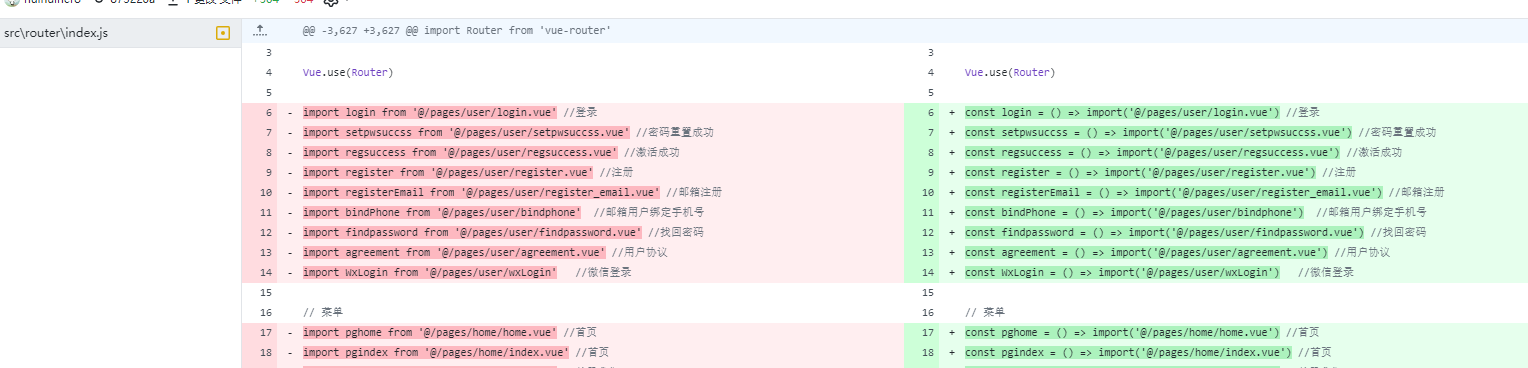
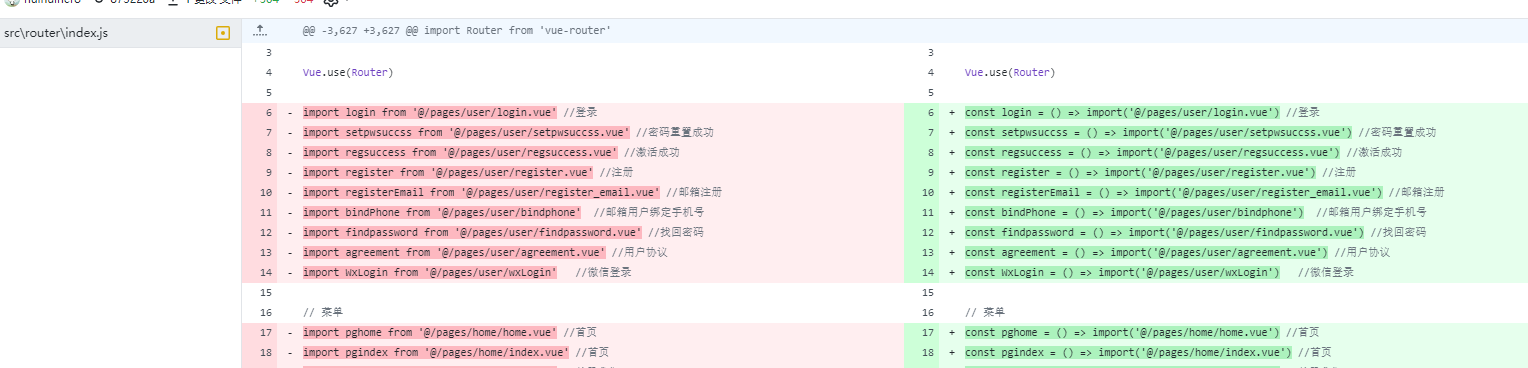
将路由引入改为懒加载格式(或异步加载)
如何使用:https://www.cnblogs.com/huihuihero/p/17303108.html

css文件分开打包配置
在webpack.prod.conf.js文件下:搜索allChunks并将其设置为false
注1:当路由引入为懒加载格式时(或异步加载),此项配置会比较有效果。
注2:当为allChunks为false的时候,只会提取初始化的时候引入的css,当allChunks属性为true时,会把异步引入的css也提取出来。
详细解释:https://www.qycn.com/xzx/article/14331.html
拓展
1、将main.js引入的组件库、插件等改成cdn加速的方式
如何使用cdn加速?
https://blog.csdn.net/qq_34191778/article/details/126202249
2、将项目打包后的静态文件(除index.html以外的文件),放在三方云服务器上,而非自用服务器上
此方法对于那种自身服务器带宽小;以及用户体量大,同时间流量较大的情况效果不错。
其他情况下,对速度提升并不明显。
三方服务器下载速度好像是单条2M/s的上限,如果自身服务器带宽达到这个标准且用户体量不是特别大(同时有几十万几百万访问那种),这可以不做此优化