使用sortable.js实现
1、yarn add sortablejs
2、需要重新运行项目
3、代码示例(以element table组件为例)
/**
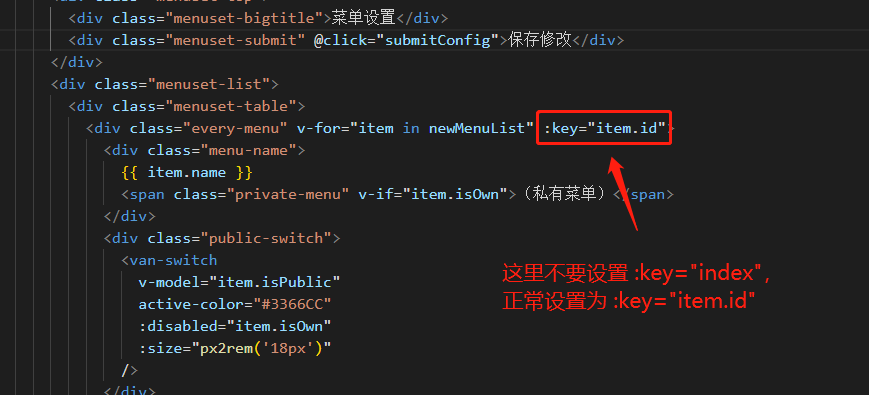
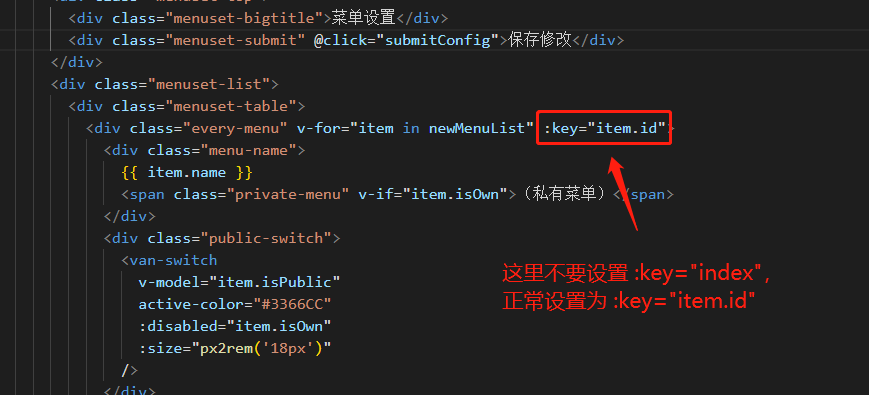
*注意:因为拖拽改变了dom顺序,即改变了元素的index。
*所以无论是v-for语句里的key,还是el-table的row-key,都不要设置为index,而是要设置为id或者其他可用于区分的字段
/
<div class="menuset-table">
<el-table :data="newMenuList" border row-key="id" style="width: 100%">
<el-table-column prop="name" label="菜单名称" />
<el-table-column label="排序" width="180">
<div class="drag-handlebtn">点我拖拽</div>
</el-table-column>
</el-table>
</div>
import Sortable from "sortablejs"; //需要引入
// 实现拖动排序
function dragSort() {
let dragArea = document.querySelector(".el-table__body-wrapper tbody");
const dragConfig = {
animation: 150, // ms, number 单位:ms,定义排序动画的时间
handle: ".drag-handlebtn",
onUpdate: function (evt) {
// 拖拽更新节点位置发生该事件
// console.log("onUpdate.foo:", [evt.item, evt.from]);
},
onEnd(evt) { // 结束拖拽
// console.log("结束表格拖拽", evt);
// 如果拖拽结束后顺序发生了变化,则对数据进行修改
if (evt.oldIndex !== evt.newIndex) {
let currRow = state.newMenuList.splice(evt.oldIndex,1)[0];
state.newMenuList.splice(evt.newIndex, 0, currRow);
// console.log(state.newMenuList)
}
},
}
Sortable.create(dragArea, dragConfig);
}
onMounted(()=>{
dragSort()
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】