vue中根据css zoom属性简单处理页面缩放
注意:使用此方式会使页面比例缩放,所以会导致一些依附于页面比例的功能失效,并且产生一些奇怪的Bug。请勿轻易使用
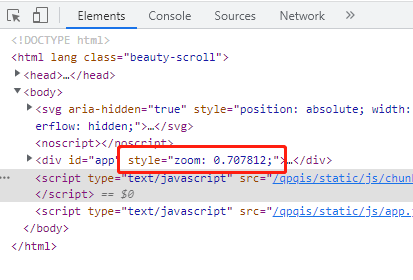
示例图


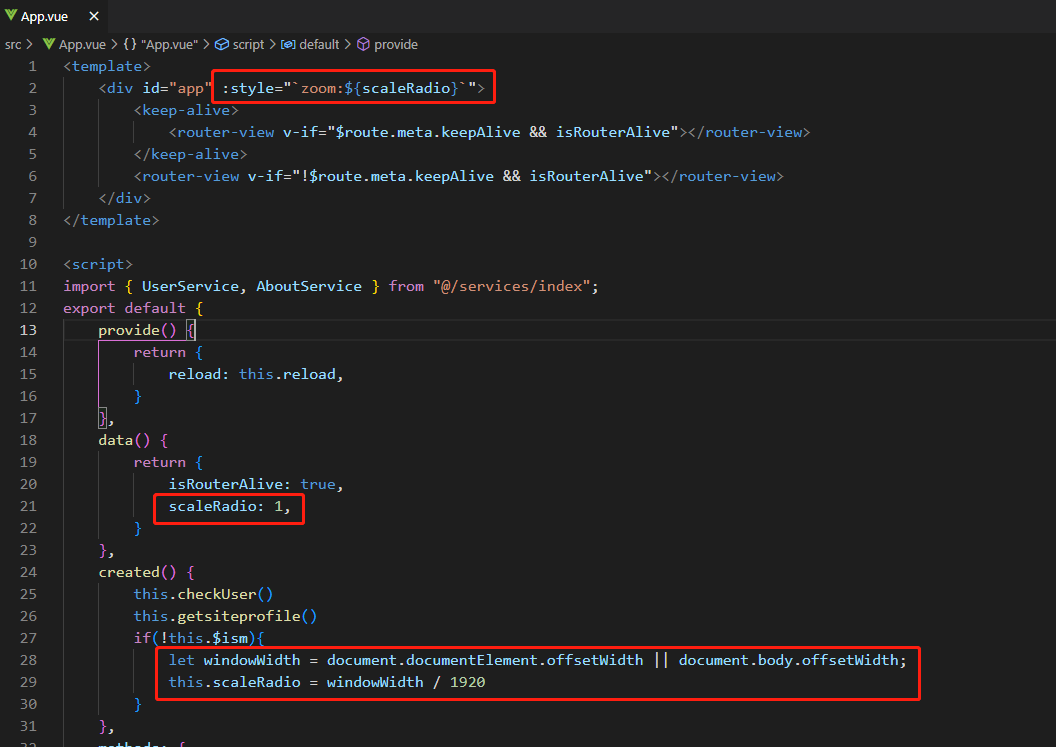
示例代码
//zoom样式设置可以放在任何元素上,不是必须放在app根元素上
<div id="app" :style="`zoom:${scaleRadio}`">...</div>
data() {
return {
scaleRadio: 1,
}
},
created() {
let windowWidth = document.documentElement.offsetWidth || document.body.offsetWidth;
this.scaleRadio = windowWidth / 1920
},
TIPS
- 火狐浏览器不支持
- 此方法可能会引起UI库的一些带有定位功能的组件的位置问题,如下拉框等。故使用这些组件时,需要注意不要在这些组件所在元素中zoom缩放。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-09-22 unipush的使用及注意事项