使用css var()函数定义全局公用样式/属性及设置颜色透明度等
原理:定义一个名为 "XXX" 的样式/属性,然后使用css的 var() 函数调用该样式/属性
基础代码示例
//定义样式/属性:格式必须以--开头,如--XXX
:root {
--main-color: #000; //主色
--sub-color: #ccc; //副色
}
//使用样式/属性
.demo{
color: var(--main-color);
background-color: var(--sub-color);
}
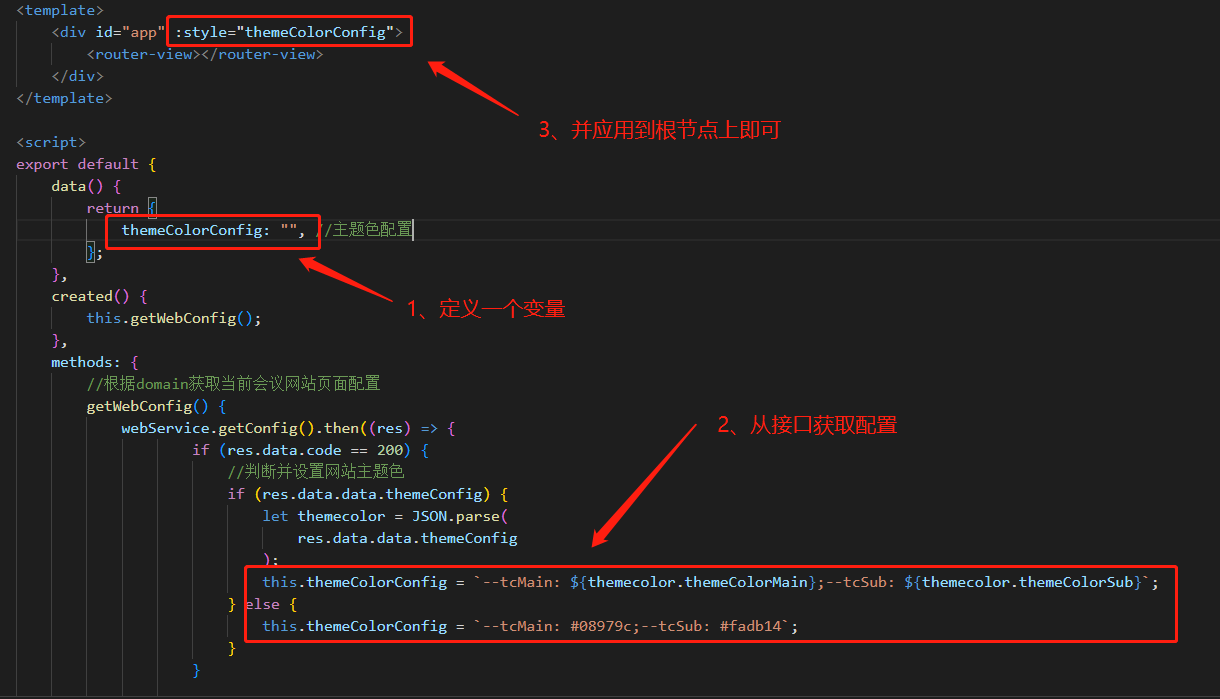
实战1:vue中使用,如何定义一些动态的属性
定义动态属性

使用动态属性

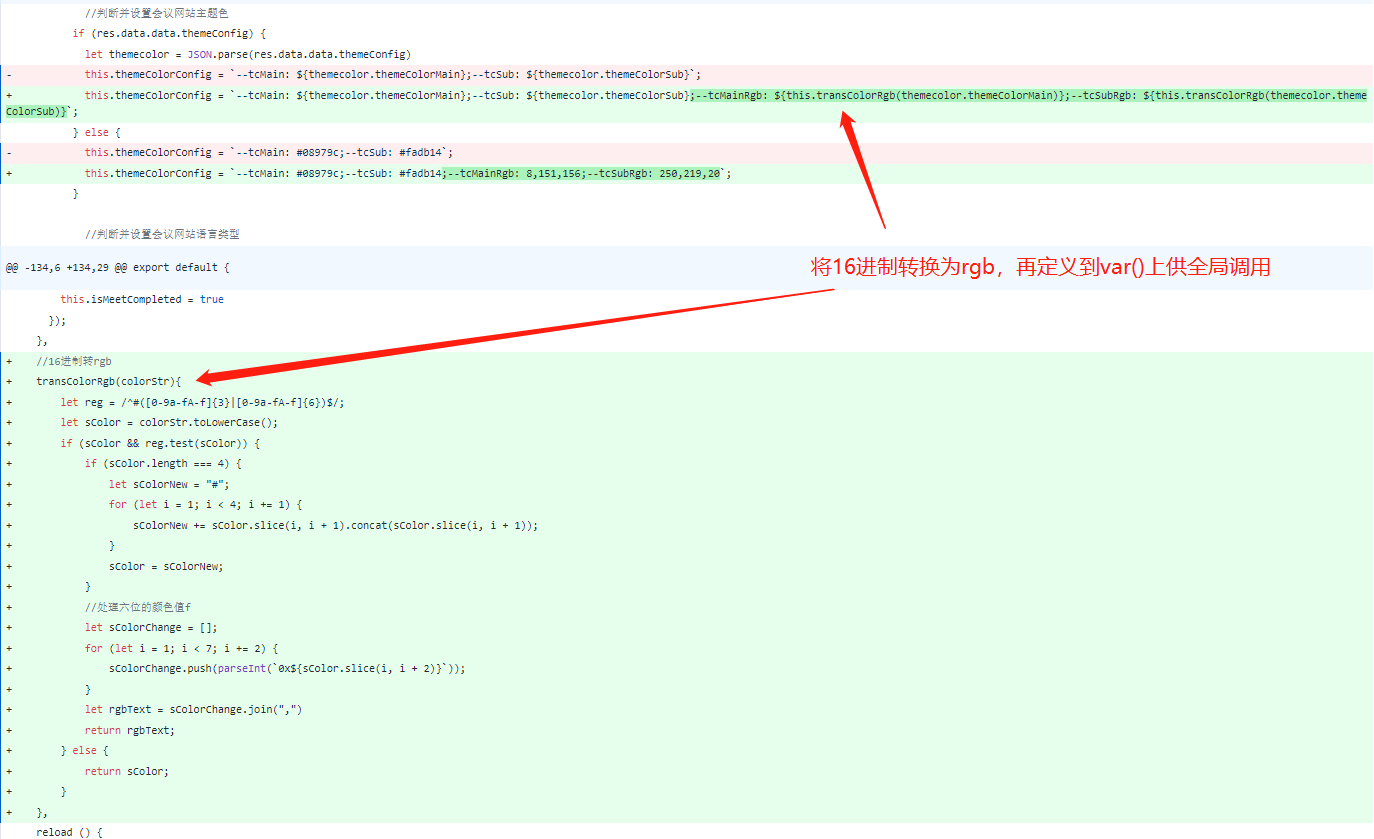
实战2:在定义的颜色属性基础上,使用透明度
解析
问题所在:根据实战1中的例子,若定义的属性是16进制颜色,则无法再设置颜色的透明度,除非用opacity(但opacity会继承,有局限性)。
思路:将16进制颜色转为rgb,再定义到css var()里,再通过rgba()方式实现颜色透明度
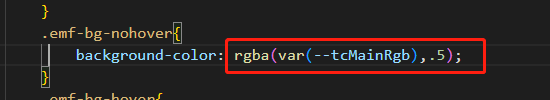
定义rgb属性

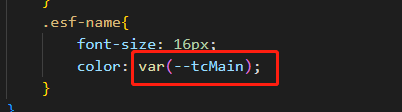
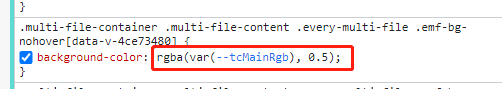
如何使用

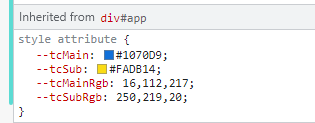
浏览器里展示形式


附16进制与rgb之间的转换
https://www.cnblogs.com/huihuihero/p/16672053.html
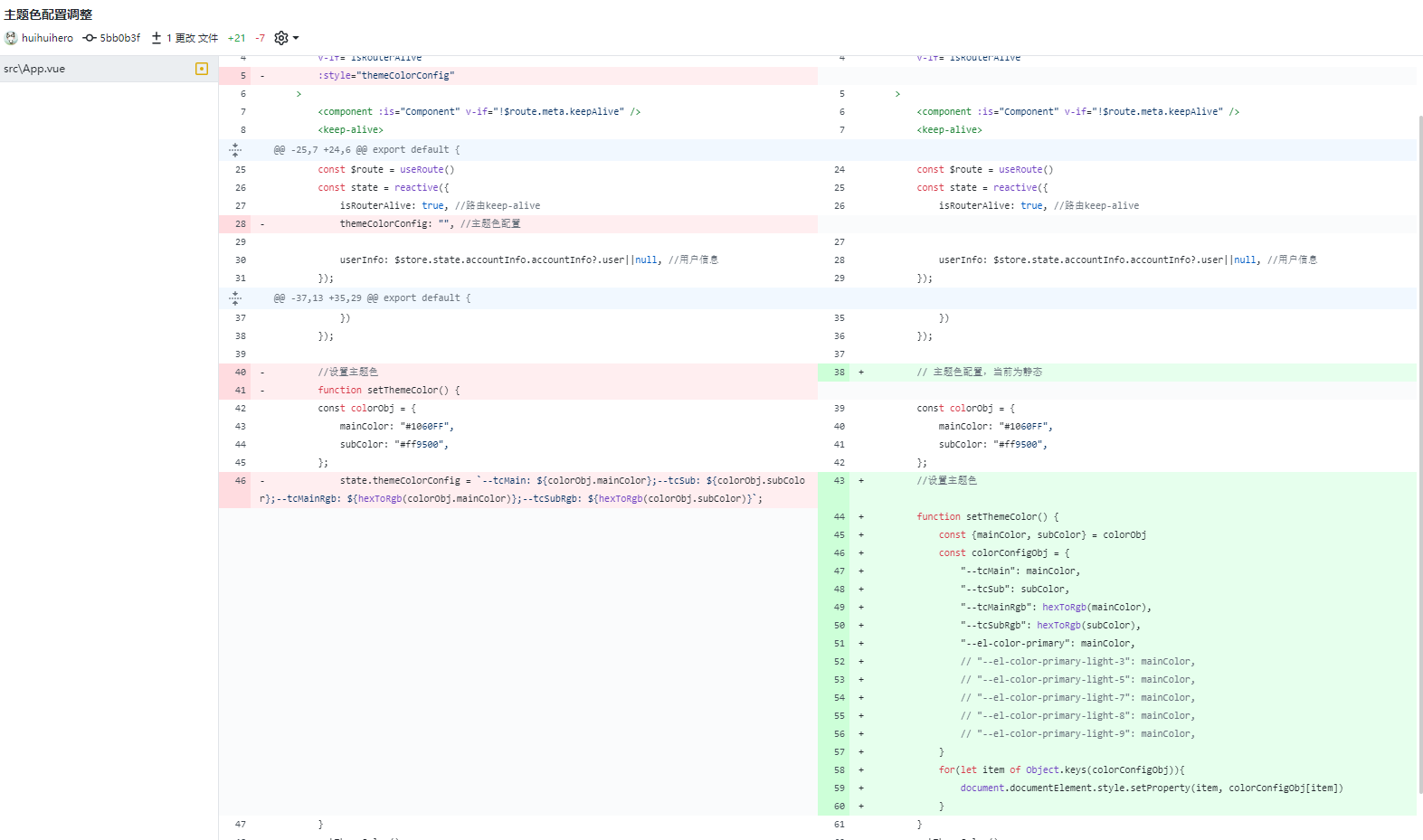
优化,挂载到html根节点上。从而使得css的:root{}中也可使用
// 主题色配置,当前为静态
const colorObj = {
mainColor: "#1060FF",
subColor: "#ff9500",
};
//设置主题色
function setThemeColor() {
const {mainColor, subColor} = colorObj
const colorConfigObj = {
"--tcMain": mainColor,
"--tcSub": subColor,
"--tcMainRgb": hexToRgb(mainColor),
"--tcSubRgb": hexToRgb(subColor),
"--el-color-primary": mainColor, //修改element的默认主题色
}
for(let item of Object.keys(colorConfigObj)){
document.documentElement.style.setProperty(item, colorConfigObj[item])
}
}
setThemeColor();