【vue3】全局样式配置
1、安装相关依赖
yarn add style-resources-loader vue-cli-plugin-style-resources-loader
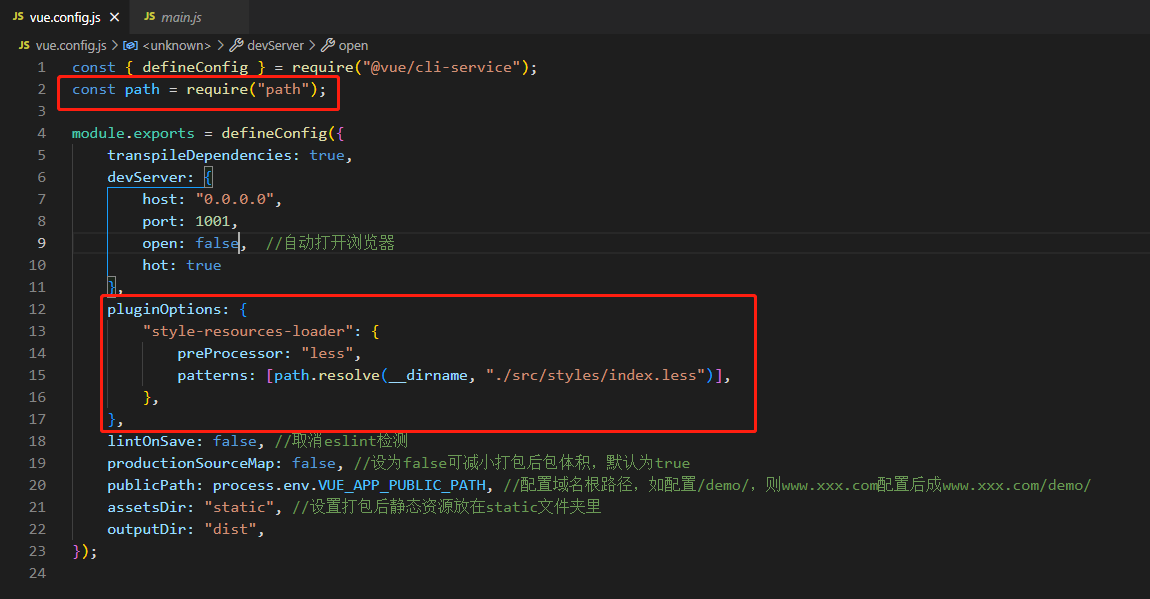
2、在vue.config.js中进行配置
const path = require("path");
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [path.resolve(__dirname, "src/styles/index.less")],
},
},

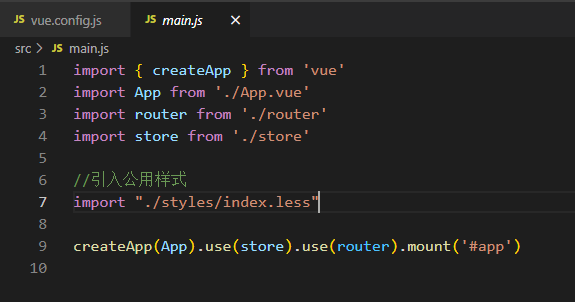
3、在main.js中引入自定义的全局样式文件

4、在页面中使用
.test{
color: @primary-color;
}
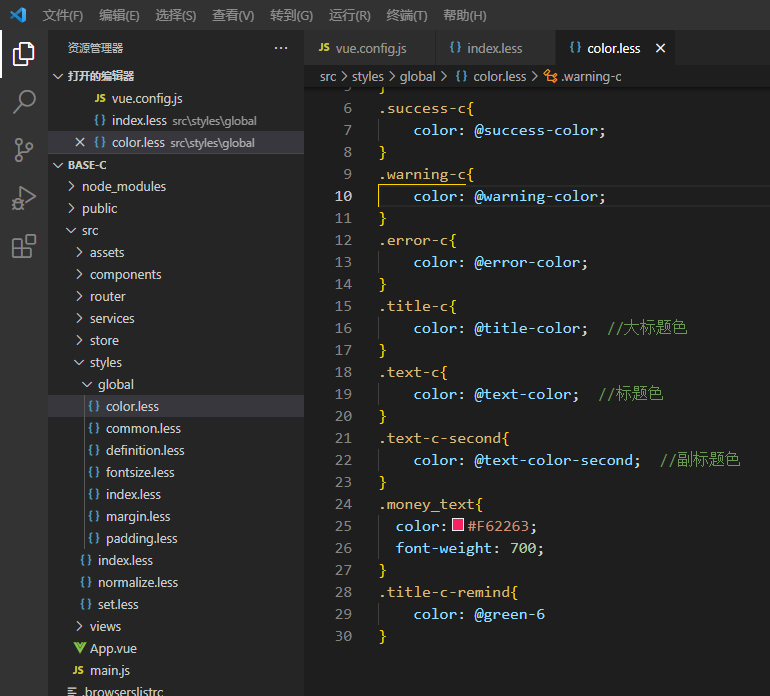
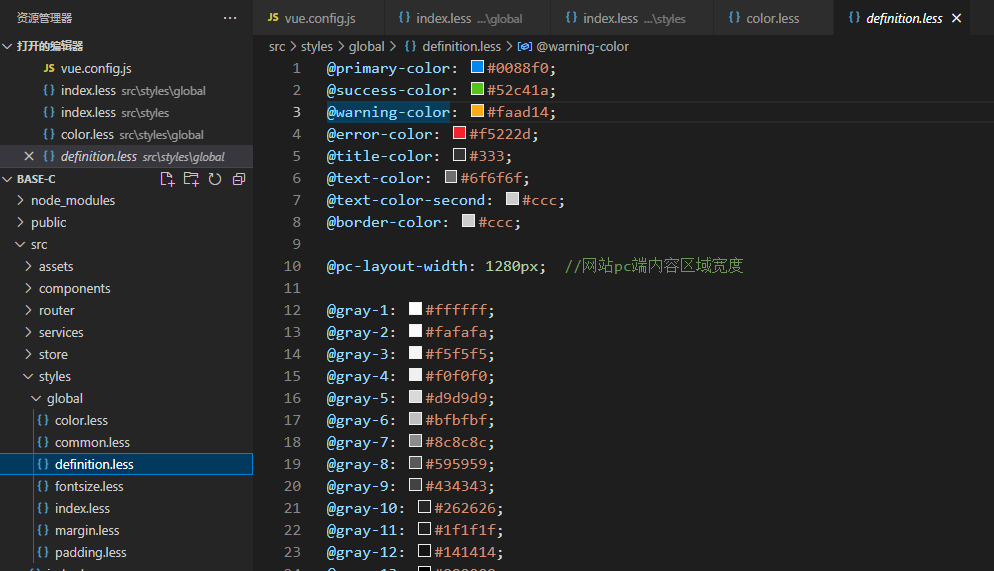
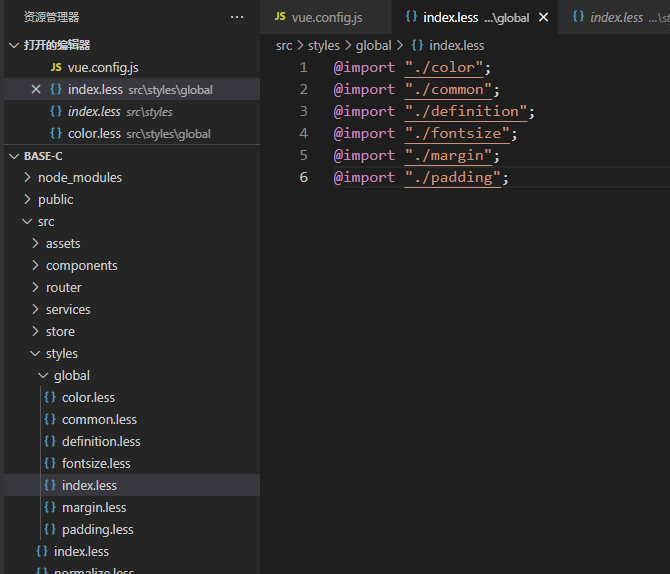
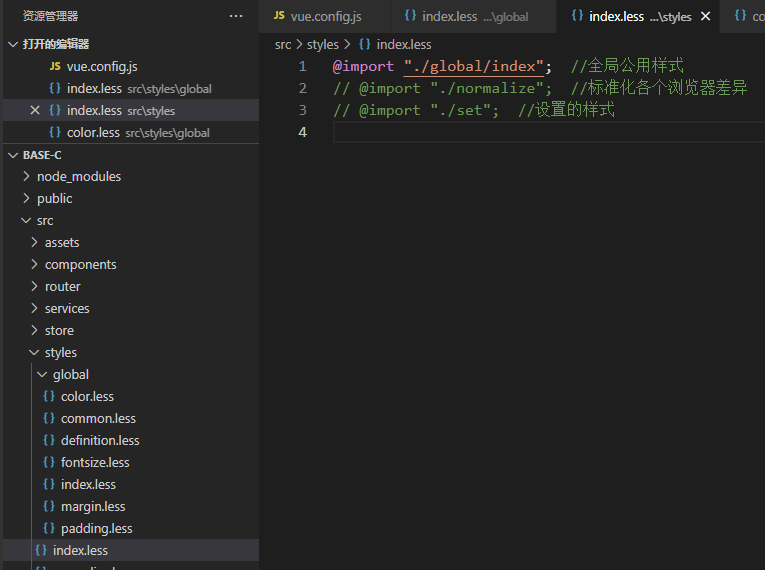
tips、全局样式相关文件展示