vue版本变更,Vue脚手架版本变更,如何全局使用及问题解决相关
vue版本的相关操作
全局卸载vue
npm uninstall vue -g
全局安装最新vue版本(当前为3.0+)
npm install vue@next -g
全局安装vue2.6.14版本(当前2.0中的最新版本)
npm install vue@2.6.14 -g
全局查看当前安装的vue版本
npm list vue -g
查看vue历史版本
npm view vue versions
vue脚手架版本的相关操作
全局卸载vue脚手架
卸载2.0版本脚手架:npm uninstall vue-cli -g
卸载3.0版本脚手架:npm uninstall @vue/cli -g
全局安装vue脚手架
2.0+脚手架
npm install vue-cli -g
3.0+ ~ 5.0+脚手架(当前脚手架更新到了5.0+)
npm install @vue/cli -g
注意,建议暂时不要安装5.0+版本的脚手架,目前不够稳定使用过程会有一些坑
安装vuecli4.0+的最新版本即可
查一下当前vuecli的历史版本
npm view @vue/cli versions
全局安装vuecli 4.5.19版本(目前4.0+最新版本)
npm install @vue/cli@4.5.19 -g
查看当前安装的Vue脚手架版本
vue -V
查看脚手架历史版本
3.0以下版本查看:npm view vue-cli versions --json
3.0以上版本查看:npm view @vue/cli versions --json
tips
【1】不想全局操作,执行以上命令语句时去掉 -g 即可
【2】全局安装后,局部使用失效如何解决
【描述】:项目中使用vue失效,或者执行相关语句如vue -V不生效。
或者报 无法加载文件 C:\Users\Admin\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。
【原因】因为win10的系统执行策略限制导致,需要取消限制
【解决】
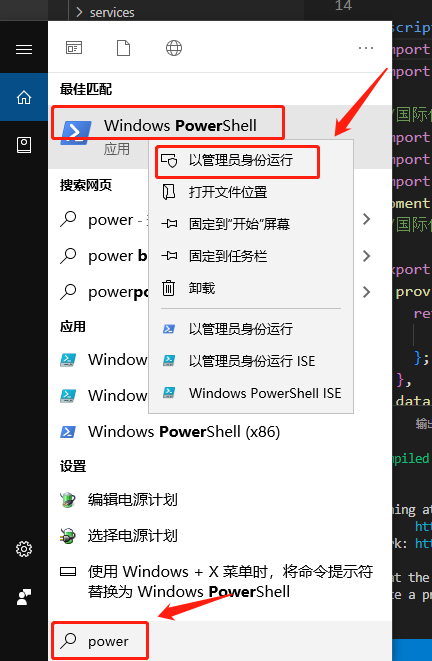
1、搜索powerShell,以管理员身份运行

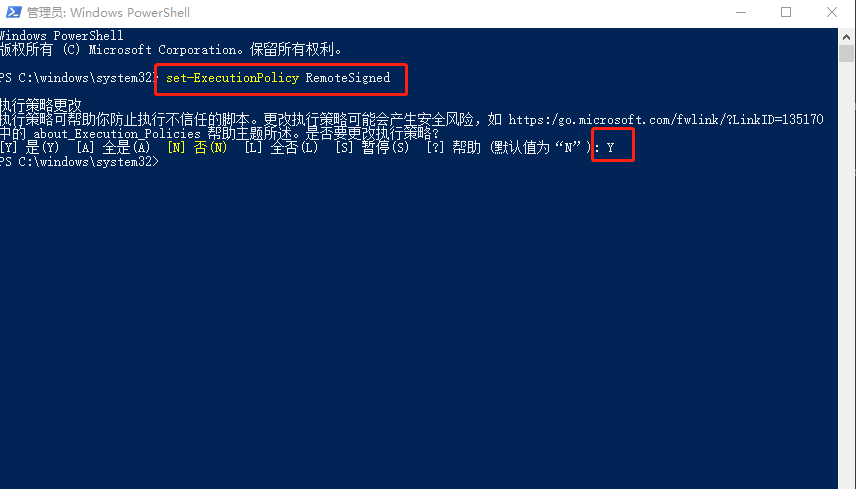
2、输入 set-ExecutionPolicy RemoteSigned
3、输入 Y 后回车确认,即可更改计算机的执行策略