实现锚点跳转的两种方式及注意事项
1、使用纯html方式实现锚点跳转
1、设置锚点:添加锚点id demoAnchor
<div>
<div id="demoAnchor">视频内容。。。</div>
</div>
2、设置锚点跳转点击链接 #demoAnchor
<div>
<a href="#demoAnchor">点我跳转</a>
</div>
缺点:
1、此方式跳转后会替换路由里#后面的部分。网站用hash路由的请避免使用此方式,网站用history路由的可使用
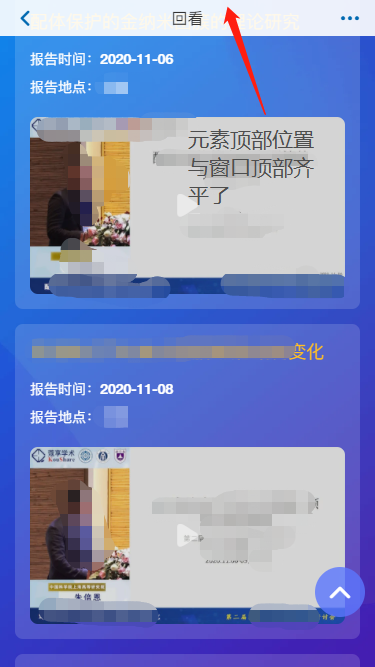
2、不可控制展示位置,此方式跳转锚点后,锚点元素的顶部与浏览器窗口顶部是齐平的(如图)
2、使用js方式实现锚点跳转
1、设置锚点(同上):添加锚点id demoAnchor
<div>
<div id="demoAnchor">视频内容。。。</div>
</div>
2、设置锚点跳转点击事件,并传入锚点id
<div>
<div @click="goAnchorPoint('demoAnchor')">点我跳转</div>
</div>
goAnchorPoint(elemId){
let anchorH = document.getElementById(elemId).offsetTop
if(document.documentElement.scrollTop){
document.documentElement.scrollTop=anchorH
}else if(document.body.scrollTop){
document.body.scrollTop=anchorH
}else{ //这个else指以上两种值均为0的状态,有一者是恒为0的,另一者可能因为回到顶部等操作被置为0,便会出现这种状况
document.documentElement.scrollTop=anchorH
document.body.scrollTop=anchorH
}
//window.scrollTo(0,anchorH) //若以上scrollTop方式不生效,可使用此scrollTo方式,但注意scrollTo在安卓手机上存在兼容性问题
}
优点:
1、无hash路由#后面内容被替换的问题
2、可通过如 anchorH = document.getElementById(elemId).offsetTop - 50 设置展示位置,以使得跳转锚点后,锚点元素位于浏览器窗口中间,提高用户体验(如图)
了解scrollTo和scrollTop: https://www.cnblogs.com/huihuihero/p/12092038.html


关于平滑滚动效果
https://blog.csdn.net/weixin_44869002/article/details/104577738



