vue中使用particles.js实现登录页炫酷动效
1、安装依赖
yarn add particles.js 或 npm install particles.js
2、src/components下新建particles文件夹,文件夹下新建index.vue和particles.json,代码如下
index.vue
<template>
<div class="particles-js-box">
<div id="particles-js"></div>
</div>
</template>
<script>
/* eslint-disable */
import particlesJs from "particles.js";
import particlesConfig from "./particles.json";
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
particlesJS("particles-js", particlesConfig);
document.body.style.overflow = "hidden";
}
}
} ;
</script>
<style scoped>
.particles-js-box{
position:fixed;
width: 100%;
height: 100%;
top:0;
left:0;
z-index:1; //这里建议层级设为-1,但-1可能会导致被其他元素遮挡
}
#particles-js{
background-color:#2d3a4b;
width: 100%;
height: 100%;
}
</style>
particles.json,动态样式配置参考官网: https://github.com/VincentGarreau/particles.js
参考: https://blog.csdn.net/zcy_wxy/article/details/89043288
{
"particles": {
"number": {
"value": 60,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
3、在login.vue页引入组件使用
<particles></particles>
import Particles from '@/components/particles/index'
components: {Particles},
可能需要重启项目才会生效
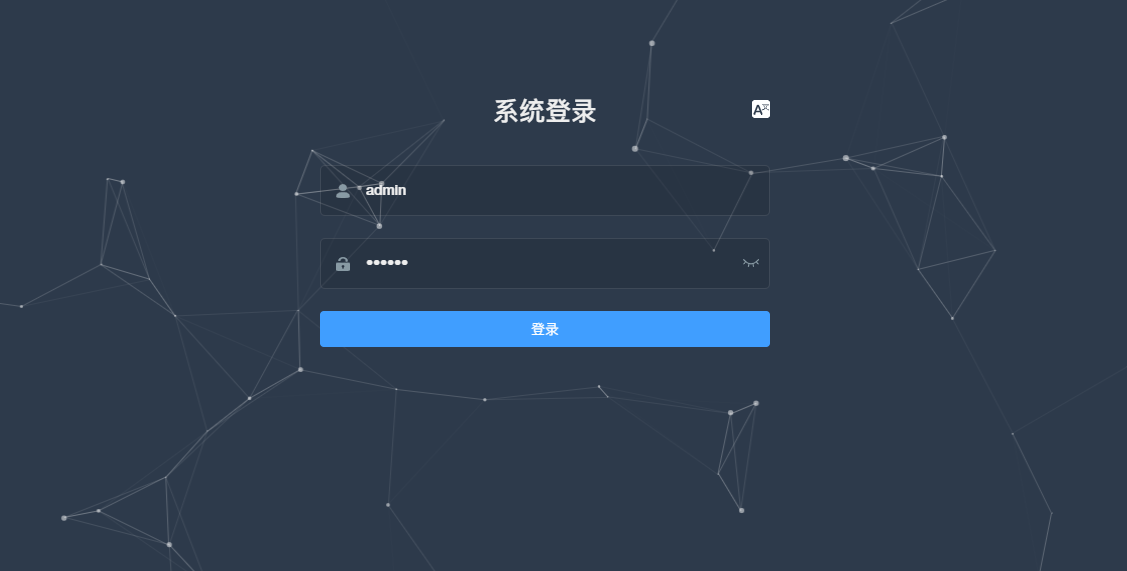
其实图里面的线条是动态的