基于unipush实现直播开播提醒功能
1、unipush的使用以及注意事项
https://www.cnblogs.com/huihuihero/p/13711909.html
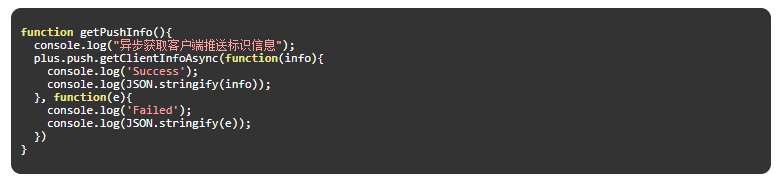
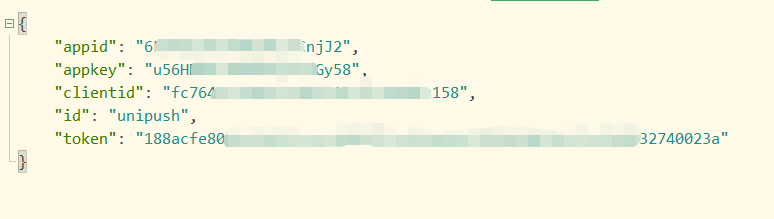
2、获取手机标识(主要是clientid),后端会需要用到的
详细可见 https://ask.dcloud.net.cn/article/34



在App.vue里添加以下代码
onLaunch(){
// #ifdef APP-PLUS
this.getPhoneSign()
// #endif
}
methods:{
//获取手机标识
getPhoneSign(){
plus.push.getClientInfoAsync(
res => { //获取成功
uni.setStorageSync('phonecid',res.clientid)
},
err => { //获取失败
}
)
},
}
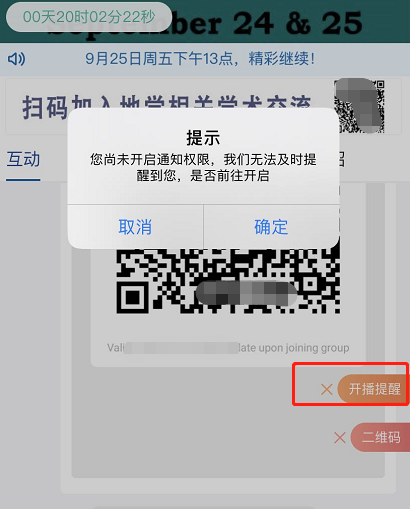
3、开播提醒功能说明
用户点击直播间“开播提醒”按钮,作如下判断
1、判断用户是否登录,未登录则引导用户去登录
2、判断用户手机是否开启通知权限,若没有则引导其开启,若已开启则请求接口设置开播提醒

4、功能实现
1、引入此插件 https://ext.dcloud.net.cn/plugin?id=594
在main.js里引入
import permission from '@/js_sdk/wa-permission/permission.js'
Vue.prototype.$perJudge=permission
2、修改permission.js,添加以下代码(添加判断安卓通知权限的函数以及暴露此函数)
//判断android通知权限是否开启
function judgeAndroidPermissionPush(){
var result = false;
var main = plus.android.runtimeMainActivity();
var pkName = main.getPackageName();
var uid = main.getApplicationInfo().plusGetAttribute("uid");
var NotificationManagerCompat = plus.android.importClass("android.support.v4.app.NotificationManagerCompat");
var areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled();
if (!areNotificationsEnabled) { //未开启通知权限
result = false
uni.showModal({ //进一步处理,提示并引导用户去设置中心开启通知权限
title: '提示',
content: '您尚未开启通知权限,我们无法及时提醒到您,是否前往开启',
success: function (res) {
if (res.confirm) {
var Intent = plus.android.importClass('android.content.Intent');
var Build = plus.android.importClass("android.os.Build");
//判断当前安卓系统
if (Build.VERSION.SDK_INT >= 26) { //android 8.0+
var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');
intent.putExtra('android.provider.extra.APP_PACKAGE', pkName);
} else if (Build.VERSION.SDK_INT >= 21) { //android 5.0-7.0
var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');
intent.putExtra("app_package", pkName);
intent.putExtra("app_uid", uid);
} else { //其他android版本
var Settings = plus.android.importClass("android.provider.Settings");
var Uri = plus.android.importClass("android.net.Uri");
var intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
var uri = Uri.fromParts("package", main.getPackageName(), null);
intent.setData(uri);
}
// 跳转到该应用的系统通知设置页
main.startActivity(intent);
}
}
});
}else{ //已开启通知权限
result = true
}
return result //返回状态:false为未开启,true为开启,反馈给调用此函数的页面
}
module.exports = {
judgeIosPermission: judgeIosPermission,
requestAndroidPermission: requestAndroidPermission,
checkSystemEnableLocation: checkSystemEnableLocation,
gotoAppPermissionSetting: gotoAppPermissionSetting,
judgeAndroidPermissionPush: judgeAndroidPermissionPush //添加此行代码,将判断安卓通知权限是否开启的函数暴露
}
3、在直播间页面调用
//点击“开播提醒”按钮事件,先检查相关信息:如是否登录,是否开启通知权限
checkStartremind(){
if(this.userToken){ //是否登录
if(this.$platform=='ios'){ //iOS端
let res=this.$perJudge.judgeIosPermission('push') //判断用户是否开通了推送权限
if(res){ //权限开启了
this.setStartRemind() //设置开播提醒
}else{ //权限未开启
//iOS判断未开启通知权限时,封装函数中未做相关处理,所以这里做一下处理,引导用户去开启
uni.showModal({
title: '提示',
content: "您尚未开启通知权限,我们无法及时提醒到您,是否前往开启",
success: res => {
if (res.confirm) {
this.$perJudge.gotoAppPermissionSetting()
}
}
});
}
}else{ //Android端
let res=this.$perJudge.judgeAndroidPermissionPush()
if(res){ //权限开启了
this.setStartRemind()
}else{ //权限未开启
//安卓判断未开启通知权限时,已直接在封装函数中引导用户去开启了,所以这里无需做处理
}
}
}else{
this.loginPopRemind="登录后即可设置开播提醒,是否登录?"
this.$refs.noLoginPopup.open()
}
},
//设置开播提醒
setStartRemind(){
let cid=""
if(uni.getStorageSync('phonecid')){
cid=uni.getStorageSync('phonecid')
}else{
let prif=plus.push.getClientInfo()
cid=prif.clientid
uni.setStorageSync('phonecid',cid)
}
let params={
lid:this.lid,
cid: cid
}
uni.request({
url: `${this.$baseUrl}/api-user/addUserLivePush`,
method: 'POST',
data: params,
header: {
"Content-Type":"application/x-www-form-urlencoded"
},
success: res => {
if(res.data.code==200){
uni.showToast({title: '订阅成功,我们将在开播时通知您观看',icon:'none',duration:2500})
}else if(res.data.code==500){
uni.showToast({title: '您已订阅,我们将在开播时通知您观看',icon:'none',duration:2500})
}else{
uni.showToast({title: res.data.msg,icon:'none'})
}
},
fail: () => {
uni.showToast({title: '服务器开小差了呢,请您稍后再试',icon:'none'})
}
});
},


