前期准备
1、npm install vod-js-sdk-v6 或 yarn add vod-js-sdk-v6
2、在main.js中
import TcVod from 'vod-js-sdk-v6'
Vue.prototype.$TcVod = TcVod
注:
1、获取腾讯云上传签名函数请务必使用函数表达式方式定义。否则不生效也不报错。详见下方代码let getVideoSignature=()=> {}
2、代码过多,直接看重点,腾讯云上传功能具体实现是在下方uploadVideoFile()函数里
3、更多详情可见官网文档: https://cloud.tencent.com/document/product/266/9219
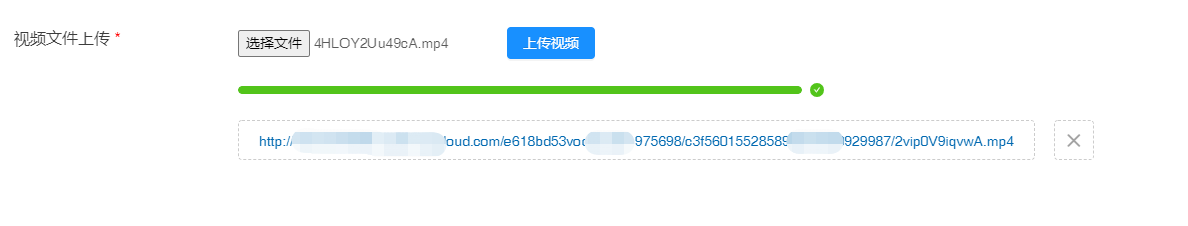
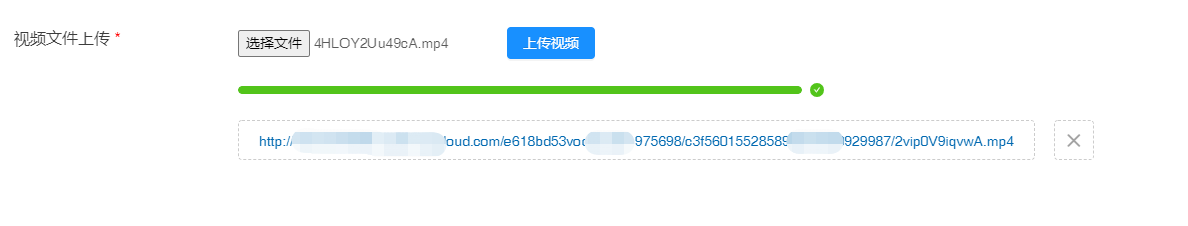
图片示例
未上传

上传中

上传完成

代码示例
<template>
<div class="video_upload_item">
<div class="video_upload_title">
<span>视频文件上传</span>
</div>
<div class="video_upload_content">
<input type="file" accept=".mp4" @change="uploadVideoChanged($event)" /> //选择视频文件
<a-button type="primary" style="margin-right: 10px" @click="uploadVideoFile">{{!vIsUploading?'上传视频':'正在上传'}}</a-button> ////腾讯云点播上传视频
<a-button @click="uploadVideoFileCancel" v-show="vIsUploading">取消上传</a-button> ////取消上传
<div class="video_upload_progress"> //上传进度条
<a-progress :percent="vProgress*100" :status="vStatus" />
</div>
<div class="file_res" v-if="newsVideoUrl">
<div class="newsVideoUrlStyle">{{newsVideoUrl}}</div> //展示视频文件地址
<div class="cancelUrl" @click="cancelUrl"><span class="iconfont iconquxiao2"></span></div> //删除文件地址
</div>
</div>
</div>
</template>
<script>
import api from '../../api/api.js'
export default {
name:'demo',
data(){
return{
newsVideoUrl: '', //视频文件地址
fileId: '', //文件id
vFile: {}, //视频文件File对象
vIsFileExist:false, //File对象是否存在
vUploader:{}, //腾讯云上传的初始化对象
vProgress: 0, //视频上传进度
vStatus:'active', //视频上传状态,string类型: active正在上传,success成功,exception失败
vIsUploading:false, //是否正在上传
}
},
methods:{
//选择视频文件
uploadVideoChanged(e){
if(e.currentTarget.files[0]){ //选择了文件
if(e.currentTarget.files[0].type=='video/mp4'){
this.vFile = e.currentTarget.files[0] //获取上传文件中的File对象信息
this.vIsFileExist=true
}else{
this.$message.warning('仅支持mp4格式的视频上传')
}
// console.log(vFile.size/1024/1024)
}else{ //取消选择文件
this.vFile = {}
this.vIsFileExist=false
}
},
//腾讯云点播上传视频
uploadVideoFile(){
if(this.vIsFileExist==false){
this.$message.warning('请先选择视频文件')
return
}else if(this.vIsUploading){
this.$message.warning('正在上传中,请勿重复上传')
return
}else if(this.vStatus=='success'){
this.$message.warning('当前视频已上传完毕,请勿重复上传')
return
}
//获取腾讯云点播视频上传签名,这里注意:必须用函数表达式这种方式定义getSignature函数才行(如下),使用Vue的传统方式:先声明getSignature(){}函数再this.getSignature()调用这种方式不会生效也不报错。这是个坑
let getVideoSignature=()=> {
return this.$axios.post(`${api.base}/uploadVideo?type=2`).then(res=>{ //获取签名
if(res.data.code==200){
let tcVod = new this.$TcVod({ //腾讯云-添加签名
getSignature: ()=>res.data.data
})
this.vUploader = tcVod.upload({ //腾讯云-初始化上传功能
mediaFile: this.vFile,
})
this.vStatus='active' //正在上传状态
this.vIsUploading=true //是否正在上传
this.vUploader.on('media_progress',(info)=>{ //获取上传进度信息
this.vProgress = info.percent
})
this.vUploader.done().then(res=>{ //上传完成回调
this.$message.success('视频文件上传成功')
this.vStatus='success'
this.vIsUploading=false
this.newsVideoUrl=res.video.url
this.fileId=res.fileId
}).catch(()=>{
this.$message.warning('视频文件上传失败')
this.vStatus='exception'
this.vIsUploading=false
})
}
}).catch(()=>{})
}
},
//取消上传
uploadVideoFileCancel(){
this.vUploader.cancel()
this.$message.info('视频文件上传已取消')
this.vStatus='active'
this.vProgress=0
this.vIsUploading=false
},
//删除文件地址
cancelUrl(){
this.newsVideoUrl=""
this.vStatus='active'
this.vProgress=0
},
}
}
</script>