axios请求
GET
import axios from 'axios'
1---------------------------
getData(){
let config={
method:'GET',
params:{
page:this.page,
pagesize:this.pageSize,
},
}
axios(`${api.base}/getdata`,config).then(res=>{}).catch(()=>{})
}
2----------------------------
getData(){
let config={
params:{
page:this.page,
pagesize:this.pageSize,
},
}
axios.get(`${api.base}/getdata`,config).then(res=>{}).catch(()=>{})
}
3----------------------------
getData(){
let params={ //此变量名必须为params
page:this.page,
pagesize:this.pageSize,
}
axios.get(`${api.base}/getdata`,{params}).then(res=>{}).catch(()=>{})
}
4--------------------------
getData(){
axios.get(`${api.base}/getdata?page=${this.page}&pagesize=${this.pageSize}`).then(res=>{}).catch(()=>{})
}
POST
import axios from 'axios'
1---------------------------
postData(){
let config={
method:'POST',
}
data:{
name:this.name,
age:this.age
},
axios(`${api.base}/postdata`,data,config).then(res=>{}).catch(()=>{})
}
2----------------------------
postData(){
let data={
name:this.name,
age:this.age
}
axios.post(`${api.base}/postdata`,data).then(res=>{}).catch(()=>{})
}
3----------------------------
postData(){
let params = new FormData()
params.append("name",this.name)
params.append("age",this.age)
axios.post(`${api.base}/postdata`,params).then(res=>{}).catch(()=>{})
}
4--------------------------
postData(){
axios.post(`${api.base}/postdata?name=${this.name}&age=${this.age}`).then(res=>{}).catch(()=>{})
}
注解:
【GET】
只能使用params方式传参(用data传参会出错)
let params={
id: 1,
value: "科学"
}
axios({
url: url,
method: 'GET',
params: params //可以触发对象简写
})
【POST】
可以使用params或data方式传参(但一般都用data传参)
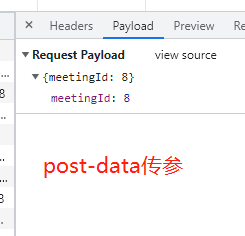
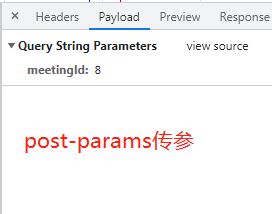
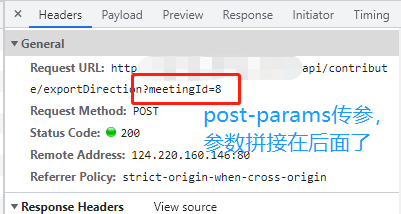
区别:用data传参不会在地址中显示参数;params传参参数会拼接在接口地址中(如下图)
let params={
id: 1,
value: "科学"
}
params传参
axios({
url: url,
method: 'POST',
params: params
})
data传参
axios({
url: url,
method: 'POST',
data: params
})