在uni-app中使用iconfont
先贴出uniapp官方icon的说明文档:https://uniapp.dcloud.io/component/uniui/uni-icons
1、挑选iconfont图标,添加至项目中。并下载至本地

2、在项目static文件夹中新建iconfont文件夹,将下载文件中的iconfont.css移入此文件夹
ps:如需给页面导航栏配置自定义图标,则需要iconfont.ttf文件,也可移至static/iconfont文件夹下。
导航栏自定义图标配置见:https://www.cnblogs.com/huihuihero/p/16070565.html


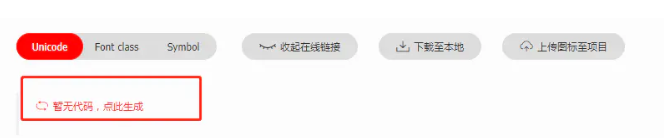
3、回到iconfont项目中生成Unicode线上代码,生成后复制此代码
生成前:

生成后:

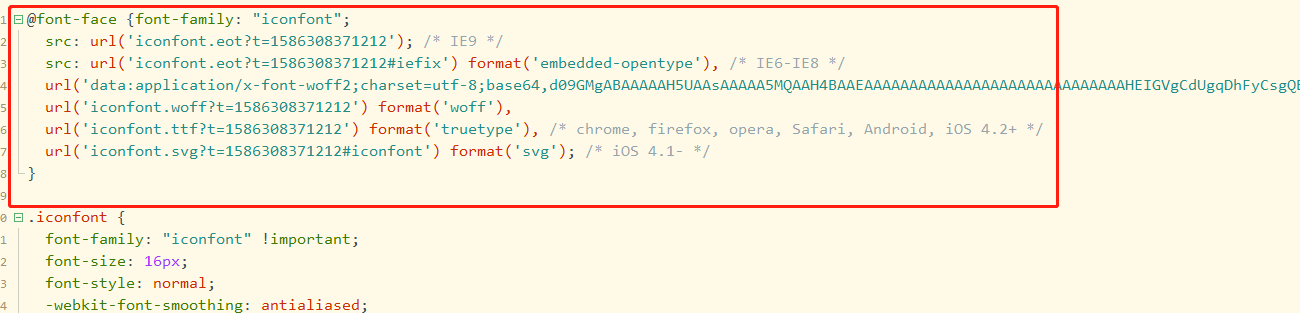
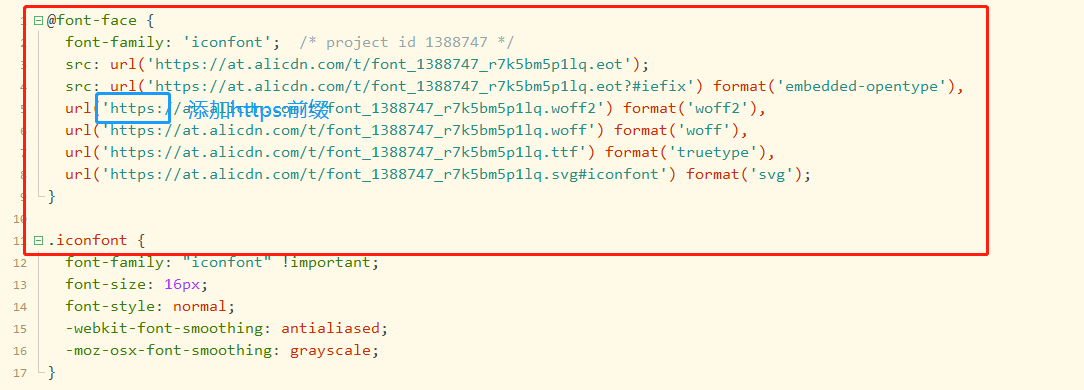
4、打开iconfont.css文件,将复制的unicode代码替换进去,并在//at前加入https:前缀
替换前:

替换后:

5、在App.vue中全局引入,注意务必填写尾部的分号,不然不会生效(另外若开发项目包含微信小程序端,建议使用绝对路径引入。因为微信小程序不支持相对路径,开发工具支持,但手机不支持)

/* 绝对路径 */
@import url('/static/uni.css');
@import url('@/static/uni.css');
/* 相对路径 */
@import url('../../static/uni.css');
@import '../../static/uni.css';
6、使用
<view class="iconfont iconshizhong"></view>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通