
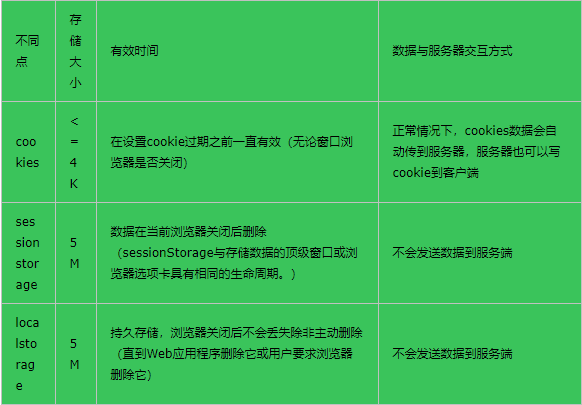
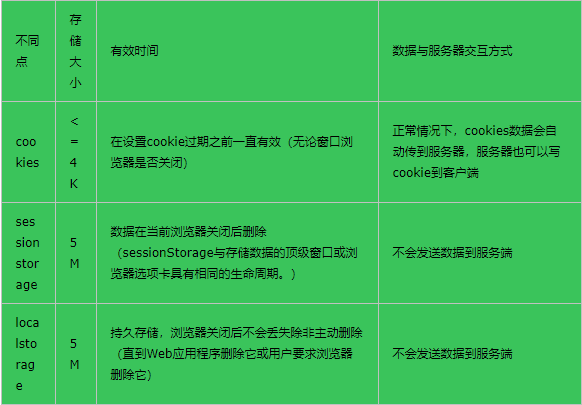
cookie
cookie.save('key','value')
cookie.remove('key')
cookie.load('key')
localStorage
localStorage.setItem('key','value') //保存数据
localStorage.getItem('key') //读取数据
localStorage.removeItem('key') //删除指定数据
sessionStorage
sessionStorage.setItem('key','value') //保存数据
sessionStorage.getItem('key') //读取数据
sessionStorage.removeItem('key') //删除指定数据
sessionStorage.clear() //删除所有数据
localstorage设置过期时间
思路:存储的值加一个时间戳,下次取值时验证时间戳。
function setTime(){
localStorage.setItem('wxtokenTime',new Date().getTime()+518400000) //设置过期时间:6天
}
function checkTime(){
let overdate=JSON.parse(localStorage.getItem('wxtokenTime')) //获取时间戳,需要JSON.parse转成Number格式
let nowdate=new Date().getTime() //获取当前时间戳
let restdate=overdate-nowdate //计算剩余时间
if(restdate>0){
console.log("未过期")
}else{
console.log("已过期")
}
}