vscode使用
vscode
-
vscode访问git:下载devServer,ctrl+shift+p调出命令框,搜索devServer:start
在http://localhost/admin/config/xxx.html(http://可省略)查看 -
vscode设置中文: 下载Chinese Language Pack > ctrl+shift+p调出命令行 > Configure Display Language > "locale":"zh-CN"
-
必装插件
Atom One Light Theme-Auto Close Tag 自动补齐标签-Auto Rename Tag 自动跟随标签改动-Beatify-Chinese Language Pack 中文包-CSS Peek 找到对应的css文件-devServer 服务器打开-ESLint 检查js的语法错误-HTML CSS Support-OmniPascal - Open Preview-open in browser-Path Intellisense-Prettier-Code formatter-Quokka.js-vscode-icons-Tiny Light-Quiet Light for VSC-Vetur(vue3.0+里请用volar代替vetur,使用volar时vetur需设置禁用)-Laravel goto view(快速定位到代码引用位置) -
多行注释

-
隐藏工作区中的node_modules文件夹,防止电脑加载卡死
ctrl+shift+p——open user setting——点击右上角的{}——在setting.json里加入"files.exclude": { "node_modules/": true }这段代码 -
tab缩进4个空格
点击这个,选择“使用空格缩进” > 选择“4个空格”即可

-
如何双击连字符全部选中,如:video-box-a
在设置中搜索:editor.wordSeparators
得到结果"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?",
将其中的 - 去掉就可以了
- typescript警告的提示
装插件 Error Lens
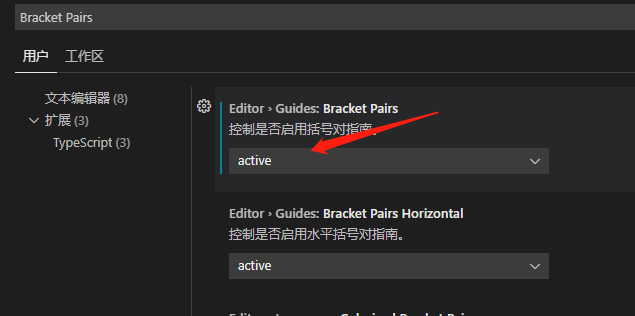
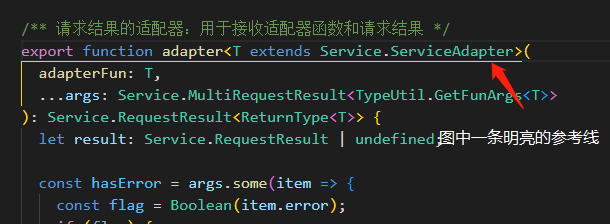
- vscode代码参考线设置
在设置中搜索:Bracket Pairs
将对应配置设置为active或true即可


配置 vscode 能识别@开头的文件路径
https://www.cnblogs.com/huihuihero/p/17339292.html


