递归
递归:指在当前方法内调用自己的这种现象。
递归的分类:
递归分为两种,直接递归和间接递归。
【直接递归】称为方法自身调用自己。
【间接递归】可以A方法调用B方法,B方法调用C方法,C方法调用A方法。
注意事项:
递归一定要有结束条件限定,保证递归能够停止下来,否则会不断调用自己,陷入死循环,发生栈内存溢出。
在递归中虽然有限定条件,但是递归次数不能太多。否则也会发生栈内存溢出。
构造方法,禁止递归
递归的使用前提
当调用方法的时候,方法的主体不变,每次调用方法的参数不同,可以使用递归
var i=0;
function f1(){
i++;
if(i<6){
f1();
};
console.log("从前有座山,山里有座庙,庙里有个老和尚,天天给小和尚讲故事:从前。。。");
}
递归小例子:求一个数各个位数的和(234----->9)
function getEverySum(a){
if(a<10){
return a;
}
return a%10+getEverySum(parseInt(a/10));
}
console.log(getEverySum(245)); //11
递归小例子:求n个数字的和
正常方法:sum=1+2+3+4+5
var sum=0;
for (var i=1;i<=5;i++){
sum+=i;
}
console.log(sum)
递归方法: sum=5+4+3+2+1
function getSum(x){
if(x==1){
return 1;
}else{
return x+getSum(x-1);
}
}
console.log(getSum(5))
<input type="number" id="inputNum"/>
<script>
function getId(id){
return document.getElementById(id)
}
getId("inputNum").onchange=function(){
var value=this.value;
function getSum(value){
if(value==1){
return 1;
}else{
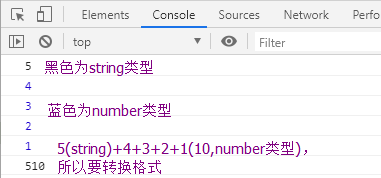
return Number(value)+getSum(value-1); //注意这里的value是string类型的,要转成number类型才能相加。在控制台打印:蓝色数字为number类型,黑色数字为string类型
}
}
console.log(getSum(value))
}
</script>