(二十三)首页编辑与完成
编辑
1.view页面添加命令绑定
- 添加行为命名空间
- 添加双击命令绑定触发器
首先给listbox添加名字,让命令的目标可以绑定
<!-- 双击命令 -->
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseDoubleClick">
<i:InvokeCommandAction Command="{Binding EditToDoCommand}" CommandParameter="{Binding ElementName=todoList, Path=SelectedItem}" />
</i:EventTrigger>
</i:Interaction.Triggers>
2. view model首页的
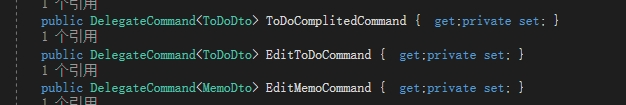
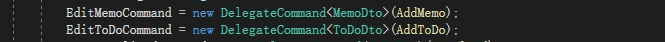
- 添加命令声明和新建


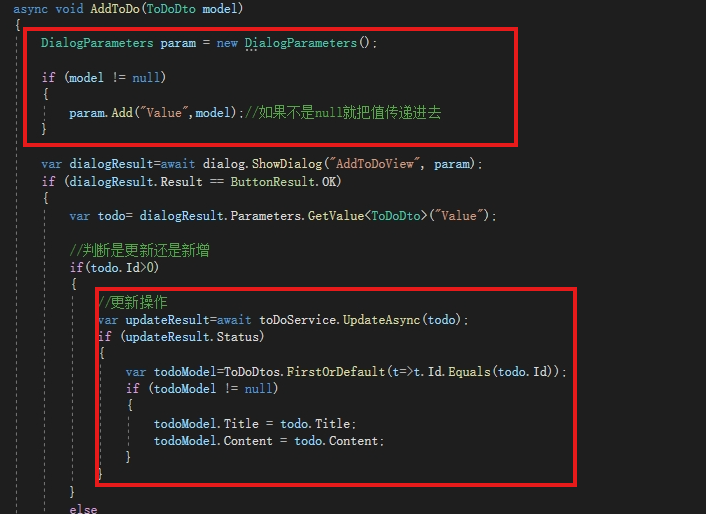
- 修改其实不需要单独创建方法
因为在实现添加时预留了id大于0的情况,修改参数列表,添加时参数为null,更新时参数为当前实体

todo和memo的方法差不多
完成
1.同样先修改前台页面绑定
<ToggleButton DockPanel.Dock="Right"
IsChecked="{Binding Status,Converter={StaticResource IntToBool}}"
Command="{Binding DataContext.ToDoComplitedCommand,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=ItemsControl}}"
CommandParameter="{Binding}"/>
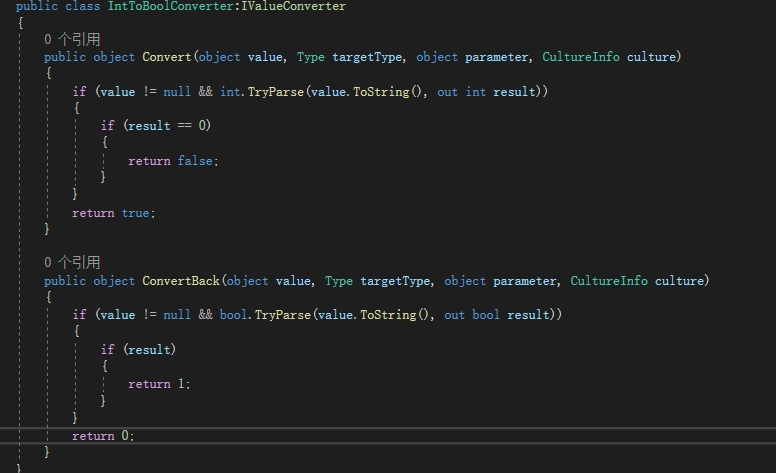
2.model
新增转换器:状态在后端是int类型,1为true ,0为false,但是在ToggleButton中必须是布尔类型代表是否选中

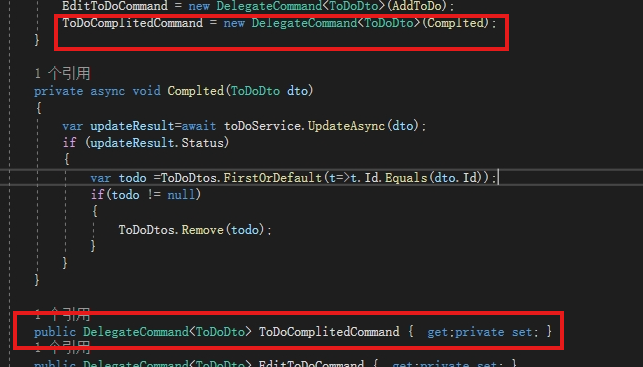
添加命令

方法:
private async void Complted(ToDoDto dto)
{
var updateResult=await toDoService.UpdateAsync(dto);
if (updateResult.Status)
{
var todo =ToDoDtos.FirstOrDefault(t=>t.Id.Equals(dto.Id));
if(todo != null)
{
ToDoDtos.Remove(todo);
}
}
}







