前端模块化(七):SeaJs
1 概述
SeaJS是一个JS模块加载器,遵循CMD规范。它主要是为了实现JS文件的异步加载以及管理模块之间的依赖性。下面,我们通过一些例子来了解Seajs的使用。
2 SeaJs的使用
首先,我们创建一个项目,主要文件目录如下:

2.1 加载模块
创建3个文件index.html、index.js以及config.js,示例代码如下:
<!-- index.html -->
<html>
<head>
<title>sea例子</title>
</head>
<body class="body" ng-controller="helpCtrl">
<div>SeaJs 例子</div>
</body>
<script src="js/lib/seajs/2.2.1/sea.js"></script>
<script src="js/ctr/config.js"></script>
<script>
seajs.use('./js/ctr/index.js', function(index) {
index.init()
});
</script>
</html>
// js/ctr/config.js seajs.config({ base: "./js/lib/",// Sea.js 的基础路径 alias: {// 别名配置 '$':'jquery/1.12.3/jquery-1.12.3', 'jquery':'jquery/1.12.3/jquery-1.12.3', }, charset: 'utf-8'// 文件编码 });
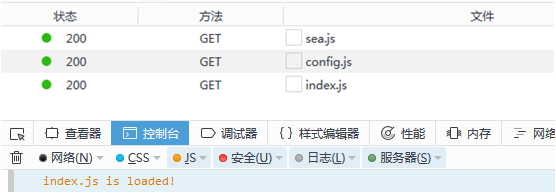
// js/ctr/index.js define(function(require, exports, module) { var $ = require("$"); module.exports= { init: function() { console.log('index.js is loaded!'); } }; });
从index.html一路往下看,在页面中通过<script>标签引入SeaJS,就可以使用SeaJS里面的特性了。
然后,添加一个seaJS的配置文件config.js。config.js中的用seajs.config()对 Sea.js 进行配置,可以让模块编写、开发调试更方便,后面我会详细说这个。
最后用seajs.use()把inde.js加载进来,如此就创建了一个简单的sea实例。

2.1.1 seajs.use(id, callback?)
通过 use 方法,可以在页面中加载任意模块:
//加载模块index,并在加载完成时,执行指定回调 seajs.use('./js/ctr/index.js', function(index) { index.init(); });
use 方法还可以一次加载多个模块:
//并发加载模块a和模块b,并在加载完成时,执行指定回调 seajs.use(['./a','./b'], function(a,b) { a.init();
b.init(); });
callback 参数可选,省略时,表示无需回调。
//加载一个模块,不执行回调 seajs.use('./js/ctr/index.js');
seajs.use 与 DOM ready 事件没有任何关系。如果某些操作要确保在 DOM ready 后执行,需要使用 jquery 等类库来保证,比如:
seajs.use(['$','./js/ctr/index.js'], function($,index) {
$(document).ready(function(){
index.init();
}); });
2.1.2 seajs.config(options) 配置项
seajs.config({ base: "./js/lib/",// Sea.js 的基础路径 alias: {// 别名配置 '$':'jquery/1.12.3/jquery-1.12.3', 'jquery':'jquery/1.12.3/jquery-1.12.3', }, paths: {// 路径配置 'basePath': './js/lib/' }, vars: {// 变量配置 'jquery_version': 'jquery-1.12.3' }, map: [// 映射配置 [ '.js', '-debug.js' ] ], preload: ['$'], //预加载项'$' debug: true,// 调试模式 charset: 'utf-8'// 文件编码 });
seajs.config用来对 Sea.js 进行配置,让模块编写、开发调试更方便。
·base (String)
Sea.js 在解析顶级标识时,会相对 base 路径来解析。比如:
// js/ctr/config.js
seajs.config({ base: "./js/lib/", });
//加载的是 ./js/lib/jquery-1.12.3.js var $=require('jquery-1.12.3')
·alias (Object)
别名配置,配置之后可在模块中使用require调用 require('$');当模块标识很长时,可以使用 alias 来简化。使用 alias,可以让文件的真实路径与调用标识分开,有利于统一维护。
// js/ctr/config.js seajs.config({ base: "./js/lib/",// Sea.js 的基础路径 alias: {// 别名配置 '$':'jquery/1.12.3/jquery-1.12.3', 'angular':'https://code.angularjs.org/1.2.0/angular.js', }, });
//加载的是 ./js/lib/jquery/1.12.3/jquery-1.12.3.js var $=require('jquery-1.12.3'); //加载的是 https://code.angularjs.org/1.2.0/angular.js var $=require('angular');
·paths (Object)
设置路径,方便跨目录调用。通过灵活的设置path可以在不影响base的情况下指定到某个目录。paths 配置可以结合 alias 配置一起使用,让模块引用非常方便。
// js/ctr/config.js seajs.config({ paths:{// 路径配置 "basePath":"http://static.efly.cc/CMD", } alias: {// 别名配置 'angular':'basePath/angular/1.1.5/angular-1.1.5', }, });
//加载的是 http://static.efly.cc/CMD/angular/1.1.5/angular-1.1.5.js var $=require('angular');
·vars (Object)
有些场景下,模块路径在运行时才能确定,这时可以使用 vars 变量来配置。vars 配置的是模块标识中的变量值,在模块标识中用 {key} 来表示变量。
// js/ctr/config.js seajs.config({ vars: {// 变量配置 'jquery_version': 'jquery-1.12.3' } });
//加载的是 ./js/lib/jquery/1.12.3/jquery-1.12.3.js var $=require('./js/lib/jquery/1.12.3/{jquery-version}.js');
·map (Array)
该配置可对模块路径进行映射修改,可用于路径转换、在线调试等。
// js/ctr/config.js seajs.config({ map: [// 映射配置 [ '.js', '-debug.js' ] ] });
//加载模块./js/ctr/index-debug.js seajs.use('./js/ctr/index.js', function(index) { index.init() });
//加载的是 js/lib/jquery/1.12.3/jquery-1.12.3-debug.js var $=require('../lib/jquery/1.12.3/jquery-1.12.3');
·preload (Array)
使用 preload 配置项,可以在普通模块加载前,提前加载并初始化好指定模块。preload中的空字符串会被忽略掉。
// js/ctr/config.js seajs.config({ alias: {// 别名配置 '$':'jquery/1.12.3/jquery-1.12.3', }, preload: ['$'], //预加载项'$' });
//加载模块index之前,就已经加载了$模块 seajs.use('./js/ctr/index.js', function(index) { index.init() });
// js/ctr/index.js define(function(require, exports, module) { // var $ = require("$"); module.exports= { init: function() { console.log('index.js is loaded!'); } }; });

·debug(Boolean)
值为true时,加载器不会删除动态插入的 script 标签。插件也可以根据debug配置,来决策 log 等信息的输出
·charset (String | Function)
获取模块文件时,<script> 或 <link> 标签的 charset 属性。 默认是 utf-8
charset 还可以是一个函数:
// js/ctr/config.js seajs.config({ charset: function(url){ //xxx目录下的文件用gbk编码加载 if(url.indexOf('http://static.efly.cc/CMD/xxx')===0){ return 'gbk'; } return 'utf-8'; } });
2.2 定义模块
define()用来定义模块。Sea.js 推崇一个模块一个文件,遵循统一的写法:
define(function(require, exports, module) { //模块代码 });
·require 用来获取指定模块的接口。require.async用来在模块内部异步加载一个或多个模块。
·exports 用来在模块内部对外提供接口。
·module 存储了与当前模块相关联的一些属性和方法。module.exports 与 exports 类似,用来在模块内部对外提供接口。
require, exports 和 module 三个参数,详情可以参考上一篇文章《前端模块化(六):CMD规范》,这里不再做详细解说了。
3 总结
本文对SeaJS的使用做了简单的介绍,大家如有需要对SeaJS进行更深入的了解,可以直接看源码或者查看官方API文档。




