gulp教程之自动添加版本号
1 创建项目
安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件,项目目录如下:

2 自动更改版本号插件简介
gulp-rev 为css文件中引入的图片或字体等添加hash编码
gulp-asset-rev为js/css文件生成hash编码并生成 rev-manifest.json文件名对照映射
gulp-rev-collector 为文件替换版本号
3 本地安装插件
安装gulp-rev
npm install gulp-rev --save-dev
安装gulp-asset-rev
npm install gulp-asset-rev --save-dev
安装gulp-rev-collector
npm install gulp-rev-collector --save-dev
4 配置gulpfile.js

5 执行任务
命令提示符执行:
gulp
执行后压缩后的文件目录如下:

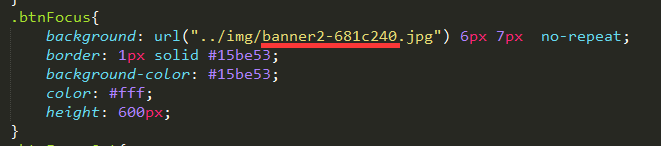
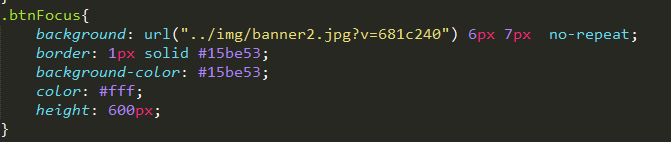
css文件如下

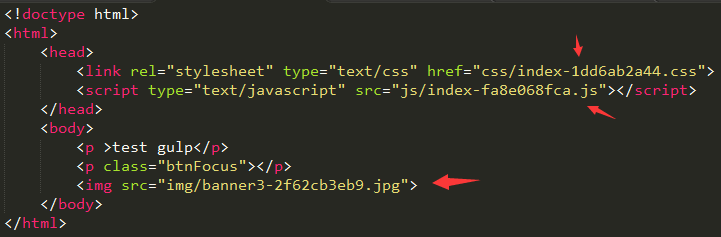
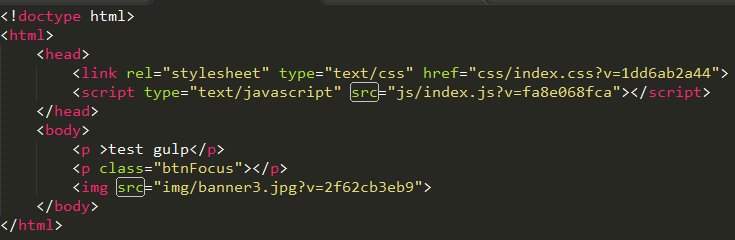
html文件如下

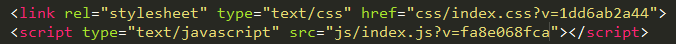
然而,我们的预期效果是希望这样子的

6、更改gulp-rev和gulp-rev-collector
打开node_modules\gulp-rev\index.js
第144行 manifest[originalFile] = revisionedFile;
更新为: manifest[originalFile] = originalFile + '?v=' + file.revHash;
打开nodemodules\gulp-rev\node_modules\rev-path\index.js
10行 return filename + '-' + hash + ext;
更新为: return filename + ext;
打开node_modules\gulp-rev-collector\index.js
31行 if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ) !== path.basename(key) ) {
更新为: if ( !_.isString(json[key]) || path.basename(json[key]).split('?')[0] !== path.basename(key) )
打开node_modules\gulp-assets-rev\index.js
78行 var verStr = (options.verConnecter || "-") + md5;
更新为:var verStr = (options.verConnecter || "") + md5;
80行 src = src.replace(verStr, '').replace(/(\.[^\.]+)$/, verStr + "$1");
更新为:src=src+"?v="+verStr;
打开node_modules\gulp-rev-collector\index.js
第107行 regexp: new RegExp( '([\/\\\\\'"])' + pattern, 'g' ),
更新为: regexp: new RegExp( '([\/\\\\\'"])' + pattern+'(\\?v=\\w{10})?', 'g' ),
修改完成执行gulp,效果如下


7 总结
本文简单的介绍如何压缩静态资源及使用到的对于插件,下一篇介绍使用gulp如何让文件合并。


