如何在vue中使用element-ui
vue导入Element-ui框架
1.安装命令:
npm install element-ui --save

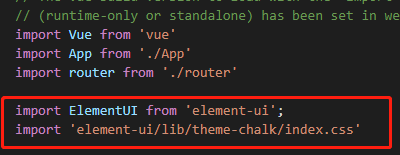
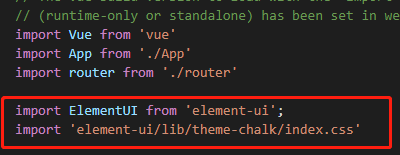
2.在main.js中引入js和css

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'

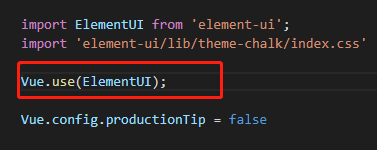
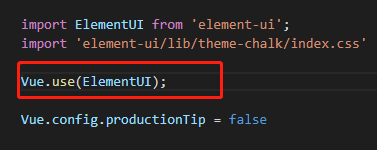
3.让vue引用Element ui

Vue.use(ElementUI);
————————————————
版权声明:本文为CSDN博主「测试狗一枚」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sanmi8276/article/details/118057680
1.安装命令:
npm install element-ui --save

2.在main.js中引入js和css

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'

3.让vue引用Element ui

Vue.use(ElementUI);
————————————————
版权声明:本文为CSDN博主「测试狗一枚」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sanmi8276/article/details/118057680





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~