Vs Code中Vue代码格式插件,Vetur、ESLint 、Prettier - Code formatter的介绍使用及相关配置
一、插件的介绍与安装
1、Vetur插件
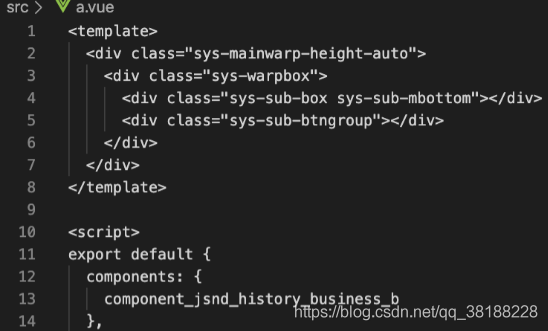
Vetur是一款Vue代码高亮显示的一款插件,在没有使用此插件前,以 .vue的文件名代码是没有颜色的!!!
![]()
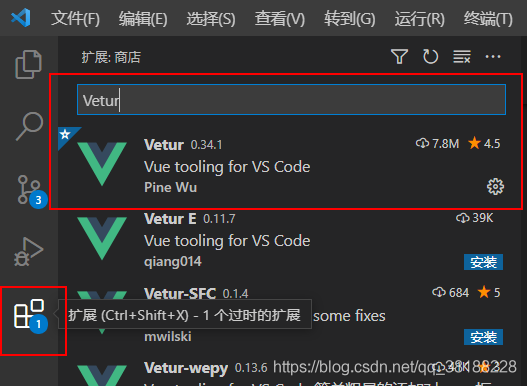
安装步骤:在扩展商店中搜索( Vetur )点击安装
![]()
2、ESLint 插件
ESLint插件主要用来检测代码的语法格式,以便我们规范书写,避免因编译所发生的错误 。
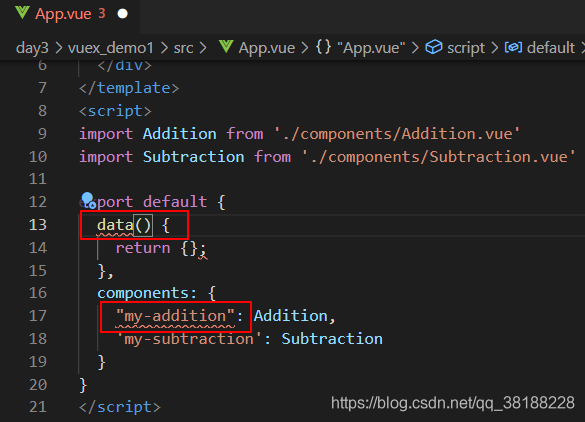
作用如下图:
![]()
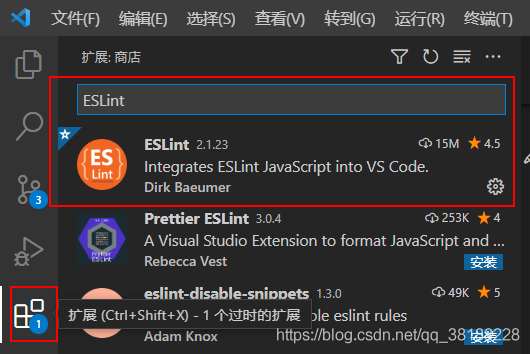
安装步骤:在扩展商店中搜索( ESLint )点击安装
![]()
3、Prettier - Code formatter插件
该插件主要用于格式化代码
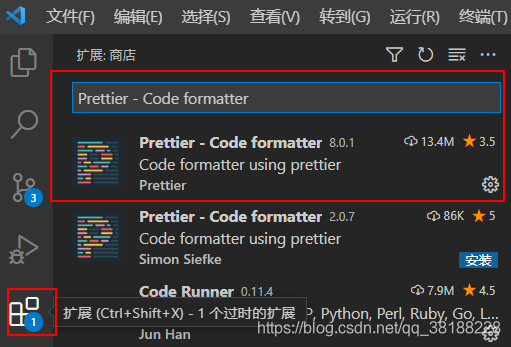
在在扩展商店中搜索( Prettier - Code formatter )点击安装
![]()
二、相关文件配置
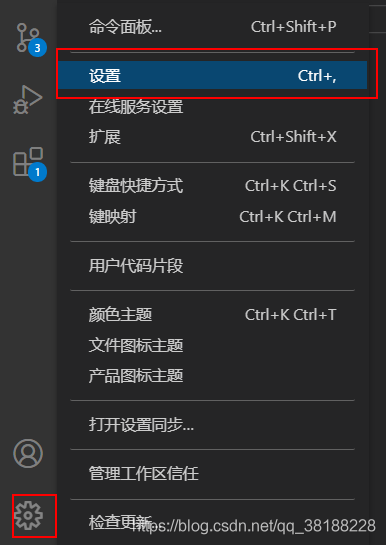
1、在安装完以上插件后,进入Vs Code设置面板。
![]()
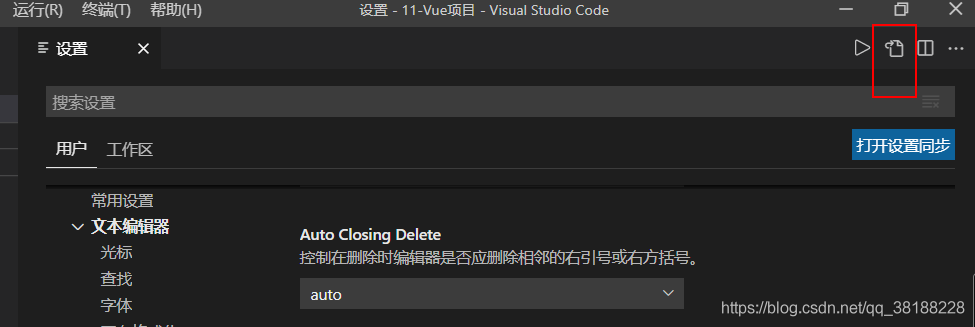
2、点击按钮打开json文件
![]()
3、复制以下代码片段 ,注意:代码要粘贴在原来配置对象里面,追加如下配置代码,注意格式:
代码如下:
注意:配置好之后,如果Vs Code右下角提示ESLint被禁用,点击一下,然后选择 allowEverywhere
1、Vetur插件
Vetur是一款Vue代码高亮显示的一款插件,在没有使用此插件前,以 .vue的文件名代码是没有颜色的!!!

安装步骤:在扩展商店中搜索( Vetur )点击安装

2、ESLint 插件
ESLint插件主要用来检测代码的语法格式,以便我们规范书写,避免因编译所发生的错误 。
作用如下图:

安装步骤:在扩展商店中搜索( ESLint )点击安装

3、Prettier - Code formatter插件
该插件主要用于格式化代码
在在扩展商店中搜索( Prettier - Code formatter )点击安装

二、相关文件配置
1、在安装完以上插件后,进入Vs Code设置面板。

2、点击按钮打开json文件

3、复制以下代码片段 ,注意:代码要粘贴在原来配置对象里面,追加如下配置代码,注意格式:
代码如下:
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"eslint.validate": [
"javascript",
"javascriptreact"
],
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 80,
// Wrap attributes to new lines [auto|force|force-aligned|force-expand-multiline] ["auto"]
"wrap_attributes": "force-expand-multiline"
}
},
"editor.tabSize": 2,
"vetur.validation.template": false,
"git.ignoreLimitWarning": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"git.confirmSync": false,
"eslint.quiet": true,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"typescript.format.insertSpaceAfterConstructor": true,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,
"javascript.preferences.quoteStyle": "single",
"javascript.format.insertSpaceAfterConstructor": true,
"typescript.preferences.quoteStyle": "single",
"html.format.wrapAttributes": "force-expand-multiline",
"editor.formatOnSave": true,
"prettier.vueIndentScriptAndStyle": true,
"prettier.singleQuote": true,
"prettier.useTabs": true,
"prettier.printWidth": 100,
"eslint.workingDirectories": [
".eslintrc.js",
{
"mode": "auto"
}
]
注意:配置好之后,如果Vs Code右下角提示ESLint被禁用,点击一下,然后选择 allowEverywhere




 浙公网安备 33010602011771号
浙公网安备 33010602011771号