如何安装vscode,用来开发react。
原先用过一段时间vscode,但还是想记录一下。
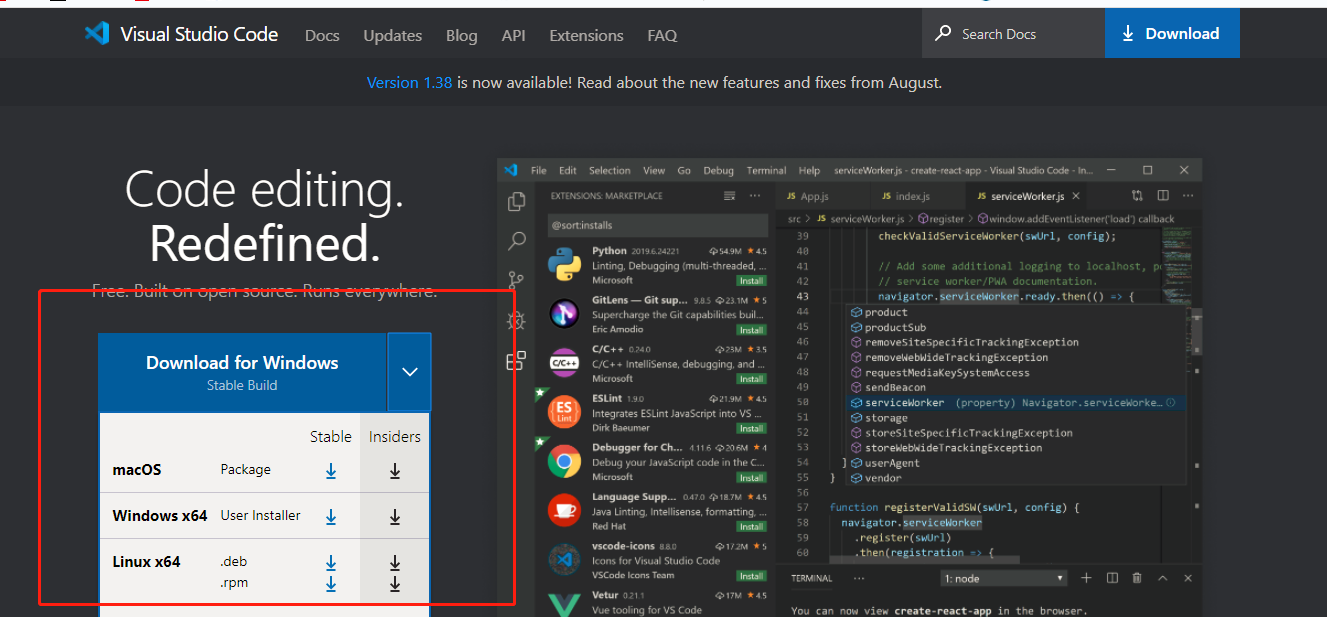
首先 在 https://code.visualstudio.com/ 下载vscode,可以选择不同的系统。

下载好之后,直接安装,一直默认点下去就好。
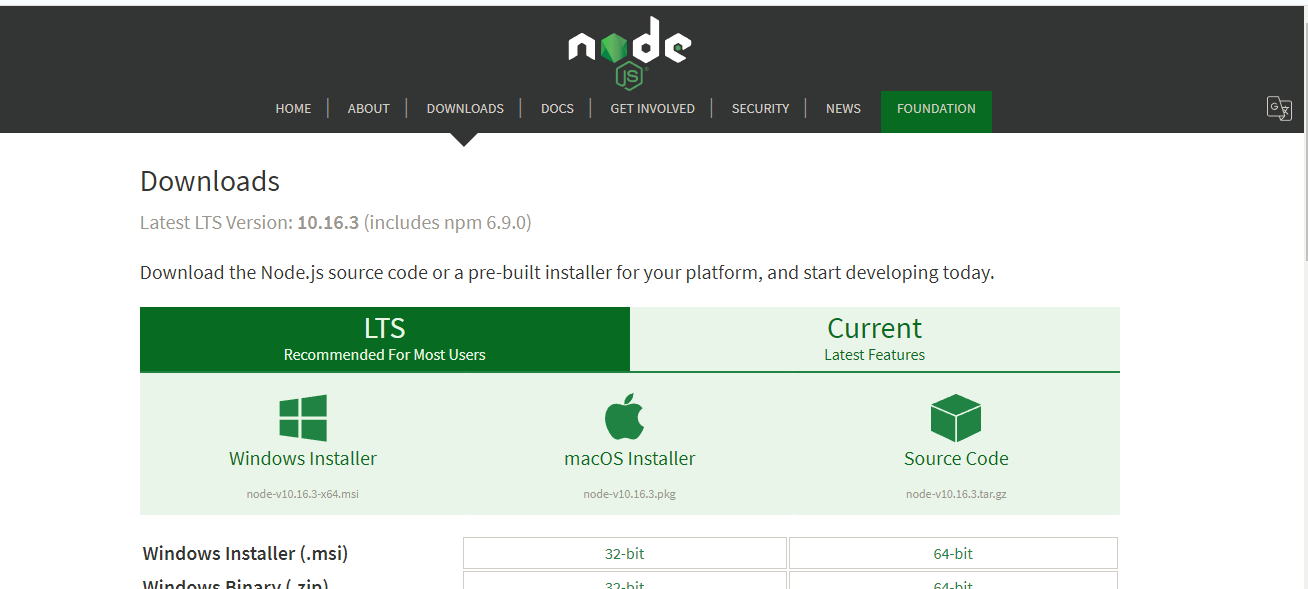
当然还需要下载node安装包 :https://nodejs.org/en/download/

还是下载完自己安装一下,很简单。
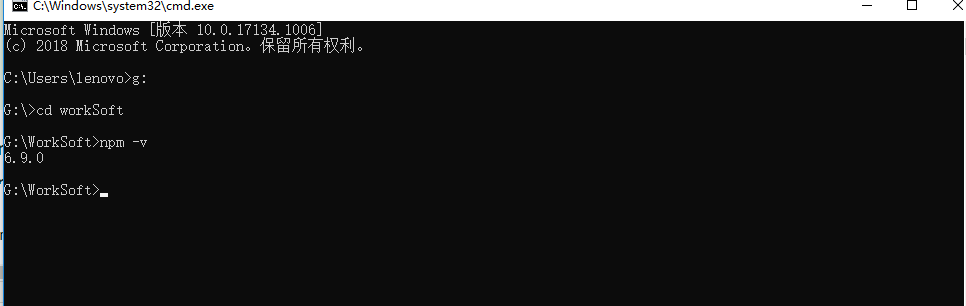
打开cmd,在安装目录下,node -v ,如果安装成功的话,会出现node的版本号。

在安装目录下,建立"node_global"及"node_cache"两个文件夹,

然后执行
执行npm install -g yarn这个命令,然后再跑到yarn的安装目录下执行
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
https://registry.npm.taobao.org -g
http://cdn.npm.taobao.org/dist/node-sass -g





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~