phonegap之本地开发如何取服务器数据
|
phonegap-本地开发如何取服务器数据,这一直是个很让人困扰的问题。 特别是在做本地页面调试和样式修改的时候。 如何在本地浏览器里面获取数据浏览app。 简单的说就是在咱们的api文件里面声明ccess-Control-Allow-Origin。 首先需要在服务器里面开启 Apache:Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的<Directory>, <Location>, <Files>或<VirtualHost>的配置里加入以下内容即可:
那么不同的脚本有不同的写法 PHP:只需要使用如下的代码设置即可。
C#代码
Python代码
知识延伸首先需要了解 CORS其实出现时间不短了,它在维基百科上的定义是:跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。 它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
详细内容 要使用CORS,我们需要了解前端和服务器端的使用方法。 1、 前端 以前我们使用Ajax,代码类似于如下的方式:
这里的“/hfahe”是本域的相对路径。 如果我们要使用CORS,相关Ajax代码可能如下所示:
请注意,代码与之前的区别就在于相对路径换成了其他域的绝对路径,也就是你要跨域访问的接口地址。 我们还必须提供浏览器回退功能检测和支持,避免浏览器不支持的情况。
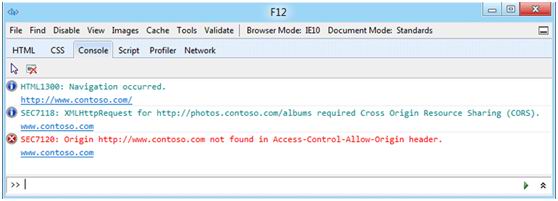
现在如果直接使用上面的脚本进行请求,会看到浏览器里控制台的报错如下:
错误显示的很明显,这是因为我们还未设置Access-Control-Allow-Origin头。 2、 服务器 服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。 HTTP 头的设置方法有很多,http://enable-cors.org/这篇文章里对各种服务器和语言的设置都有详细的介绍,下面我们主要介绍Apache和PHP里的设置方法。 Apache:Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的<Directory>, <Location>, <Files>或<VirtualHost>的配置里加入以下内容即可:
PHP:只需要使用如下的代码设置即可。
以上的配置的含义是允许任何域发起的请求都可以获取当前服务器的数据。当然,这样有很大的危险性,恶意站点可能通过XSS攻击我们的服务器。所以我们应该尽量有针对性的对限制安全的来源,例如下面的设置使得只有http://blog.csdn.net这个域才能跨域访问服务器的API。
浏览器支持情况
上图为各浏览器对于CORS的支持情况(绿色为支持,数据来源:http://caniuse.com/cors),看起来相当乐观。主流浏览器都已基本提供对跨域资源共享的支持,所以,CORS才会在国外使用的如此普遍。 上文曾经提到,IE8和IE9在某种程度上可以通过XDomainRequest来提供同样功能的支持。 |