css随着浏览器窗口width度变化展示数据

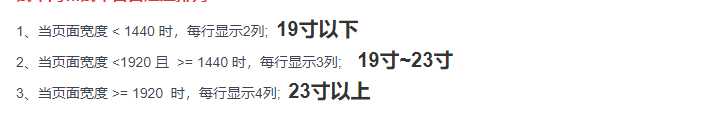
这是需求

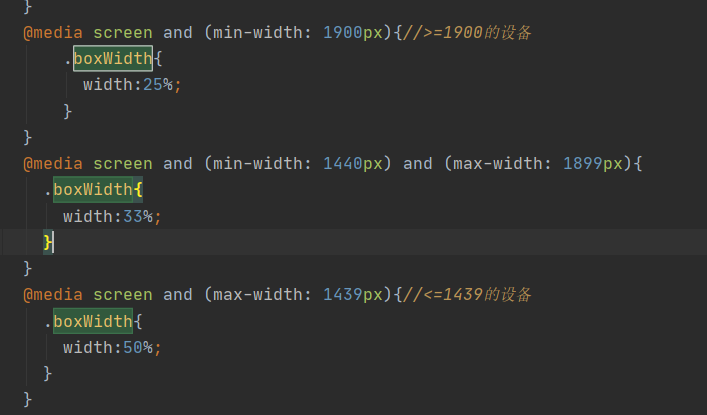
这是通过css写法实现的
@media screen and (min-width: 1900px){//>=1900的设备 .boxWidth{ width:25%; } } @media screen and (min-width: 1440px) and (max-width: 1899px){ .boxWidth{ width:33%; } } @media screen and (max-width: 1439px){//<=1439的设备 .boxWidth{ width:50%; } }



