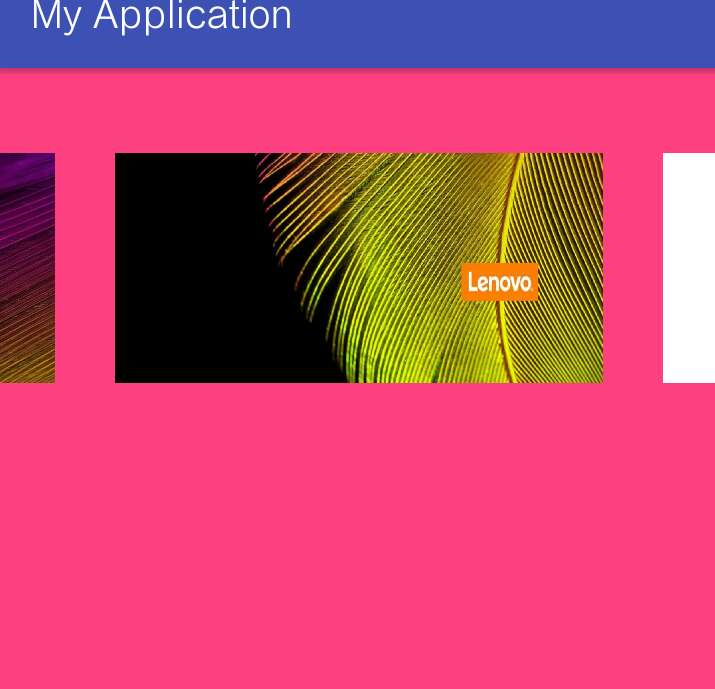
viewpager多个界面同时显示
android:clipToPadding="false"
//布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="200dp"
android:clipToPadding="false"
android:paddingBottom="24dp"
android:paddingLeft="58dp"
android:paddingRight="58dp"
android:paddingTop="24dp"/>
</RelativeLayout>
//--初始化viewpager
viewPager = (ViewPager) findViewById(R.id.viewpager);
List<Integer> list = new ArrayList<>();
list.add(R.drawable.p1);
list.add(R.drawable.p2);
list.add(R.drawable.p3);
list.add(R.drawable.p4);
list.add(R.drawable.p5);
MyAdapter adapter = new MyAdapter(this, list);
viewPager.setAdapter(adapter);
viewPager.setPageMargin(60);
//--适配器
public class MyAdapter extends PagerAdapter {
private List<Integer> list;
private Context context;
public MyAdapter(Context context, List<Integer> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView iv = new ImageView(context);
iv.setImageResource(list.get(position));
container.addView(iv);
return iv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}

posted on 2017-12-04 18:31 yaolunhui 阅读(1415) 评论(0) 编辑 收藏 举报



