博客园(Cnblogs)美化
前言
我本次配置的是最新版本v2.1.4 的SimpleMemory Theme Extension(一款基于博客园SimpleMemory主题的扩展美化插件。优点很多,自行体会,反正我是很中意的,为作者点赞!👍👍👍),具体配置信息文档中写的都很清楚,不再赘述,下面记录我的配置信息。
项目地址:
GitCode地址:Cnblogs-Theme-SimpleMemory
GitHub地址:Theme-SimpleMemory
BNDong大佬博客:https://www.cnblogs.com/bndong/
我的博客:沉默の大多数
美化插件简介
基于博客园 SimpleMemory 主题的扩展美化插件
🍡 开箱即用:简单配置即可成功使用
🍭 高灵活性:界面配置化,可自定义调整显示内容
🍬 多端兼容:兼容 PC 端、平板和移动端
配置过程
基本部署
详见安装配置 | SMemory (bndong.github.io)
博客园后台配置
首先进入管理后台:点击访问
进入管理后台/选项页,确认博客需要开启/关闭哪些控件,其中一定要勾选公告,其他可根据需要自行设置。

应用插件需要 JS 权限,没有的请先申请权限。
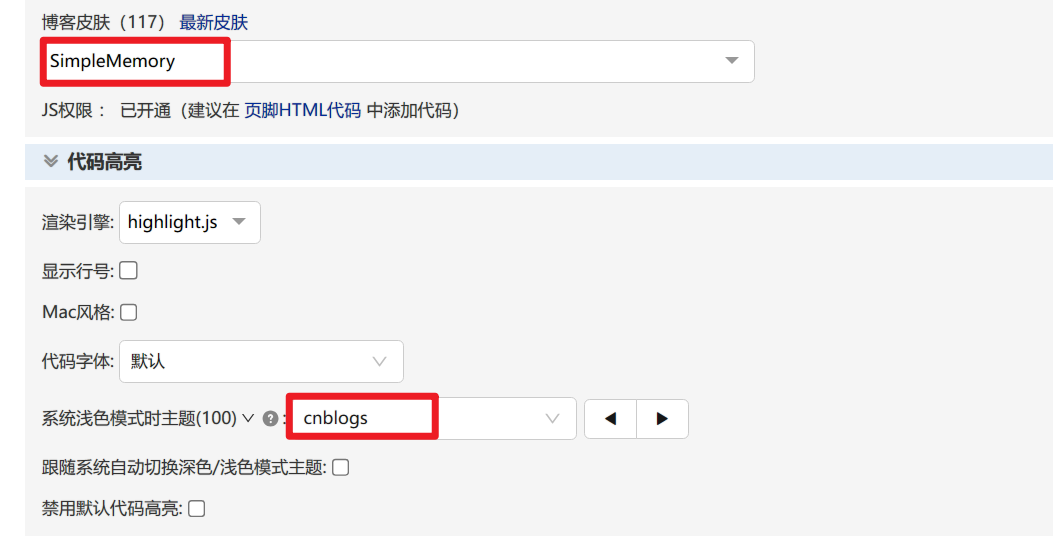
进入管理后台/设置页,按照如下页面进行设置,其中红框选中的一定要改为相应的设置:

页面定制 CSS 代码
- 勾选
禁用模板默认CSS - 拷贝
CSS代码至页面定制 CSS 代码文本框处。(其中CSS 代码在插件仓库目录位置:/dist/simpleMemory.css)
博客侧边栏公告
在侧边栏HTML代码中设置以下代码:
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 您的用户名
startDate: '2021-01-01', // 您的入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
avatar: 'http://xxxx.png', // 您的头像 URL 地址
},
}
</script>
<!-- 插件文件引入 -->
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@{VERSION}/dist/simpleMemory.js" defer></script>
<!-- 也可以使用下面的地址进行加载,CDN 使用哪家,大家自己权衡 -->
<!--<script src="https://jsd.cdn.zzko.cn/gh/BNDong/Cnblogs-Theme-SimpleMemory@{VERSION}/dist/simpleMemory.js" defer></script>-->
插件文件的说明
- jsdelivr:jsDelivr 是一个免费的开源 CDN(内容分发网络)加速服务。插件文件引入的地址目的是引入插件库上的 JS 文件,如果有其它合适的 CDN 亦可根据规则进行替换。
VERSION: 插件文件引入地址中的{VERSION},代表了插件版本的占位,可以根据使用版本进行修改。示例:v2.1.4
v2点多版本
js引入地址是:https://cdn.jsdelivr.net/gh/ + BNDong/Cnblogs-Theme-SimpleMemory@版本号 + 作者博客simpleMemory.js文件所在的目录,
例如 v2.1.4 版本的地址是:
https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.4/dist/simpleMemory.js
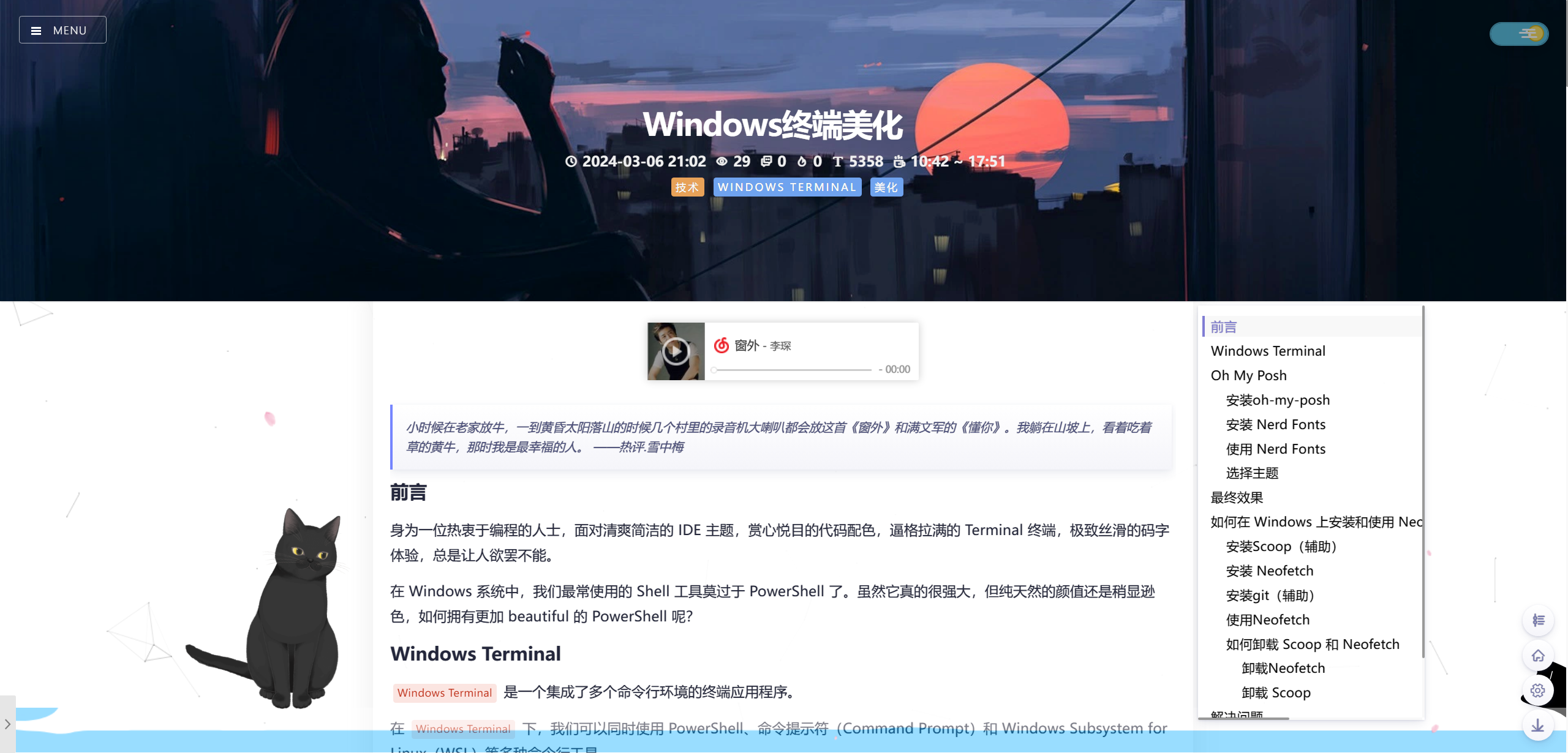
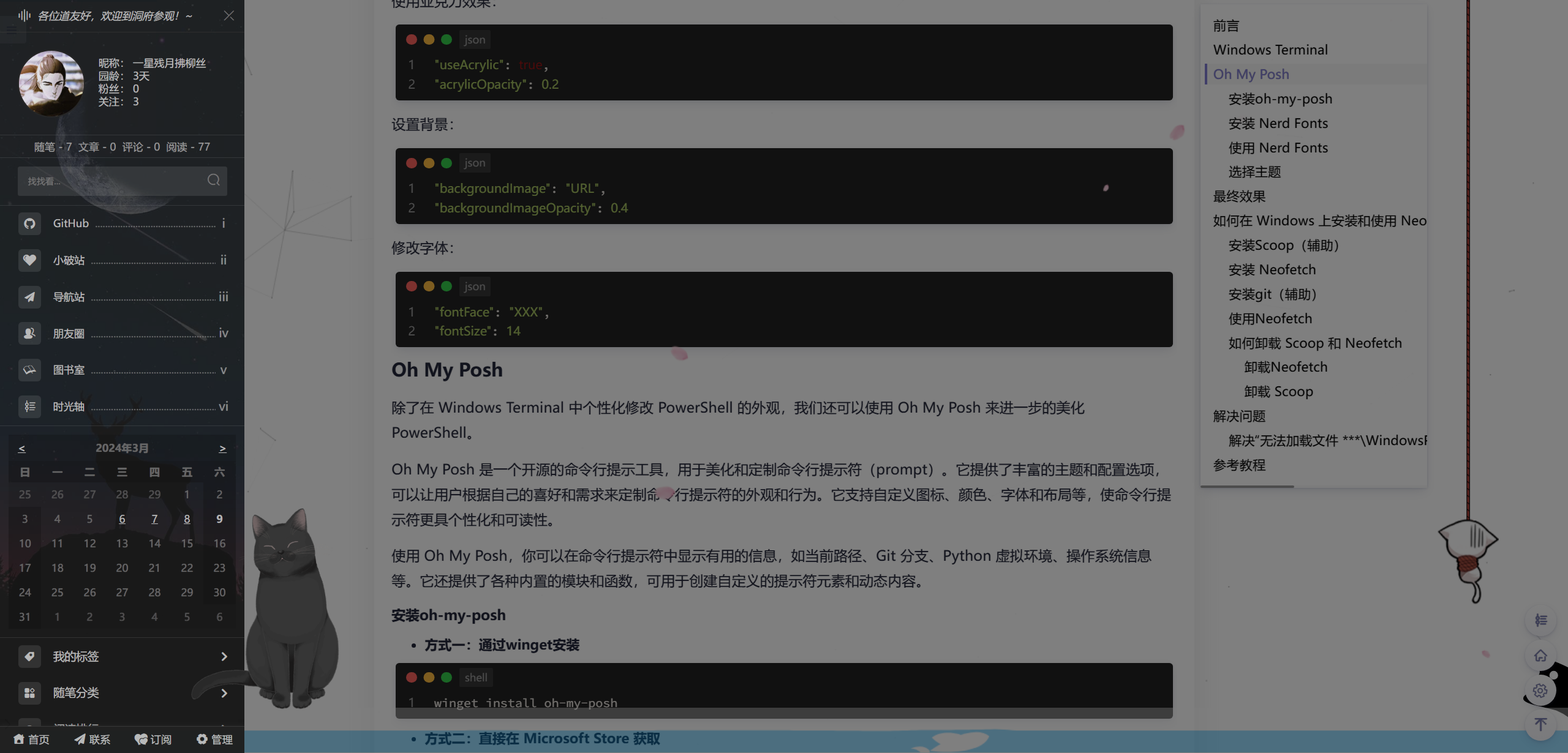
配置完成
配置完成,保存即可成功应用插件!其他的页首页脚的 html 代码可以不用设置,直接为空,点击保存,就可以看到自己的博客发生了大变化。

详细配置
完成上一步,基本上已经部署好了,但是本人建议最好去看一下详细配置文档,可以更大幅度的自定义符合自己审美的博客界面。
❤️详见配置项 | SMemory (bndong.github.io)
本人样式定制
下面四个项目的代码可以直接复制使用,注意更改一些路径信息即可;
博客侧边栏公告
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: "沉默の大多数", // 用户名
avatar: "https://s2.loli.net/2024/03/06/3mRXfc2HZA9JFzD.jpg", // 用户头像
blogIcon: 'https://s2.loli.net/2024/03/06/3mRXfc2HZA9JFzD.jpg', // 网站图标
startDate: "2024-03-06", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
},
// sidebar - 侧边栏
sidebar: { // 列表数据 ['导航名称', '链接', 'icon']
navList: [ //navList - 菜单导航
['GitHub', 'https://github.com/ahui-atong', 'icon-github'],
['Gitee', 'https://gitee.com/yinhuiguo', 'icon-gitee1'],
//['CSDN', 'https://blog.csdn.net/PTWXHN?spm=1011.2415.3001.5343', 'icon-csdn'],
//['博客园', 'https://www.cnblogs.com/sitong', 'icon-cnblogs'],
['小破站', 'http://sitong.sdos.top/', 'icon-dianzan1'],
['导航站', 'https://xydh.fun/SiTong', 'icon-zhifeiji'],
['朋友圈', 'https://www.cnblogs.com/hui-tong/p/18059236', 'icon-pengyoufill'],
['图书室', 'https://www.cnblogs.com/hui-tong/p/18059789', 'icon-book'],
['时光轴', 'https://www.cnblogs.com/hui-tong/p/18061974', 'icon-mulu'],
],
titleMsg: '各位道友好,欢迎到洞府参观!~', //titleMsg - 侧边栏title信息
},
// banner - Banner
banner: {
home: {
// 随机背景图,主页 Banner 图片 URL,推荐尺寸 >= 1920*1080,支持多张,每次刷新随机设置一张
background: [ //主页 Banner 图片
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307055125_01.jpg",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307055154_02.webp",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307055239_03.webp",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307055239_04.webp",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307055240_05.webp",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307115317_06.jpg",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383031/o_240307122446_07.jpg",
],
//title: [
//'我始终相信,走过平湖烟雨,岁月山河,那些历尽劫数,尝遍百味的人,会更加生动且干净。——白落梅',
//'每一次的经历看似无用,实际上都在为你以后正确的道路做铺垫。努力的意义从来不是成功而是不留遗憾。如果累了,就休息下,然后继续战斗。而不是总把“放弃”挂在嘴边。',
//],
/** 所有可配置项
jinrishici:每次刷新随机获取一句古诗词。
one:每日获取一句话
*/
//titleSource: 'one', //主页 Banner 标语获取源
},
// article - 文章页
article: {
background: [// 可以加多张图片
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383035/o_240307060721_01.webp",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383035/o_240307120830_02.jpg",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383035/o_240307122139_03.png",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383035/o_240307120830_04.jpg",
"https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2383035/o_240308005203_04.png",
],
},
},
// title - 页面标签
title: {
// 失去焦点标签文字:当页面失去焦点,页面title显示的文字。
onblur: '(o゚v゚)ノ Hi',
// 失去焦点变化延时:当页面失去焦点,页面title变化的延时时间,单位毫秒。
// 该配置值为 -1 时,当页面失去焦点,页面title显示的文字不会变化。
onblurTime: 500,
// 获取焦点标签文字:当页面获取焦点,页面title显示的文字;显示后,延时恢复原title。
focus: '(*´∇`*) 欢迎回来!',
// 获取焦点变化延时:当页面获取焦点,页面title变化的延时时间,单位毫秒。
// 该配置值为 -1 时,当页面获取焦点,页面title显示的文字不会变化。
focusTime: 1000,
},
// footer - 页脚
footer: {
style: 2, // style - 页脚样式,默认值为2
text: { // text - 页脚标语
left: '好好学习',
right: '天天向上',
},
aplayer: { // aplayer - 音乐播放器
enable: true, // 开启音乐播放器
options: {
id: '7792827498', // 播放歌单id(默认是网易)
},
},
},
// links - 友情链接
links: {
footer: [ // footer - 页脚友链
["私信我", 'https://msg.cnblogs.com/send/hui-tong'],
],
// 友链页
/*page: [
{
name: '沉默の大多数', // 昵称
introduction: '中二博主', // 简介
avatar: 'https://s2.loli.net/2024/03/06/3mRXfc2HZA9JFzD.jpg', // 头像
url: 'https://www.cnblogs.com/sitong' // 友链地址
},
{
name: 'Ray-Z', // 昵称
introduction: '小妖精(づ ̄ 3 ̄)づ', // 简介
avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/784364/galleries/2297423/o_230408042929_ttt.png', // 头像
url: 'https://www.cnblogs.com/Ray-Z/' // 友链地址
},
{
name: 'ZSup{A}', // 昵称
introduction: 'IT技术类博客', // 简介
avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/784364/galleries/2297423/o_230408034805_gfrg1.jpg', // 头像
url: 'https://blog.csdn.net/m0_62064241' // 友链地址
},
],*/
},
// rtMenu - 右下角菜单
rtMenu: {
// qrCode - 二维码:url "" 二维码图片Url。
qrCode: 'https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2382908/o_240307071652_%E5%BE%AE%E4%BF%A1%E5%90%8D%E7%89%87.jpg',
// reward - 赞赏
reward: {
// 支付宝收款码
alipay: 'https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2382908/o_240307071652_%E6%94%AF%E4%BB%98%E5%AE%9D%E6%94%B6%E6%AC%BE%E7%A0%81.jpg',
// 微信收款码
wechatpay: 'https://images.cnblogs.com/cnblogs_com/blogs/818200/galleries/2382908/o_240307071652_%E5%BE%AE%E4%BF%A1%E6%94%B6%E6%AC%BE%E7%A0%81.jpg'
},
downScrollDom: '#blog_post_info_block', // downScrollDom - 跳至底部位置定义
},
// switchDayNight - 日/夜间模式:页面使用日/夜间模式优先级:用户设置 > 自动切换 > 默认。
switchDayNight: {
enable: true, // 是否开启日/夜间模式切换按钮
auto: { // 自动切换相关配置
enable: true, // 开启自动切换
dayHour: 8, // 日间模式开始时间,整数型,24小时制
nightHour: 20 // 夜间模式开始时间,整数型,24小时制
}
},
// animate - 动效:版本 v2.0.3 及之后,所有动效默认配置为关闭
animate: {
homeBannerTitle: {// homeBannerTitle - 主页banner上name的动效
enable: true
},
homeBanner: {// homeBanner - 主页 Banner 动效
enable: true,
options: {
radius: 15,
}
},
articleTitle: {// articleTitle - 文章页标题动效
enable: true
},
articleBanner: {// articleBanner - 文章页 Banner 动效
enable: false
},
background: {//background - 背景动效,有点用
enable: false
},
bannerImages: {// bannerImages - Banner 背景图自动切换,有点用
enable: false
},
backgroundMouse: {// backgroundMouse - 背景动效,效果不明显
enable: false
},
mouse: {// mouse - 跟随鼠标动效,垃圾
enable: false
},
season: {// season - 花瓣飘落动效
enable: false
},
avatar: {// avatar - 头像旋转动效
enable: true
}
},
// code - 代码
code: {
/** 所有可配置项
// cnblogs: 使用博客园默认代码高亮样式。
// hljs: 使用 Highlighting 插件渲染代码高亮样式。*/
type: 'hljs',// type - 代码渲染类型
// Object 只有 code.type 为 hljs 时,此配置才生效。
// options - 代码配置
options: {
// hljs - Highlighting 插件样式配置
hljs: {
/** 所有可配置项
default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic
、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark
、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark
、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light
、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light
、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light
、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far
、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch
、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair
、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque
、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple
、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright
、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn
*/
theme: 'railscasts',// theme:代码高亮主题
// 语言识别范围,不配置默认不限制,支持语言 > https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md
// languages: ['Bash', 'CSS', 'Dockerfile', 'Go', 'HTML', 'XML', 'HTTP']
},
maxHeight: '70vh', //maxHeight - 代码框高度限制
line: true,// line - 代码行号渲染
macStyle: true,// macStyle - Mac 风格代码框
},
},
// articleDirectory - 文章目录
articleDirectory: {
position: 'right',// position - 文章目录定位
minBodyWeight: 1000,// minBodyWeight - 文章目录隐藏宽度
autoWidthScroll: true,// autoWidthScroll - 文章目录横向滚动条
},
// articleSuffix - 文章后缀
articleSuffix: {
imgUrl: 'https://s2.loli.net/2024/03/06/3mRXfc2HZA9JFzD.jpg', // imgUrl - 左侧图片
aboutHtml: "一个积极的悲观主义者!",// aboutHtml - 关于博主
},
}; // 这里逗号和分号都可以,也可以不加
// 书单配置
window.cnblogsConfig.bookList = [
{
title: '在读',
books: [
{
cover: 'https://images.weserv.nl/?url=https://img3.doubanio.com/view/subject/l/public/s29934992.jpg',
name: '后物欲时代的来临',
formerName: '',
author: '郑也夫',
translator: '',
press: '中信出版社',
year: '2016-8',
score: 2,
readDate: '21.02.05',
readPercentage: '100%'
}
]
},
{
title: '库存',
books: [
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsluLt.jpg',
name: '法治的细节',
formerName: '',
author: '罗翔',
translator: '',
press: '云南人民出版社',
year: '2021-11',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFslMeP.jpg',
name: '贫穷的本质',
formerName: '',
author: '[印度] Abhijit Banerjee & [法] Esther Duflo',
translator: '景芳',
press: '中信出版社',
year: '2018-9',
score: 4,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFslQdf.jpg',
name: '人性的弱点',
formerName: 'How to Win Friends & Influence People',
author: '[美]戴尔·卡耐基',
translator: '韩文桥',
press: '浙江文艺出版社',
year: '2017-1',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsl5FO.jpg',
name: '看见',
formerName: '',
author: '柴静',
translator: '',
press: '广西师范大学出版社',
year: '2013-1',
score: 4,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFs1Mc9.jpg',
name: '云边有个小卖部',
formerName: '',
author: '张嘉佳',
translator: '',
press: '湖南文艺出版社',
year: '2018-7',
score: 4,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFs1YtO.jpg',
name: '从一到无穷大',
formerName: '',
author: '[美]乔治·伽莫夫',
translator: '刘小君 / 岳夏',
press: ' 文化发展出版社',
year: '2019-3',
score: 4,
},
/*{
cover: 'https://img9.doubanio.com/view/subject/l/public/s8841146.jpg',
name: '中国哲学史',
formerName: '',
author: '冯友兰',
translator: '',
press: ' 华东师范大学出版社',
year: '2011-7',
score: 5,
},
{
cover: 'https://img2.doubanio.com/view/subject/l/public/s33693181.jpg',
name: '解构现代化',
formerName: '温铁军演讲录',
author: '温铁军',
translator: '',
press: '东方出版社',
year: '2020-8-1',
score: 5,
}*/
]
},
{
title: '已读',
books: [
{
cover: 'https://s21.ax1x.com/2024/03/07/pFsABm4.jpg',
name: '悟空传',
formerName: '',
author: '今何在',
translator: '',
press: '湖南文艺出版社',
year: '2011-6',
score: 4,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKSMt.jpg',
name: '遥远的救世主',
formerName: '',
author: '豆豆',
translator: '',
press: '作家出版社',
year: '2005-5',
score: 4,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKidS.jpg',
name: '追风筝的人',
formerName: '',
author: '[美] 卡勒德·胡赛尼',
translator: '李继宏',
press: '上海人民出版社',
year: '2006-5',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKNsx.jpg',
name: '灿烂千阳',
formerName: '',
author: '[美] 卡勒德·胡赛尼',
translator: '李继宏',
press: '上海人民出版社',
year: '2007-9',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKrJH.jpg',
name: '人生',
formerName: '',
author: '路遥',
translator: '',
press: '北京十月文艺出版社',
year: '2012-3',
score: 3,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFslNyn.jpg',
name: '平凡的世界(全三册)',
formerName: '',
author: '路遥',
translator: '',
press: '北京十月文艺出版社',
year: '2010-1',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKHln.jpg',
name: '穆斯林的葬礼',
formerName: '',
author: '霍达',
translator: '',
press: '北京十月文艺出版社',
year: '2012-12',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsKjTU.jpg',
name: '文化苦旅',
formerName: '',
author: '余秋雨',
translator: '',
press: '长江文艺出版社',
year: '2014-4',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsMSfJ.jpg',
name: '沉默的大多数',
formerName: '',
author: '王小波',
translator: '',
press: '北京十月文艺出版社',
year: '2017-4',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFsl9qx.jpg',
name: '一只特立独行的猪',
formerName: '',
author: '王小波',
translator: '',
press: '北京出版集团北京十月文艺出版社',
year: '2017-4',
score: 5,
},
{
cover: 'https://s21.ax1x.com/2024/03/08/pFslAiD.jpg',
name: '圆圈正义',
formerName: '',
author: '罗翔',
translator: '',
press: '中国法制出版社',
year: '2019-8',
score: 5,
},
{
cover: 'https://images.weserv.nl/?url=https://img3.doubanio.com/view/subject/l/public/s2180473.jpg',
name: '厚黑学',
formerName: '',
author: '李宗吾',
translator: '',
press: '群言出版社',
year: '2006-9',
score: 3,
}
]
}
];
// 友链页配置
window.cnblogsConfig.links.page = [
{
name: '沉默の大多数',
introduction: '中二博主',
avatar: 'https://s2.loli.net/2024/03/06/3mRXfc2HZA9JFzD.jpg',
url: 'https://www.cnblogs.com/sitong'
},
{
name: 'Ray-Z',
introduction: '小妖精(づ ̄ 3 ̄)づ',
avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/784364/galleries/2297423/o_230408042929_ttt.png',
url: 'https://www.cnblogs.com/Ray-Z/'
},
{
name: 'ZSup{A}',
introduction: 'IT技术类博客',
avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/784364/galleries/2297423/o_230408034805_gfrg1.jpg',
url: 'https://blog.csdn.net/m0_62064241'
},
];
</script>
<!-- 也可以使用下面的地址进行加载,CDN 使用哪家,大家自己权衡,{VERSION}代表了插件版本的占位,可根据需要修改 -->
<!-- <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@{VERSION}/dist/simpleMemory.js" defer></script>-->
<!-- <script src="https://jsd.cdn.zzko.cn/gh/BNDong/Cnblogs-Theme-SimpleMemory@{VERSION}/dist/simpleMemory.js" defer></script>-->
<!-- 以下两个都可以用,v2 之间切换版本只需要版本编号即可,即v2.1.0改为v2.1.4-->
<!-- <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script> 可以用-->
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.4/dist/simpleMemory.js" defer></script>
<!-- 各种自定义样式 -->
<!-- 颗粒动态时钟 -->
<div id="clock">
<canvas id="canvas"></canvas>
</div>
<style type="text/css">
/*clock样式*/
#canvas {
display: block;
margin: 10px 0 -30px 0;
height: 100%;
width: 100%;
}
</style>
<script>
// 侧边栏clock start
digit =
[
[
[0, 0, 1, 1, 1, 0, 0],
[0, 1, 1, 0, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 0, 1, 1, 0],
[0, 0, 1, 1, 1, 0, 0]
],//0
[
[0, 0, 0, 1, 1, 0, 0],
[0, 1, 1, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[1, 1, 1, 1, 1, 1, 1]
],//1
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 1, 1, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 1, 1, 1, 1, 1]
],//2
[
[1, 1, 1, 1, 1, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 1, 0, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
],//3
[
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 1, 0],
[0, 0, 1, 1, 1, 1, 0],
[0, 1, 1, 0, 1, 1, 0],
[1, 1, 0, 0, 1, 1, 0],
[1, 1, 1, 1, 1, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 1, 1]
],//4
[
[1, 1, 1, 1, 1, 1, 1],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 1, 1, 1, 1, 0],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
],//5
[
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 1, 1, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
],//6
[
[1, 1, 1, 1, 1, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0]
],//7
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
],//8
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 1, 1, 0, 0, 0, 0]
],//9
[
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 1, 1, 0],
[0, 1, 1, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 1, 1, 0],
[0, 1, 1, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
]//:
];
var WINDOW_WIDTH = 1024;
var WINDOW_HEIGHT = 768;
var RADIUS = 8;
var MARGIN_TOP = 60;
var MARGIN_LEFT = 30;
const endTime = new Date(2016, 8, 13, 18, 47, 52);
var curShowTimeSeconds = 0;
var balls = [];
const colors = ["#33B5E5", "#0099CC", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33", "#FF8800", "#FF4444", "#CC0000"]
window.onload = function () {
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
canvas.width = WINDOW_WIDTH;
canvas.height = WINDOW_WIDTH;
curShowTimeSeconds = getCurrentShowTimeSeconds();
setInterval(
function () {
render(cxt);
update();
}
,
50
);
};
function getCurrentShowTimeSeconds() {
var curTime = new Date();
var ret = curTime.getHours() * 3600 + curTime.getMinutes() * 60 + curTime.getSeconds();
return ret;
}
function update() {
var nextShowTimeSeconds = getCurrentShowTimeSeconds();
var nextHours = parseInt(nextShowTimeSeconds / 3600);
var nextMinutes = parseInt((nextShowTimeSeconds - nextHours * 3600) / 60);
var nextSeconds = nextShowTimeSeconds % 60;
var curHours = parseInt(curShowTimeSeconds / 3600);
var curMinutes = parseInt((curShowTimeSeconds - curHours * 3600) / 60);
var curSeconds = curShowTimeSeconds % 60;
if (nextSeconds !== curSeconds) {
// 检测变化生成新小球
if (parseInt(curHours / 10) != parseInt(nextHours / 10)) {
addBalls(MARGIN_LEFT + 0, MARGIN_TOP, parseInt(curHours / 10));
}
if (parseInt(curHours % 10) != parseInt(nextHours % 10)) {
addBalls(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, parseInt(curHours / 10));
}
if (parseInt(curMinutes / 10) != parseInt(nextMinutes / 10)) {
addBalls(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, parseInt(curMinutes / 10));
}
if (parseInt(curMinutes % 10) != parseInt(nextMinutes % 10)) {
addBalls(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, parseInt(curMinutes % 10));
}
if (parseInt(curSeconds / 10) != parseInt(nextSeconds / 10)) {
addBalls(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, parseInt(curSeconds / 10));
}
if (parseInt(curSeconds % 10) != parseInt(nextSeconds % 10)) {
addBalls(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, parseInt(nextSeconds % 10));
}
curShowTimeSeconds = nextShowTimeSeconds;
}
updateBalls();
}
function updateBalls() {
for (var i = 0; i < balls.length; i++) {
balls[i].x += balls[i].vx;
balls[i].y += balls[i].vy;
balls[i].vy += balls[i].g;
if (balls[i].y >= WINDOW_HEIGHT - RADIUS) {
balls[i].y = WINDOW_HEIGHT - RADIUS;
balls[i].vy = - balls[i].vy * 0.75;
}
}
var cnt = 0;
// 清除不在画面的小球
for (var i = 0; i < balls.length; i++) {
if (balls[i].x + RADIUS > 0 && balls[i].x - RADIUS < WINDOW_WIDTH) {
balls[cnt++] = balls[i];
}
}
while (balls.length > cnt) {
balls.pop();
}
}
function addBalls(x, y, num) {
for (var i = 0; i < digit[num].length; i++)
for (var j = 0; j < digit[num][i].length; j++)
if (digit[num][i][j] == 1) {
var aBall = {
x: x + j * 2 * (RADIUS + 1) + (RADIUS + 1),
y: y + i * 2 * (RADIUS + 1) + (RADIUS + 1),
g: 1.5 + Math.random(),
vx: Math.pow(-1, Math.ceil(Math.random() * 1000)) * 4,
vy: -5,
color: colors[Math.floor(Math.random() * colors.length)]
}
balls.push(aBall)
}
}
function render(cxt) {
cxt.clearRect(0, 0, WINDOW_WIDTH, WINDOW_HEIGHT);
var hours = parseInt(curShowTimeSeconds / 3600);
var minutes = parseInt((curShowTimeSeconds - hours * 3600) / 60);
var seconds = curShowTimeSeconds % 60;
// 数组为7*14的矩阵
renderDigit(MARGIN_LEFT, MARGIN_TOP, parseInt(hours / 10), cxt);
renderDigit(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, parseInt(hours % 10), cxt);
renderDigit(MARGIN_LEFT + 30 * (RADIUS + 1), MARGIN_TOP, 10, cxt); // 冒号:宽度9
renderDigit(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes / 10), cxt);
renderDigit(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes % 10), cxt);
renderDigit(MARGIN_LEFT + 69 * (RADIUS + 1), MARGIN_TOP, 10, cxt); // 冒号:
renderDigit(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds / 10), cxt);
renderDigit(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds % 10), cxt);
for (var i = 0; i < balls.length; i++) {
cxt.fillStyle = balls[i].color;
cxt.beginPath();
cxt.arc(balls[i].x, balls[i].y, RADIUS, 0, 2 * Math.PI, true);
cxt.closePath();
cxt.fill();
}
}
function renderDigit(x, y, num, cxt) {
cxt.fillStyle = "rgb(0, 102, 153)";
for (var i = 0; i < digit[num].length; i++) {
for (var j = 0; j < digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
cxt.beginPath();
cxt.arc(x + j * 2 * (RADIUS + 1) + (RADIUS + 1), y + i * 2 * (RADIUS + 1) + (RADIUS + 1), RADIUS, 0, 2 * Math.PI);
cxt.closePath();
cxt.fill();
}
}
}
}
// 侧边栏clock over
</script>
<!-- 颗粒动态时钟 -->
<script type="text/javascript">
L2Dwidget.init(
{
"model": {
//模型为黑猫
jsonPath: "https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json",
"scale": 1
},
"display": {
"superSample": 2,
"width": 250,
"height": 400,
"position": "left",
"hOffset": 210,
"vOffset": -30,
},
"mobile": {
"show": true,
},
"react": {
"opacityDefault": 1,//不透明度,可调
"opacityOnHover": 0.2
}
});
</script>
<!--
其他可选的模型:
初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
-->
页面定制CSS代码
在原本的 CSS 加上下面的代码;
/* 躲猫猫 */
#maomao {
position: fixed;
bottom: 40px;
right: -5px;
width: 57px;
height: 70px;
background-image: url(https://cdn.jsdelivr.net/gh/muzihuaner/huancdn/img/20210808215127.svg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
transition: background .3s;
}
#maomao:hover {
background-position: 60px 50%;
}
/* 看板娘 */
#live2dcanvas {
border: 0 !important;
}
/* aplayer播放器缩进 */
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px !important; /* 默认情况下缩进左侧66px,只留一点箭头部分 */
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 !important; /* 鼠标悬停是左侧缩进归零,完全显示按钮 */
}
/* aplayer播放器缩进 */
页首HTML代码
<!--鼠标悬停线条连接特效-->
<canvas id="c_n9" width="1920" height="990"
style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
<script src="https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js"></script>
<!-- 悬挂的喵 -->
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/fsh001/szgotop.js"></script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/fsh001/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -999px;"></div>
<!-- 躲猫猫 -->
<div id="maomao" onMouseOut="duoMaomao()"></div>
<script>
var randomNum = function (minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
}
var duoMaomao = function () {
var maomao = $('#maomao');
maomao.css('bottom', randomNum(10, 80) + 'vh');
}
</script>
<!-- 看板娘模型 -->
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"></script>
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script>
页脚 HTML 代码
<!-- 鼠标特效烟花 -->
<script src="https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js"></script>
<canvas width="1366" height="662"
style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<!-- 页面飘雪 start
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://blog-static.cnblogs.com/files/Return-blog/xue.js"></script>
页面飘雪end -->
<!-- 樱花特效start-->
<script src="https://files.cnblogs.com/files/blogs/710456/yinghua.js?t=1647783220"></script>
<script type="text/javascript">//樱花
var system = {};
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if (system.win || system.mac || system.xll) {
$.getScript("https://files.cnblogs.com/files/blogs/710456/yinghua.js?t=1647783220");
}
</script>
<!--樱花特效 -->
<!-- 小鱼 start -->
<div id="jsi-flying-fish-container" class="container" style="background-color:#fff"></div>
<script src='https://blog-static.cnblogs.com/files/yiyuzi/myfish.js'></script>
<style>
@media only screen and (max-width: 767px) {
#sidebar_search_box input[type=text] {
width: calc(100% - 24px);
}
}
#jsi-flying-fish-container {
opacity: 0.4;
position: fixed;
width: 100%;
height: 6%;
bottom: 0;
}
</style>
<!-- 小鱼 end -->
<style>
@media only screen and (max-width: 767px) {
#sidebar_search_box input[type=text] {
width: calc(100% - 24px)
}
}
</style>
<!--音乐 start
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3025663508" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script> -->
<!--点击冒点
<canvas width="1777" height="841"
style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<script src="https://blog-static.cnblogs.com/files/elkyo/mouse-click.js"></script> -->
<!--音乐自动播放
<script>
let ref = setInterval(function () {
isaplay();
}, 2000);
function isaplay() {
if ($(".aplayer-play").length == 1) {
$(".aplayer-play").click()
clearInterval(ref);
}
}
</script> -->
<!--音乐 end-->
特效补充
音乐播放器
优点:可以使用自己的音乐
在页脚HTML中插入:
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
<link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script>
<script type="text/javascript">
var ap = new APlayer({
element: document.getElementById('player'),
narrow: false,
loop: 'all',<!-- 全部循环 -->
order: 'random',<!-- 随机循环 -->
volume: 0.7,<!-- 播放音量 -->
autoplay: true, <!-- 是否自动播放 -->
showlrc: true, <!--是否开启歌词功能 ,默认false(为true时musics集合中需要传入lrc字段。)-->
fixed:1,<!-- 是否固定在左下角不动, 1即为true -->
theme: '#04112d', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 -->
autoplay:true,
music: [{
title: '原来你也在这里',
author: '周笔畅',
url: 'http://music.163.com/song/media/outer/url?id=1320098329.mp3',
pic: 'http://p2.music.126.net/qppSA-tF_S0SAkastKDpxA==/109951163626553866.jpg?param=300x300',
lrc: '[00:00.000] 作词 : 姚谦[00:01.000] 作曲 : 中島みゆき[00:02.000] 编曲 : Terence Teo[00:03.000] 制作人 : 朱敬然[00:19.93][00:32.82]请允许我尘埃落定[00:35.96]用沉默埋葬了过去[00:39.51]满身风雨我从海上来[00:42.51]才隐居在这沙漠里[00:45.89]该隐瞒的事总清晰[00:49.46]千言万语只能无语[00:52.93]爱是天时地利的迷信[00:56.25]喔 原来你也在这里[01:01.64]啊 那一个人[01:03.83]是不是只存在梦境里[01:07.74]为什么我用尽全身力气[01:12.02]却换来半生回忆[01:15.18]若不是你渴望眼睛[01:18.50]若不是我救赎心情[01:21.99]在千山万水人海相遇[01:25.17]喔 原来你也在这里[01:33.19][01:43.00]请允许我尘埃落定[01:45.94]用沉默埋葬了过去[01:49.20]满身风雨我从海上来[01:52.42]才隐居在这沙漠里[01:55.95]该隐瞒的事总清晰[01:59.61]千言万语只能无语[02:03.19]爱是天时地利的迷信[02:06.42]喔 原来你也在这里[02:11.88]啊 那一个人[02:14.27]是不是只存在梦境里[02:18.01]为什么我用尽全身力气[02:22.09]却换来半生回忆[02:25.49]若不是你渴望眼睛[02:28.97]若不是我救赎心情[02:32.45]在千山万水人海相遇[02:35.59]喔 原来你也在这里[02:40.33][02:56.85]啊 那一个人[02:59.03]是不是只存在梦境里[03:02.73]为什么我用尽全身力气[03:06.85]却换来半生回忆[03:09.87]若不是你渴望眼睛[03:14.23]若不是我救赎心情[03:17.59]在千山万水人海相遇[03:20.93]喔 原来你也在这里[03:27.99]该隐瞒的事总清晰[03:31.47]千言万语只能无语[03:35.40]爱是天时地利的迷信[03:39.12]喔 原来你也在这里[03:48.53][03:50.68]OT: AISARERU HANA AISAREXIU HANA[03:52.34](中文版:原来你也在这里)[03:53.77]OP: Yamaha Music Publishing Inc[03:54.88]SP:百代音乐版权代理(北京)有限公司[03:57.45]配唱制作人:翁乙仁'
},
{
title: '世间美好与你环环相扣',
author: '柏松',
url: 'http://music.163.com/song/media/outer/url?id=1363948882.mp3',
pic: 'http://p1.music.126.net/DK1_4sP_339o5rowMdPXdw==/109951164071024476.jpg?param=300x300',
lrc: '[00:00.000] 作词 : 尹初七[00:01.000] 作曲 : 柏松[00:02.000] 编曲 : 彭圣杰[00:15.554][00:28.054]偏偏秉烛夜游[00:31.054]午夜星辰 似奔走之友[00:34.554]爱你每个结痂伤口[00:37.554]酿成的陈年烈酒[00:40.804][00:41.804]入喉尚算可口[00:44.803]怎么泪水 还偶尔失守[00:48.553]邀你细看心中缺口[00:51.053]裂缝中留存 温柔[00:55.804][00:57.553]此时已莺飞草长 爱的人正在路上[01:01.802]我知他风雨兼程 途经日暮不赏[01:05.552]穿越人海 只为与你相拥[01:11.552]此刻已皓月当空 爱的人手捧星光[01:15.302]我知他乘风破浪 去了黑暗一趟[01:19.052]感同身受 给你救赎热望[01:25.302][01:26.052]知道你不能 还要你感受[01:29.802]让星光加了一点彩虹[01:32.802]让樱花偷偷 吻你额头[01:36.553]让世间美好 与你环环相扣[01:41.303][01:42.052]此时已莺飞草长 爱的人正在路上[01:46.302]我知他风雨兼程 途经日暮不赏[01:50.302]穿越人海 只为与你相拥[01:55.802]此刻已皓月当空 爱的人手捧星光[01:59.802]我知他乘风破浪 去了黑暗一趟[02:04.052]感同身受 给你救赎热望[02:09.051][02:09.551]此时已莺飞草长 爱的人正在路上[02:13.550]我知他风雨兼程 途经日暮不赏[02:17.801]穿越人海 只为与你相拥[02:23.301]此刻已皓月当空 爱的人手捧星光[02:27.550]我知他乘风破浪 去了黑暗一趟[02:31.551]感同身受 给你救赎热望[02:37.051][02:38.300]知道你不能 还要你感受[02:41.300]让星光加了一点彩虹[02:44.800]当樱花开的纷纷扬扬[02:48.301]当世间美好 与你环环相扣[02:58.300]特别鸣谢:槿葵,我们的海报制作妹妹。[03:05.554]原唱:柏松[03:06.055]吉他:柏松[03:07.054]和声:柏松[03:07.804]录音:柏松[03:08.804]混音:张强'
},
]
});
ap.init();
</script>
效果展示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!