android使用---->常用组件1
在TextView中创建空心文字

<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="@color/colorAccent"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="15"
android:text="Hello, I love you"
android:textColor="#fff"
android:textSize="52sp" />
android:shadowRadius用于设置阴影的模糊程度,该值越大,阴影越模糊。
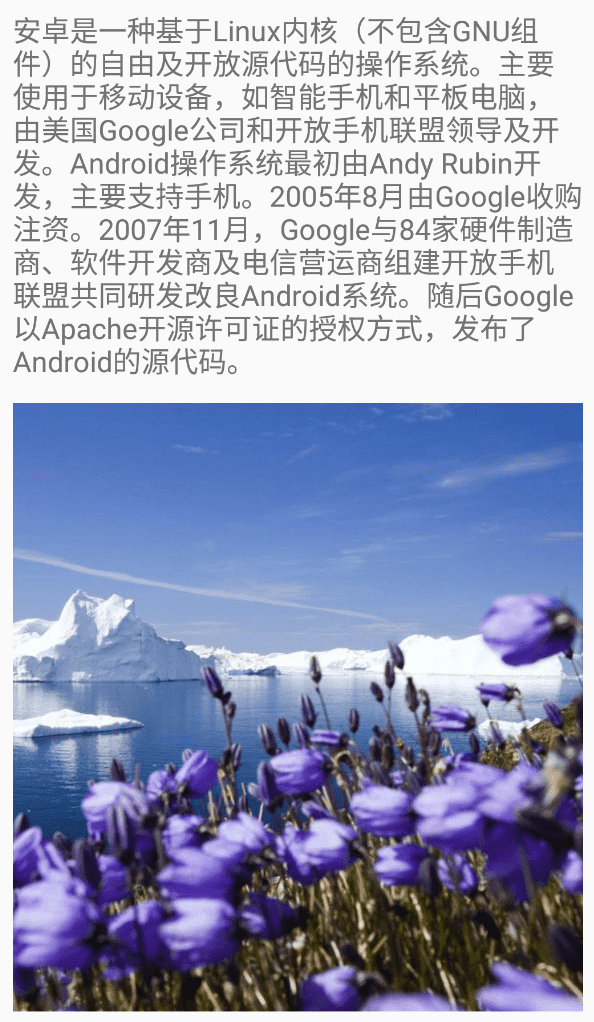
在TextView中实现上文下图的布局

<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/bg"
android:drawablePadding="16dp"
android:text="@string/long_text"
android:textSize="20sp" />
除了上述的drawableBottom, TextView还提供了drawableEnd, drawableLeft, drawableRight等属性设置图片在文字的位置,另外drawablePadding用于设置文本与图像之间的间距。
在TextView中为文本添加超链接

- resource添加链接文本
<string name="link_text">Link is here. <a href="https://www.baidu.com/">百度一下</a></string>
- 添加Textview
<TextView
android:id="@+id/tv_link"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/link_text"
android:textSize="20sp" />
- 在onCreate方法里面设置movementMethod
tv_link.movementMethod = LinkMovementMethod.getInstance()
禁止在EditText中插入非法文字
- 定义EditView
<EditText
android:id="@+id/et_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autofillHints="edit"
android:hint="@string/edit_hint"
android:inputType="numberDecimal"
android:textSize="20sp" />
- 添加InputFilter类,定义过滤规则
package com.huhx.wusq.activity
import android.text.InputFilter
import android.text.Spanned
class InputFilterMinMax(min: Float, max: Float) : InputFilter {
private var min: Float = 0.0F
private var max: Float = 0.0F
init {
this.min = min
this.max = max
}
override fun filter(source: CharSequence, start: Int, end: Int, dest: Spanned, dstart: Int, dend: Int): CharSequence? {
try {
val input = (dest.subSequence(0, dstart).toString() + source + dest.subSequence(dend, dest.length)).toFloat()
if (isInRange(min, max, input))
return null
} catch (nfe: NumberFormatException) {
}
return ""
}
private fun isInRange(a: Float, b: Float, c: Float): Boolean {
return if (b > a) c in a..b else c in b..a
}
}
- 在onCreate方法中设置EditView的filters属性
et_money.filters = arrayOf<InputFilter>(InputFilterMinMax(0.0F, 20.0F))
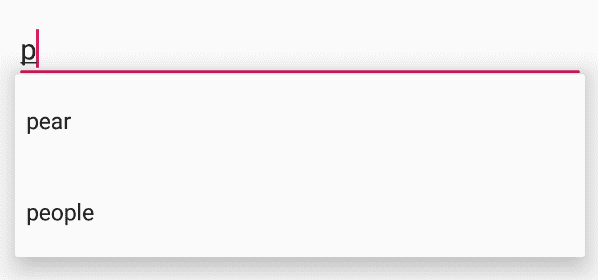
使用AutoCompleteTextView实现自动提示

- 添加AutoCompleteTextView
<AutoCompleteTextView
android:id="@+id/actv_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="1"
android:hint="@string/auto_complete_hint"
android:inputType="text"
android:textSize="20sp" />
completionThreshold为1,表示输入第一个字符时触发自动提示。
- 在onCreate中设置AutoCompleteTextView的adapter
class MainActivity : AppCompatActivity() {
private val myArray = arrayOf("apple", "watermelon", "orange", "pear", "cat", "dog", "fish", "people")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_activity)
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, myArray)
actv_search.setAdapter(adapter)
}
}
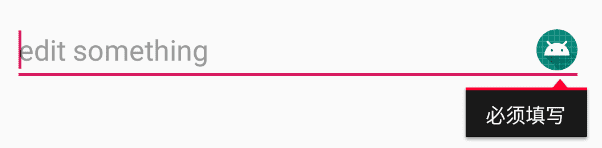
在EditText右端设置输入提示内容和图标

- 添加EditView
<EditText
android:id="@+id/et_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autofillHints="edit"
android:hint="@string/edit_hint"
android:inputType="text"
android:textSize="20sp" />
- 在onCreate中设置EditView的属性
val drawable = resources.getDrawable(R.mipmap.ic_launcher, theme)
drawable.setBounds(0, 0, 72, 72)
et_message.setError("必须填写", drawable)
作者:
huhx
出处: www.cnblogs.com/huhx
格言:你尽力了,才有资格说自己的运气不好。
版权:本文版权归作者huhx和博客园共有,欢迎转载。未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
出处: www.cnblogs.com/huhx
格言:你尽力了,才有资格说自己的运气不好。
版权:本文版权归作者huhx和博客园共有,欢迎转载。未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库