cookie
一、cookie
(一)什么是cookie:
1、就是会话跟踪技术,存放在客户端浏览器中的一段文本信息
2、会话:从浏览网站开始到结束的这个过程称为一次会话,浏览器关闭,表示会话结束
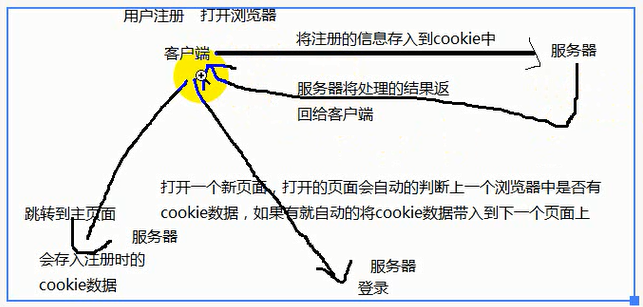
3、会话跟踪技术:客户端向服务器请求数据,多次请求时,实现数据共享的过程,称为会话跟踪技术

(二)cookie的存取
1、document.cookie 取cookie
2、document.cookie = "键 = 值";
(三)字符串和对象类型的转换
1、将字符串转成对象:JSON.parse();
2、将对象转成字符串:JSON.stringify();
拓展:encodeURIComponent();把字符串作为 URI 组件进行编码
decodeURIComponent();编码的 URI 进行解码
(四)cookie的生存期
1、生存期:cookie数据在浏览器中保存的时间
如果不设置生存期,浏览器关闭,表示会话结束,cookie数据自动删除
如果设置生存期,浏览器关闭,cookie数据会保存在浏览器上,生存期内cookie不会自动删除
2、如何设置生存期(需要expires参数)
document.cookie = "键 = 值;expires = 过期时间(也就是date)" 过期时间格式:要求标准时间格式;
3、如何设置根目录
path = /;
(五)删除cookie
1、将某个键的值,设置为""或将生存期设置为-1
(六)使用cookie需要注意
1、cookie存储的数据安全性低
2、cookie存储数据量小,最多存4KB数据,一般不能超过50个cookie
3、cookie不能跨文件访问,在a目录下存储的cookie在b目录下不能访问到a中的cookie数据
4、cookie参数:必须有一个键值对
(七)如何封装cookie
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function setCookie(key,value,newDate){ var txtCookie = encodeURIComponent(key) + "=" +encodeURIComponent(value); if(newDate){ var date = new Date(); date.setDate(date.getDate() + newDate); document.cookie = txtCookie + ";expires=" + date + ";path=/"; }else{ document.cookie = txtCookie + "=" + value + ";path=/"; } }//设置cookiefunction getCookie(key){ var str = document.cookie; if(str){ var arr = str.split("; "); for(var i = 0,len = arr.length;i < len;i++){ var newArr = arr[i].split("="); if(newArr[0] === encodeURIComponent(key)){ return decodeURIComponent(newArr[1]); } } return ""; } return "";}//获取cookiefunction removeCookie(key){ setCookie(key,'',-1);}//删除cookie |

