Event事件下
一,默认行为及如何阻止;
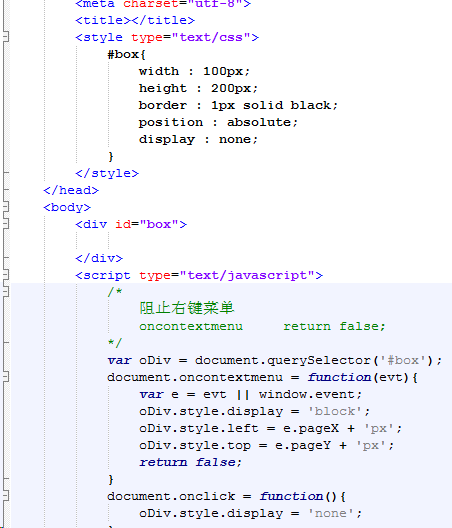
1.右键菜单事件:oncontextmenu
阻止:return false;

2. 超链接的默认行为: 跳转,
阻止:
标准浏览器: event.preventDefault()
IE : event.returnValue = false;
兼容 :
event.preventDefault ? event.preventDefault() : event.returnValue = false;

二. 事件监听器
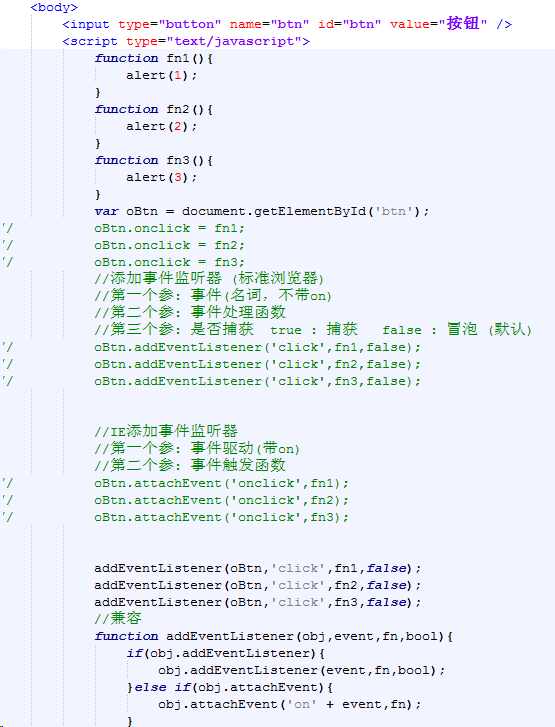
1. 如果给对象绑定同一个事件,触发多个事件处理程序时,使用事件监听.
2. 添加
function addEvent(obj,event,fn){
if(obj.addEventListener){
obj.addEventListener(event,fn,false);
}else if(obj.attachEvent){
obj.attachEvent('on' + event,fn);
}
}

3. 移除
function removeEvent(obj,event,fn){
if(obj.removeEventListener){
obj.removeEventListener(event,fn,false);
}else if(obj.detachEvent){
obj.detachEvent('on' + event,fn);
}
}
三、事件捕获
1. 事件流
2. 事件捕获
3. 事件冒泡
四、事件委托
将加到子节点上的事件加到其父节点上,作用是为了提高性能。原理是利用事件冒泡。
事件源的获取?
var target = event.target || event.srcElement;
五、 拖拽思想
六、 JSON
1. [] ,如果是字符串,加双引号


