Vue笔记-生命周期created和mounted
两者区别:
1》created
在模板渲染成html前调用,页面实列未创建,等于DOM还未创建,等于说document.getElementById(ID)是无法找到的。
即通常初始化某些属性值,然后再渲染成视图。
2》mounted:
在模板渲染成html后调用,等于DOM树生成了;
通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
除非在生成DOM树和渲染HTML需要干预,否则在mounted进行初始化操作是最好,特别是组件,比如echarts,需要在挂载后进行绑定操作。
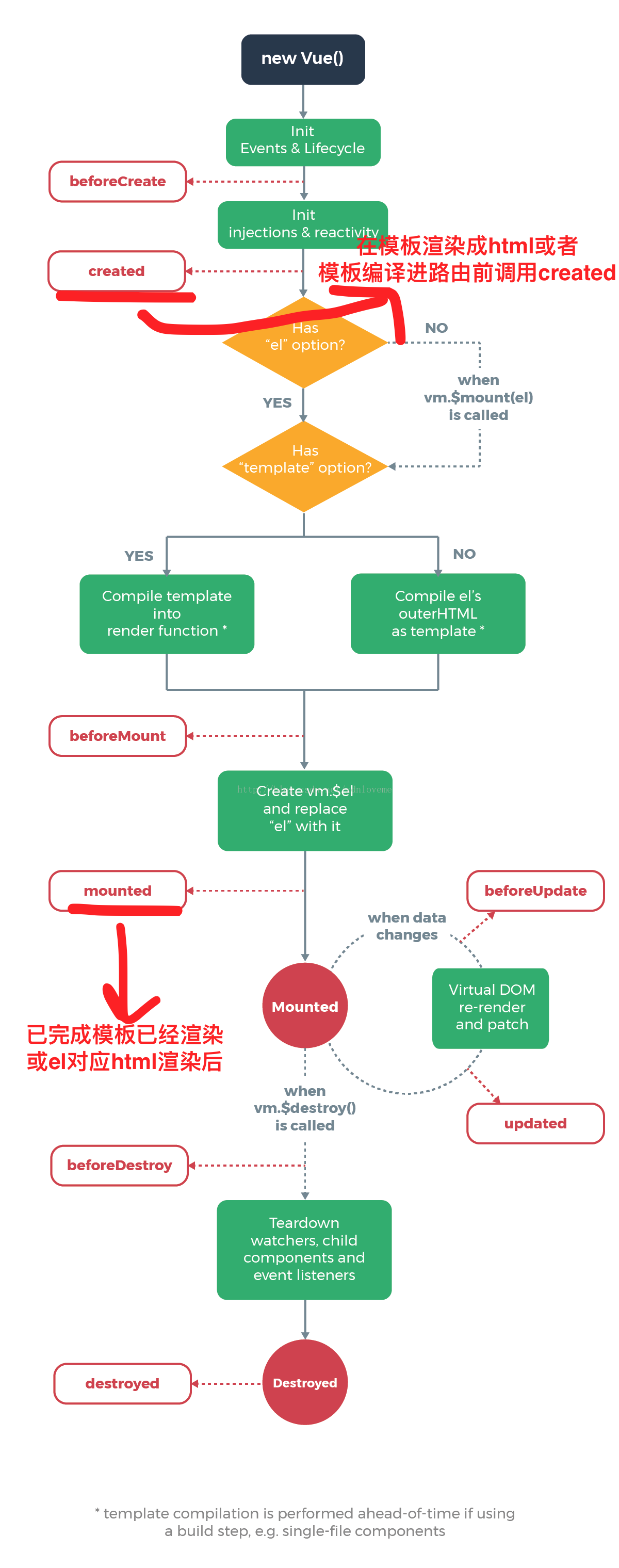
贴一张生命周期图: