阿里2013年试题
在http://blog.csdn.net/aimeechan/article/details/8946923#html看见2013年的阿里试题,拿过来根据自己的理解重新做一遍,如有不对的地方欢迎提出,谢谢~!:)
1、
1 <!DOCTYPE HTML> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>阿里试题1</title> 6 </head> 7 <body> 8 <form action=""> 9 <h3>您的基本信息</h3> 10 <p> 11 <label for="name">姓名:</label> 12 <input type="text"> 13 </p> 14 <p> 15 <label for="gender">性别:</label> 16 <select> 17 <option value="man">男性</option> 18 <option value="woman">女性</option> 19 </select> 20 </p> 21 <h3>设置密码</h3> 22 <p> 23 <label for="password">密码:</label> 24 <input type="password"> 25 </p> 26 <p> 27 <label for="password">再输入一次:</label> 28 <input type="password"> 29 </p> 30 <button type="submit">确定</button> 31 <button type="reset">取消</button> 32 </form> 33 </body> 34 </html>
涉及到几个问题
1)语义化(结构行为表现分离,脱离css更好呈现html结构,机器语言接近人类语言,好处:便于团队维护,其他对CSS弱支持的设备可读性更强,更还的seo)
2) form格式(用<p><label></label><input></p>不推荐使用<br>)
3)label for
4)input
5) select
6)button
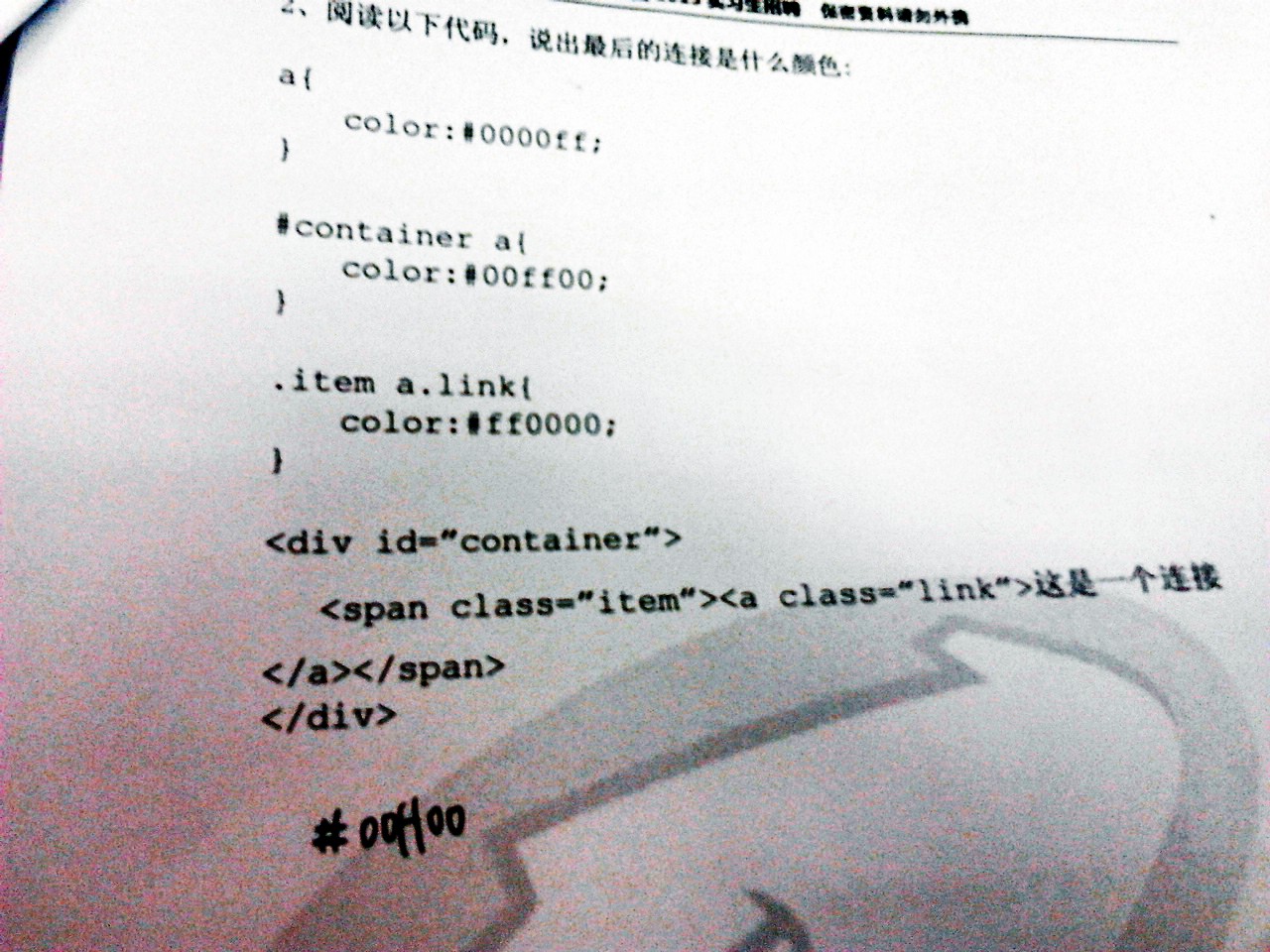
2、
颜色为#00ff00
这里考察CSS优先级,参考(http://www.cnblogs.com/qieqing/articles/1224085.html)以下:
[1位重要标志位] > [4位特殊性标志] > 声明先后顺序
!important > [ id > class > tag ]
使用!important可以改变优先级别为最高,其次是style对象,然后是id > class >tag ,另外,另外在同级样式按照申明的顺序后出现的样式具有高优先级。
再来看下4位特殊性标志 [0.0.0.0]
从左至右,每次给某一个位置+1,前一段对后一段具有无可辩驳的压倒性优势。无论后一位数值有多大永远无法超过前一位的1。
1,内联样式 [1.0.0.0]
2,ID选择器 [0.1.0.0]
3,类,属性,伪类 选择器 [0.0.1.0]
4,元素标签,伪元素 选择器 [0.0.0.1]
3、
1 <!DOCTYPE HTML> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>阿里试题1</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <h3>你可能认识</h3> 12 13 <div id="persons"> 14 <div class="person-info"> 15 <img src="image/1.png" alt="杨元欢的照片"> 16 <p class="person-state">杨云换</p> 17 <p class="person-name">(云换)</p> 18 <button type="button" class="add-friends">+</button> 19 <button type="button" class="move-friends">x</button> 20 </div> 21 22 <div class="person-info"> 23 <img src="image/1.png" alt="杨元欢的照片"> 24 <p class="person-state"><img src="..."alt="在线">或天</p> 25 <p class="person-name">(或天)</p> 26 <button type="button" class="add-friends">+</button> 27 <button type="button" class="move-friends">x</button> 28 </div> 29 30 <div class="person-info"> 31 <img src="image/1.png" alt="杨元欢的照片"> 32 <p class="person-state">杨云换</p> 33 <p class="person-name">(云换)</p> 34 <button type="button" class="add-friends">+</button> 35 <button type="button" class="move-friends">x</button> 36 </div> 37 38 <div class="person-info"> 39 <img src="image/1.png" alt="杨元欢的照片"> 40 <p class="person-state">杨云换</p> 41 <p class="person-name">(云换)</p> 42 <button type="button" class="add-friends">+</button> 43 <button type="button" class="move-friends">x</button> 44 </div> 45 46 <div class="person-info"> 47 <img src="image/1.png" alt="杨元欢的照片"> 48 <p class="person-state">杨云换</p> 49 <p class="person-name">(云换)</p> 50 <button type="button" class="add-friends">+</button> 51 <button type="button" class="move-friends">x</button> 52 </div> 53 54 <div class="person-info"> 55 <img src="image/1.png" alt="杨元欢的照片"> 56 <p class="person-state">杨云换</p> 57 <p class="person-name">(云换)</p> 58 <button type="button" class="add-friends">+</button> 59 <button type="button" class="move-friends">x</button> 60 </div> 61 62 63 </div> 64 65 <div class="more-info">更多<span>></span></div> 66 67 </body> 68 </html>
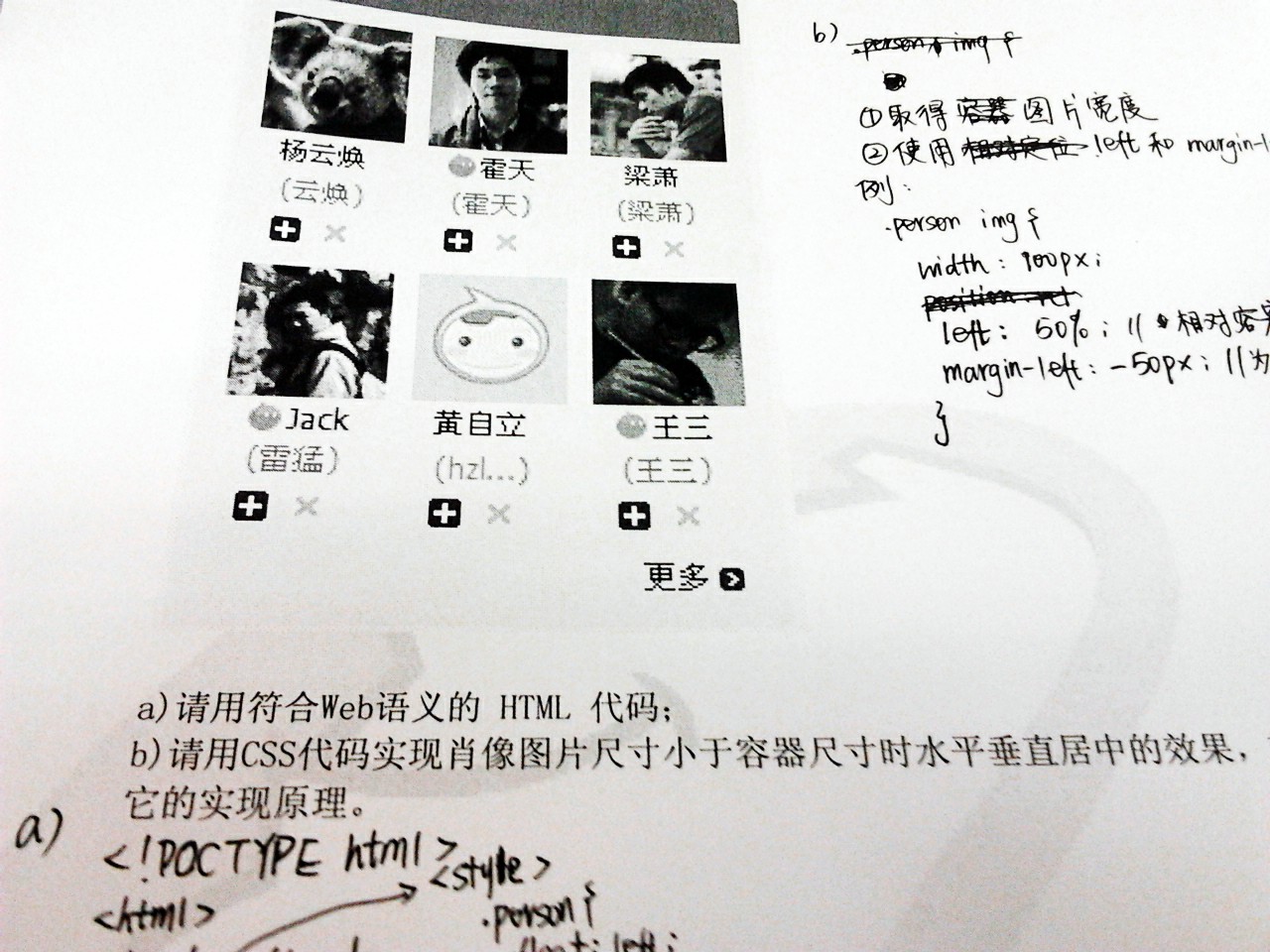
感觉写得不好,其实table好像更直观一点。div写出来的效果是:

而用table写
1 <!DOCTYPE HTML> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>阿里试题1</title> 6 </head> 7 <body> 8 <table> 9 <thead><th>你可能认识</th></thead> 10 <tbody> 11 <tr> 12 <td> 13 <img alt="这是一张图片" src=""> 14 <p>杨云换</p> 15 <p>(元换)</p> 16 <p> 17 <button type="button" value="+">+</button> 18 <button type="button" value="x">x</button> 19 </p> 20 </td> 21 <td> 22 <img alt="这是一张图片" src=""> 23 <p><img alt="在线" src="">或天</p> 24 <p>(或天)</p> 25 <p> 26 <button type="button" value="+">+</button> 27 <button type="button" value="x">x</button> 28 </p> 29 </td> 30 <td> 31 <img alt="这是一张图片" src=""> 32 <p>梁萧</p> 33 <p>(梁萧)</p> 34 <p> 35 <button type="button" value="+">+</button> 36 <button type="button" value="x">x</button> 37 </p> 38 </td> 39 </tr> 40 41 <tr> 42 <td> 43 <img alt="这是一张图片" src=""> 44 <p>Jack</p> 45 <p>雷蒙</p> 46 <p> 47 <button type="button" value="+">+</button> 48 <button type="button" value="x">x</button> 49 </p> 50 </td> 51 <td> 52 <img alt="这是一张图片" src=""> 53 <p>黄自立</p> 54 <p>(hzl)</p> 55 <p> 56 <button type="button" value="+">+</button> 57 <button type="button" value="x">x</button> 58 </p> 59 </td> 60 <td> 61 <img alt="这是一张图片" src=""> 62 <p>王三</p> 63 <p>(王三)</p> 64 <p> 65 <button type="button" value="+">+</button> 66 <button type="button" value="x">x</button> 67 </p> 68 </td> 69 </tr> 70 </tbody> 71 <tfoot><tr><td>更多<span><</span></td></tr></tfoot> 72 </table> 73 </body> 74 </html>
效果是这样的

是不是更直观,更好点,div+css对seo比较好,但有时候用table也很赞。
b)用CSS代码实现肖像图片尺寸小于容器尺寸时水平垂直居中的效果
想让元素绝对居中,只需要声明元素高度,并且附加以下样式:
1 .Absolute-Center { 2 margin:auto; 3 position:absolute; 4 top:0; 5 left:0; 6 bottom:0; 7 right:0; 8 }"完全居中的工作原理":
1)普通文档六中,margin:auto;的意思是设置元素的margin-top和margin-bottom为0.
2)设置了positon:absolute的元素变成块元素,脱离普通文档流。其他部分照常渲染
3)设置了top:0;left:0;bottom:0;right:0;样式的块元素会让浏览器为它包裹一层新的盒子,因此这个元素会填满它相对父元素的内部空间,这个相对元素可以是父元素,或是设置了position:relative;样式的容器
4)给元素设置宽高以后,浏览器会阻止元素填满所有的空间。(根据margin:auto重新计算并包裹一层新的盒子)
5、既然块元素是绝对定位的,又脱离普通文档流,因此浏览器包裹盒子前会给margin-top和margin-bottom一个相等的
(以上摘自原文链接: codepen.io 翻译: 伯乐在线 - 埃姆杰译文链接: http://blog.jobbole.com/46574/)
1 div{ 2 position: relative; 3 } 4 5 div img:first-child{ 6 margin: auto; 7 position: absolute; 8 left: 0; 9 right: 0; 10 top:0; 11 bottom: 0; 12 }
4、
JSON 语法是 JavaScript 对象表示法语法的子集。
l 数据在名称/值对中
l 数据由逗号分隔
l 花括号保存对象
l 方括号保存数组
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
“firstName” : “John”
这很容易理解,等价于这条 JavaScript 语句:
firstName = “John”
JSON 值可以是:
l 数字(整数或浮点数)
l 字符串(在双引号中)
l 逻辑值(true 或 false)
l 数组(在方括号中)
l 对象(在花括号中)
l null
1 { 2 "name": "小明", 3 "age": 22, 4 "from": "杭州", 5 "interest": [ 6 "电影", 7 "旅游" 8 ], 9 "sisters": [ 10 { 11 "name": "小芬", 12 "age": 25, 13 "job": "护士" 14 }, 15 { 16 "name": "小芳", 17 "age": 23, 18 "job": "小学老师" 19 } 20 ] 21 }
5、
题目就是创建这样的DOM并添加到body内去。

function foo(){ var body=document.body; var div=document.createElement("div"); div.setAttribute("id","example"); div.innerHTML="<p class='slogan'>淘!你喜欢!</p>"; body.appendChild(div); } window.onload=foo();
感觉这样写不太好,我再研究研究哈。
6、![]() 迄今为止你做过的项目中使用最牛逼的前端技术。
迄今为止你做过的项目中使用最牛逼的前端技术。





