mvc上传图片预览,支持多图上传
@using (Html.BeginForm("Index_load", "Index_", new { }, FormMethod.Post, new { @id = "form0", @class = "form-horizontal", @enctype = "multipart/form-data" }))
{
<div>
<input type="file" name="file0" id="file0" multiple="multiple" />
<br><br><img src="" id="img_file0" width="120" class="hide">
<br /><br />
</div>
<div>
<input type="file" name="file1" id="file1" multiple="multiple" />
<br><br><img src="" id="img_file1" width="120" class="hide">
<br /><br />
</div>
<div>
<input type="file" name="file2" id="file2" multiple="multiple" />
<br><br><img src="" id="img_file2" width="120" class="hide">
<br /><br />
</div>
<div>
<input type="file" name="file3" id="file3" multiple="multiple" />
<br><br><img src="" id="img_file3" width="120" class="hide">
</div>
<input type="submit" value="提交" />
}
<script>
$(function () {
$("#form0 input[type='file']").each(function () {
$(this).change(function () {
var objUrl = getObjectURL(this.files[0]);
var img_id = "img_" + $(this).attr("id");
console.log("img_id = " + img_id);
if (objUrl) {
$("#" + img_id).attr("src", objUrl);
$("#" + img_id).removeClass("hide");
}
})
})
})
function getObjectURL(file)
{
var url = null ;
if (window.createObjectURL!=undefined)
{ // basic
url = window.createObjectURL(file) ;
}
else if (window.URL!=undefined)
{
// mozilla(firefox)
url = window.URL.createObjectURL(file) ;
}
else if (window.webkitURL!=undefined) {
// webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>、
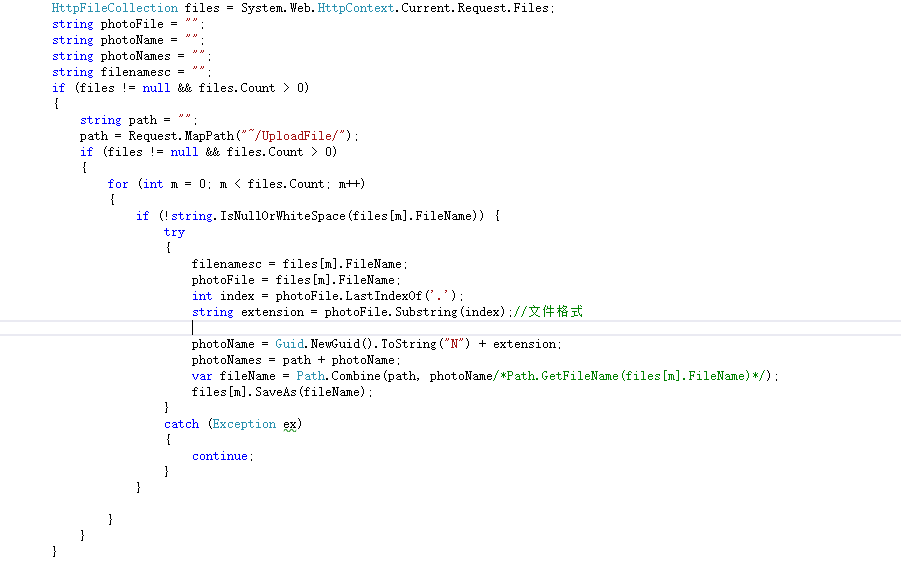
后台代码