SimpleAdmin手摸手教学之:请求代理
一、前言
在之前使用其他admin的时候,经常会有人再部署的时候会遇到这么一个问题:明明在生产环境中配置了后端的api地址,但是通过nginx部署之后,请求的确是本地的地址。这是因为在项目中配置了代理,部署之后所有的请求都走了代理导致配置文件地址失效,关于vite代理说明,请自行百度,针对这种情况,本系统通过开关的方式让开发者自行选择是否走代理。
二、启用代理
前端配置文件中设置VITE_PROXY = true

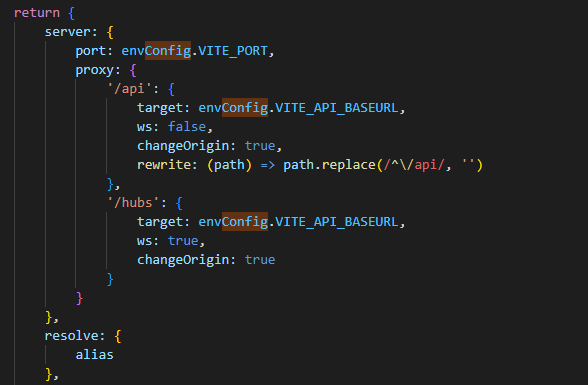
vite.config.js中是这么配置的,会将/api和/hubs开头的请求代理。

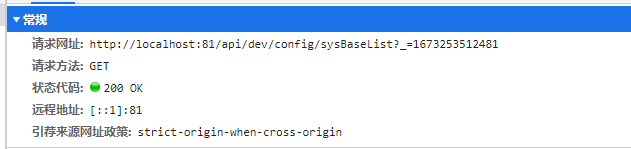
我们启动项目,请求接口就是请求的本地地址,并没有走配置文件中的地址。项目打包部署后,真实的后端地址只需要在nginx配置文件中配置就行。

三、不使用代理
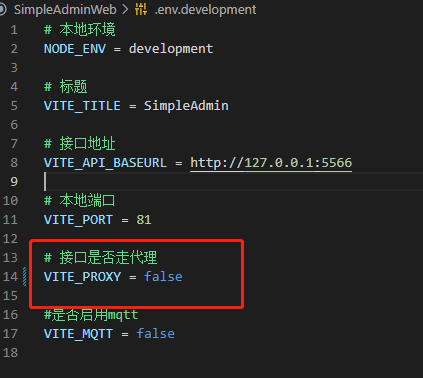
配置文件设置VITE_PROXY = false

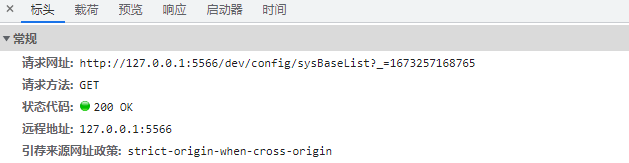
重新启动项目,请求接口发现都是走的实际的后端地址。

本文来自博客园,作者:HuTiger,转载请注明原文链接:https://www.cnblogs.com/huguodong/p/17037747.html,欢迎加入qq群927460240学习讨论



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」