日常开发记录-this.$message,this.$prompt,交换弹窗确定和取消按钮的位置,确定在左,取消在右
代码:
<template> <el-button type="text" @click="open">点击打开 Message Box</el-button> </template> <script> export default { methods: { open () { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', // MessageBox 的自定义类名 customClass: 'btn-cancle-right' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }) }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }) }) } } } </script> // 在单页面使用不可以加scoped限制,否则不生效 <style lang="scss"> /* 可以把这个btn-cancle-right类放置到公共的样式文件中, 这样就可以只定义一次,多次重复使用啦 */ .btn-cancle-right { .el-message-box__btns { .el-button:nth-child(1) { float: right; } .el-button:nth-child(2) { margin-right: 10px; background-color: #2d8cf0; border-color: #2d8cf0; } } } </style>
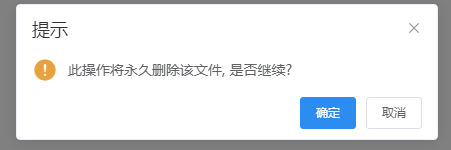
图示:

fighting





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端