学习-Vue2-Vue实例-数据与方法-Object.freeze()
Object.freeze(),会阻止修改现有的property,意味着响应系统无法再追踪变化
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<button @click="foo = 'xxx'">change it</button>
</div>
</body>
<!-- 单独引入,不可在script间写逻辑代码 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
var obj = {foo: 'bar111'}
// Object.freeze(),会阻止修改现有的property,意味着响应系统无法再追踪变化
Object.freeze(obj)
var vm = new Vue({
el: '#app',
data: obj
})
</script>
</html>
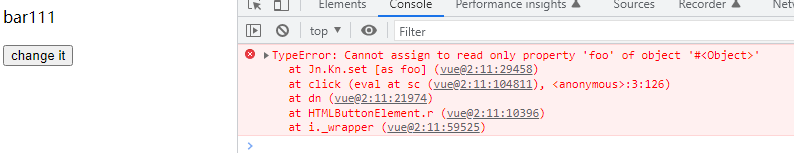
视图与控制台打印图示:

fighting






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!