学习-Vue2-Vue实例-数据与方法-数据的响应式
当一个实例被创建时,它将data对象中的所有的property加入到Vue的响应式系统中。 当这些property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于data中的property才是响应式的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <div id="app">
{{ message }}
</div> -->
<!-- <div id="app1">
<span :title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
</div> -->
<div id="app2">
{{ a }}
{{ b }}
</div>
</body>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
// 注意我们不再和HTML直接交互了。一个Vue应用会将其挂载到一个DOM元素上(对于这个例子是#app)然后对其进行完全控制。
// 那个HTML是我们的入口,但其余都会发生在新创建的Vue实例内部。
// var app = new Vue({
// el: '#app',
// data: {
// message: 'Hello Vue!'
// }
// })
// var app1 = new Vue({
// el: '#app1',
// data: {
// message: '页面加载于' + new Date().toLocaleDateString()
// }
// })
/**
* 当一个实例被创建时,它将data对象中的所有的property加入到Vue的响应式系统中。
* 当这些property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
*
* 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于data
* 中的property才是响应式的。
*/
var data = {a: 1}
var vm = new Vue({
el: '#app2',
data: data
})
console.log(vm.a == data.a) // true
console.log(vm.a) // 1
vm.a = 2
console.log(data.a) // 2
data.a = 3
console.log(vm.a) // 3
vm.b = 15
console.log(vm.b) // 15
data.b = 16
console.log(data.b) // 16
</script>
</html>
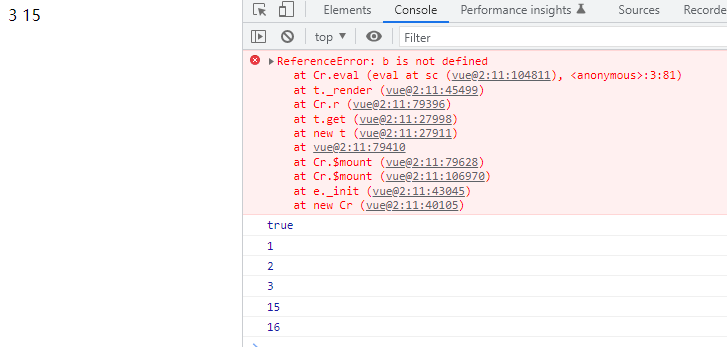
视图与控制台打印结果:

视图
fighting
分类:
vue2






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
· Manus的开源复刻OpenManus初探