日常开发记录-[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value.
报错原因:elementUI 下载版本问题
报错提示:
vue.runtime.esm.js?2b0e:619 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"
found in
---> <ElDatePicker> at packages/date-picker/src/picker.vue
<Index> at src/views/demo/index.vue
<App> at src/App.vue
<Root>
解决方案:我使用的 ElementUI 版本是 "element-ui": "^2.15.9",会出现这个报错提示,更换一个更低点的版本即可解决报错,不解决报错好像也不影响效果展示,自行【判断】
// 卸载 elementUI 旧版本 npm uninstall element-ui // 安装新版本 npm i element-ui -S // 安装指定版本 npm i element-ui@2.15.7 -S
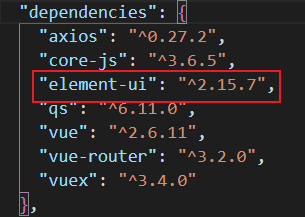
查看自己项目使用的 ElmentUI 版本:
打开项目中的 package.json 文件查看即可

fighting
分类:
ElementUI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通