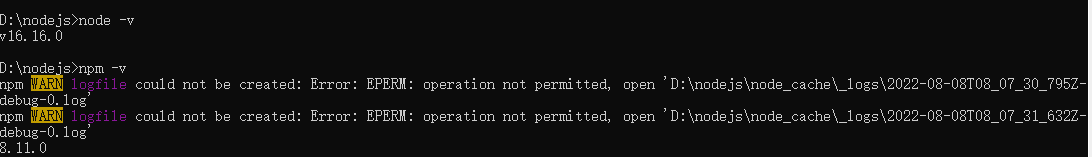
日常开发记录-npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'D:\nodejs\node_cache\_logs\2022-08-08T08_13_57_439Z-debug-0.log'

报错原因:npm 无权限

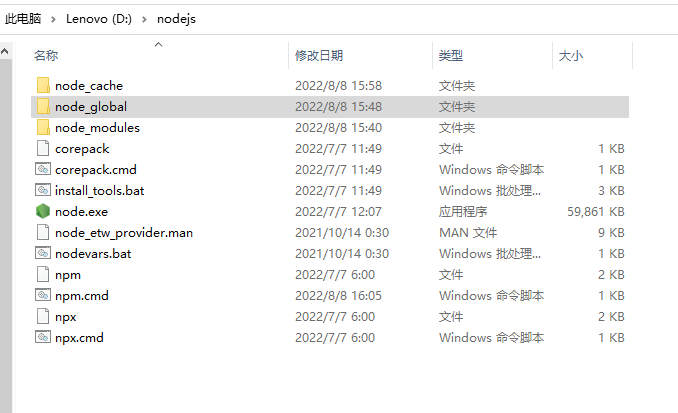
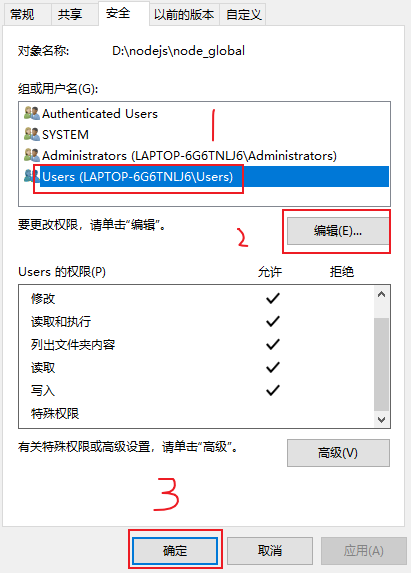
node_cache node_modules文件夹右击【属性】->【安全】-> 【编辑】

最后cmd中检验一遍

参考作者链接:http://t.csdn.cn/fhLr4
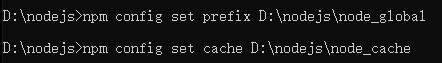
自定义node配置:
npm config set prefix "D:\nodejs\node_global" // 该配置加上系统环境变量配置用于后面使用vue时能够直接在命令行中使用,不做修改默认指向c盘的用户目录下,占用C盘空间 npm config set cache "D:\nodejs\node_cache" // 该配置用于设定node下载时指定下载的第一地点在何处,为后续下载相关依赖时先从这里查询,不做修改默认指向c盘的用户目录下,占用C盘空间


如果配置不起作用或者配置总出错,可以删除.npmrc文件重新配置,或进入文件进行编辑想要的配置
配置淘宝镜像和cnpm:
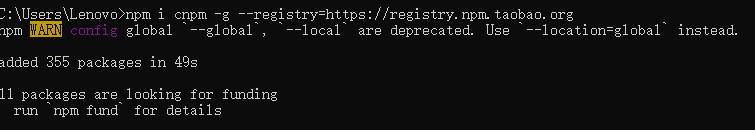
npm i cnpm -g --registry=https://registry.npm.taobao.org

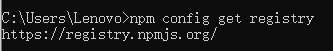
npm config get registry // 查看配置信息

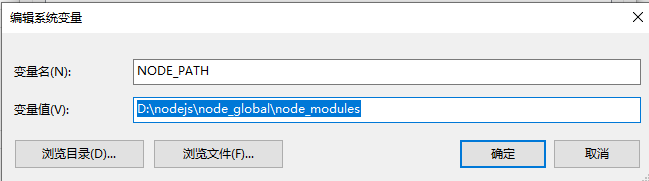
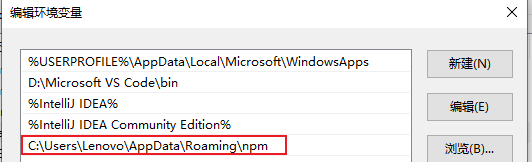
配置node的变量路径:

配置node第三方命令地址:
在“用户变量”这一栏,找一个叫Path的变量。
其中有一个地址是用户目录\AppData\Roaming\npm,将其删除并且替换,其值为D:\nodejs\node_global\node_modules。
至此,node的基本环境变量配置成功。

fighting
分类:
node





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构