学习- vue4.x-router 带参数动态路由知识点理解demo
app.use(store).use(router).mount('#app')
通过调用 app.use(router),可以在任意组件中以 this.$router 的形式访问,并且以 this.$route 的形式访问当前路由
1、带参数的动态路由匹配
使用场景:页面跳转,想要携带id到目标页面中使用推荐使用
代码演示:router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
import testRouter from '../views/test-router.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
// 带参数的动态路由匹配
{
path: '/test/:id',
name: 'Test',
component: testRouter
}
]
// routes传递给createRouter
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
test-router组件:
<template> <div>test-router</div> </template> <script> export default { name: ' testRouter' } </script> <style> </style>
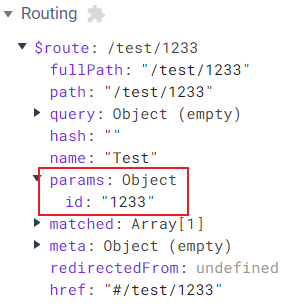
获取参数:this.$route.params.id

fighting
分类:
vue3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现