日常开发记录-element-ui $prompt输入弹框 * 必填用法--输入框默认值、校验、阻止关闭等问题
代码展示:
<template>
<div>
<el-button type="primary" @click="click">查询</el-button>
</div>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
click () {
// this.$prompt的message前面加必填标志 *
const h = this.$createElement
this.$prompt(
h('p', null, [h('i', { style: 'color: red' }, '* '),
h('span', null, '请输入文件夹名称:')]),
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
inputValue: '文件名',
// 非空验证方法1(函数)
// inputValidator: (value) => { // 点击按钮时,对文本框里面的值进行验证
// if (!value) {
// return '输入不能为空'
// }
// },
// // 非空验证方法2(正则)
inputPattern: /^.+$/,
inputErrorMessage: '请输入内容。。。'
// callback:function(action, instance){
// if(action === 'confirm'){
// // do something...
// console.log(instance.inputValue);
// }
// }
}).then(({ value }) => {
console.log(value)
// TO DO DO ...
}).catch((err) => {
console.log(err)
})
}
}
}
</script>
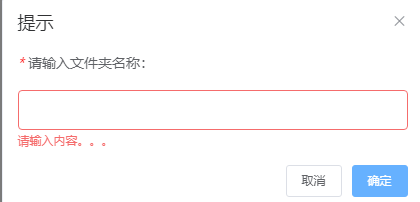
效果图:

fighting
分类:
ElementUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构