学习-node写接口
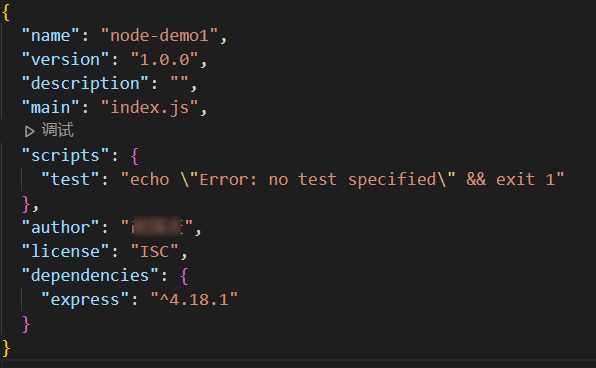
1、创建项目-npm init 初始化 node 项目,生成pagekage.json文件,npm install express -s 安装依赖

2、创建page.js文件
// 引入express模块 var express = require('express'); var demo = express(); demo.get('/test/getList', function(request, response) { // 返回数据 let result = { data : { pageIndex: 1, pageSize: 10, schoolList: [ {schoolName: '清华大学', palce: '北京'}, {schoolName: '郑州大学', palce: '郑州'}, {schoolName: '南开大学', palce: '天津'}], code: 10000, msg: '查询列表成功' } } response.send(result); }) // 打开端口 var server = demo.listen(3000, function() { console.log("我的第一个接口") })
效果展示(node 文件名运行node项目):

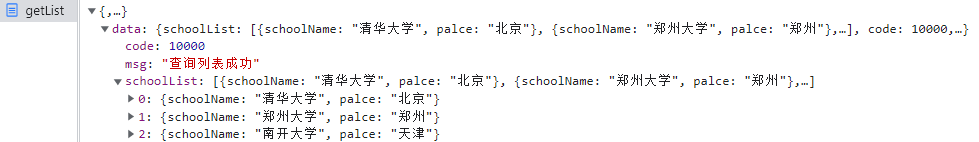
http://127.0.0.1:3000/test/getList 访问接口

fighting
分类:
node






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本