日常开发记录-elementUI 日期选择器只显示年月,不需要显示时分秒
<template>
<div class="block">
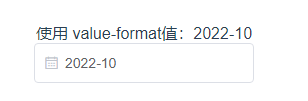
<div class="demonstration">使用 value-format值:{{ value }}</div>
<el-date-picker
v-model="value"
type="month"
placeholder="选择日期"
@change="change"
value-format="yyyy-MM">
</el-date-picker>
</div>
</template>
<script>
export default {
data () {
return {
value: ''
}
},
methods: {
change () {
console.log(this.value)
}
}
}
</script>
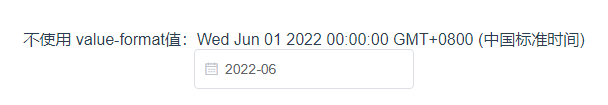
el-date-picker默认的日期格式是中国标准时间,不满足需求

value-format属性的作用:

还是要多看elementUI的官方文档去理解属性,适用需求。
fighting
分类:
ElementUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!