日常开发记录-elementUI 表格的编辑数据回显和删除操作
点击编辑,可以编辑对应行的数据内容,更新内容
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
v-for="(item, i) in tableColumns"
:key="i"
:prop="item.prop"
:label="item.label"
v-bind="item.other">
<template slot-scope="{ row }">
<span v-if="!exchange">{{ row[item.prop] }}</span>
<el-input v-else v-model="row[item.prop]" />
</template>
</el-table-column>
<el-table-column>
<template slot-scope="scope">
<el-button
@click.native.prevent="editRow(scope.$index, tableData)"
type="text"
size="small">
{{ exchange ? '保存': '编辑'}}
</el-button>
<el-button
@click.native.prevent="delRow(scope.$index, tableData)"
type="text"
size="small">
删除
</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-03',
name: 'Tom1',
address: 'No. 181, Grove St, Los Angeles',
other: { width: '180' }
}, {
date: '2016-05-02',
name: 'Tom2',
address: 'No. 183, Grove St, Los Angeles'
}, {
date: '2016-05-04',
name: 'Tom3',
address: 'No. 184, Grove St, Los Angeles'
}, {
date: '2016-05-01',
name: 'Tom4',
address: 'No. 185, Grove St, Los Angeles'
}],
tableColumns: [
{ prop: 'date', label: 'Date' },
{ prop: 'name', label: 'Name' },
{ prop: 'address', label: 'Address' }
],
exchange: false
}
},
methods: {
editRow () {
this.exchange = !this.exchange
},
delRow (i) {
// splice会改变原数组
this.tableData.splice(i, 1)
}
}
}
</script>
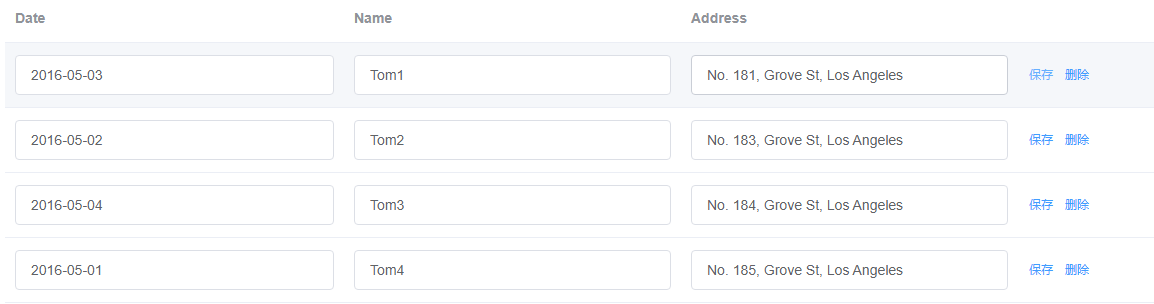
效果展示:

fighting
分类:
ElementUI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?