日常开发记录-请求和响应拦截器
一、request 请求拦截器
import axios from 'axios'; import { Message, MessageBox } from 'element-ui'; import router from '@/router/index'; // 创建axios实例 var baseURL baseURL = process.env.VUE_APP_API //每个环境所对应的不同的baseURL const service = axios.create({ baseURL: baseURL, timeout: 300000, // 链接超时 当发送时间超过300秒就不再发送了 // 若网速过慢发送不成功就会报错 headers: { 'Cache-Control': 'no-cache', 'Content-Type': 'application/json; charset=utf-8', } }); // request请求拦截器 service.interceptors.request.use(config => { config.headers['token'] = localStorage.getItem('token') || ''; //某些接口去除token(params里面noToken值为true的时候,传递给后端的token值为空) if (config.params && config.params.noToken) { config.headers['token'] = ''; } //非表单提交 if (config.headers['Content-Type'].indexOf('multipart/form-data') < 0) { config.data = { ...config.data, _t: Date.now() }; //api参数统一用data,get方法把它赋值到params if (config.method.toLowerCase() === 'get') { config.params = config.data || {}; } } return config; }, error => { });
注意点:baseURL = process.env.VUE_APP_API
二、response 响应拦截器
// response响应拦截器 service.interceptors.response.use(response => { /** * response.data对象是服务器返回结果对象 * code: 200-成功,400-失败,401-重新登录,403-未认证,404-接口不存在,500-服务器内部错误 */ /** * 打印错误信息 * console.log(error.request); * console.log(error.response); */ const res = response.data || {}; if (res.code === 200 || res.code === 501 || res.code === 502) { return Promise.resolve(res); } else if (response.status === 200 && response.data instanceof Blob) { return Promise.resolve(res); } else { return handleResponseError(res, res.message); } }, (error) => { const res = (error.response || {}).data || {}; const message = res.code ? res.message : error.message; return handleResponseError(res, message); } ); let loginModal = false; //重复弹出要屏蔽 /** * 处理响应错误 * res: 服务器返回对象 * message: 错误信息 */ const handleResponseError = ((res, message) => { //需要重新登录 if (res && res.code && (res.code === 401 || res.code === 403)) { if (loginModal) { return; } loginModal = true; setTimeout(() => { loginModal = false; }, 5000); let msg = res.code === 401 ? '检测到你的账号异常,请联系管理员' : '你的登录凭证已过期,可以取消继续留在该页面,或者重新登录'; MessageBox.confirm(msg, '重新登录', { closeOnClickModal: false, confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning', }).then(() => { router.replace({ name: 'login' }); }).catch(() => { }); } else if (res.code === 403) //无权限 { Message({ message: message || '无权访问', type: 'error', duration: 3 * 1000 }); //router.replace({name:'404'}); } else { Message({ message: message || '请求失败,请稍后重试', type: 'error', duration: 3 * 1000 }); } return Promise.reject(res); }); export default service;
注意点:
- 返回的错误状态码,要根据后端定义的返回值,不一定和上述值相同
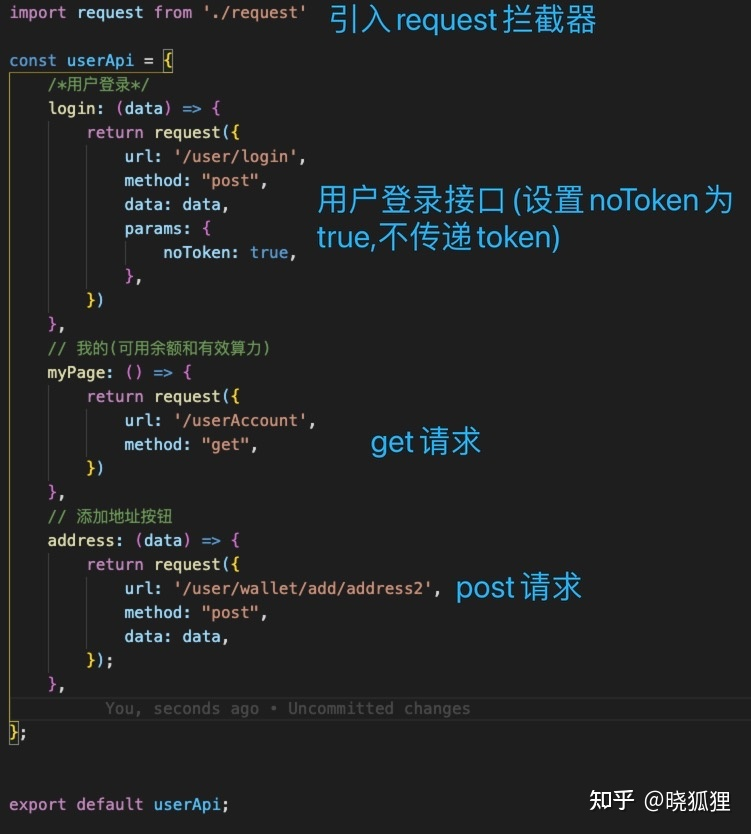
三、api.js文件 接口请求

当调用接口后打印res的值,无反应,可能是因为响应拦截器给拦截了,所以无法打印出来结果
转载vue request请求拦截器,vue response响应拦截器(vue拦截器) - 晓狐狸的文章 - 知乎 https://zhuanlan.zhihu.com/p/388966654
fighting





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类