一、VUE 项目目录说明
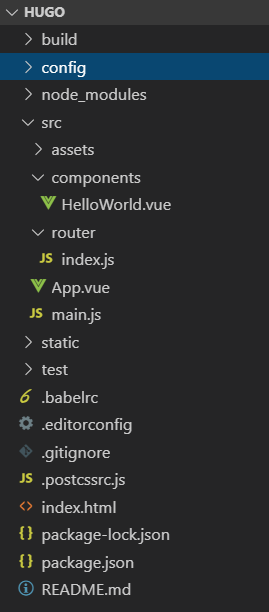
VUE-CLI规划了一个比较好的目录结构,这里说明一下,后续开发也需要按照这个规划来组织项目,先来看一个总体的项目截图:

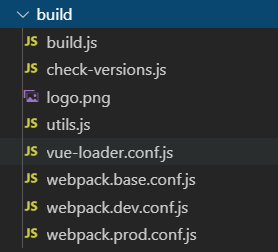
1、Build目录
这个目录是Webpack的一些配置,主要用于项目打包时的一些设置。这里不去更详细的深入,后面用到时再介绍。

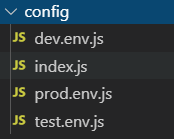
2、config目录
这个目录是整个项目 开发运行时的一些配置,比如npm run dev 时 项目的启动端口 之类的 。

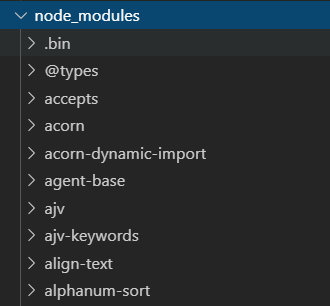
3、Node_modules
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里.

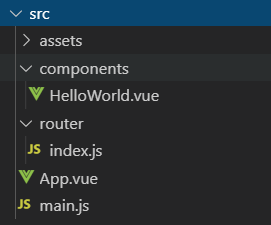
4、src目录
src就是我们代码目录了,assets是一些资源目录,如js、css等。
components目录是放组件的目录,在vue中,页面都是由组件组成的,所以这里是项目最主要的目录,代码基本都放在这里。
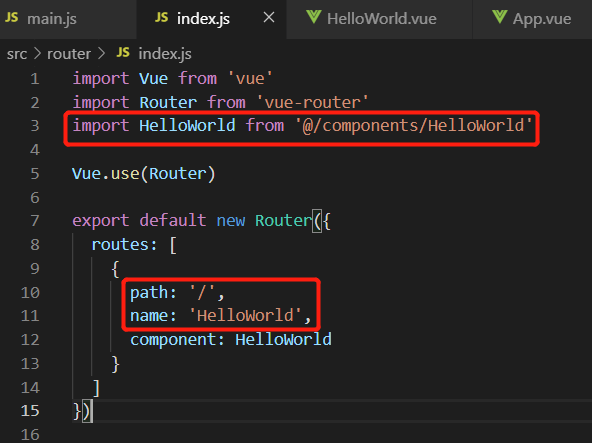
router路由目录,用来设置页面之间的跳转的。
app.vue 这个文件是整个项目的入口文件,相当于包裹整个页面的最外层的div.
main.js 这个文件是项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义.

4、static目录
这个文件夹里是一些静态资源文件。

二、项目运行路径
当我们在浏览器中输入 http:localhost:8080,项目是怎样知道要显示哪个文件的呢?
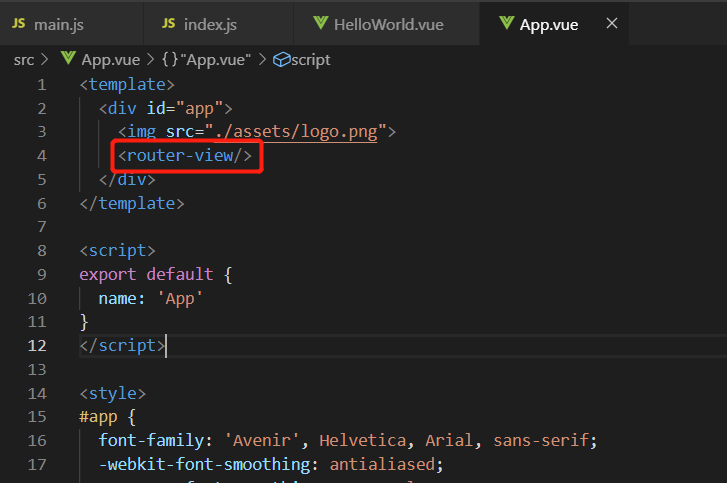
1、其实,项目是默认展示App.vue文件

2、然后App.vue里面有一个router-view标签,这时程序会根据url去看router目录下index.js对应的组件,这里url是/,则对应的找到path:'/'对应的组件HelloWorld组件,HelloWorld是从/components/HelloWorld引用的,所以会展示/components/HelloWorld.vue的内容。