结队项目——第一次作业
结对成员
黄浩 031502310
刘晓 081500124
问题背景
学生和部门之间双向选择的困境。
部门面对的是:
1.宣传手段受众少,发布信息不丰富及时。张贴海报、发传单的形式对于纳新的需求来说过少,而且不能及时反馈给学生面试和活动信息。
2.筛选学生流程繁琐复杂,各个部门要手工发放申请表,手工收集汇总,耗费人力物力。
3.不了解学生信息
学生面对的是:
1.不了解部门信息,什么样的部门?面试时间是什么时候?招募的职位是什么?之后的常规部门活动时间是什么时候?会不会跟其他部门冲突?这些都是学生们要了解的内容。
2.不能及时收到部门信息,比如面试时间更改或时活动时间公布。
需求分析
Need
解决学生与部门的相互选择问题,而且要满足以下条件:
1. 部门纳新人数和面试时间必须事先申报确定;
2.部门活动时间包括常规活动时间(如每周三19点-20点)和临时活动时间,常规活动时间在纳新时候就要公布;
3. 如果一个学生常规部门活动时间请假超过6次,将面临被淘汰;
4. 学生最多加入5个部门,但是要考虑部门活动时间冲突次数;
5.未参加部门面试的学生不能纳入部门。
即让部门选择的过程能够信息化起来,让学生和部门之间可以双向选择。
Approach
B/S模式下后端利用JAVAWeb技术(基于Tomcat服务器),前端为JavaScript技术配合上html+CSS的前端设计, 用关系数据库(Mysql)进行数据存储。
Benifit
1.实用,解决了学生与部门的相互选择问题
2.简单,在首页就有教会客户如何使用的入口。而且整个产品的主要逻辑简单清晰。
3.方便,基于B/S模式,无需下载额外客户端,而且电脑端与移动端都可以使用,不占用额外空间
4.安全,对数据库的严格访问控制和对浏览器的数据传输加密把握住客户安全关,不会泄露用户信息。
5.美观,简约风格的界面与扁平化的图片,充满现代风格
Competitors
优势:无需下载便可查询,平台兼容性强。
弱势:从浏览器入口而不是客户端入口,对用户数据的采集等有所限制,无法对用户及时的通知
Delivery
线下广告:与学校的部门洽谈,达成合作伙伴关系。对学生发放本子,手册等福利,增加认知度。同时拉拢部分商家,通过出售少量的页面广告位(在不影响用户体验的前提下),达到互相宣传的作用。
线上广告:在学校相关网页得到宣传机会。
如果成功的话,还可以推出高校联盟版,不仅仅为福大学子服务(那时候首页的图片以及网页图标就要更换了)
原型系统
采用工具:墨刀设计组件
学生版首页

部门版首页

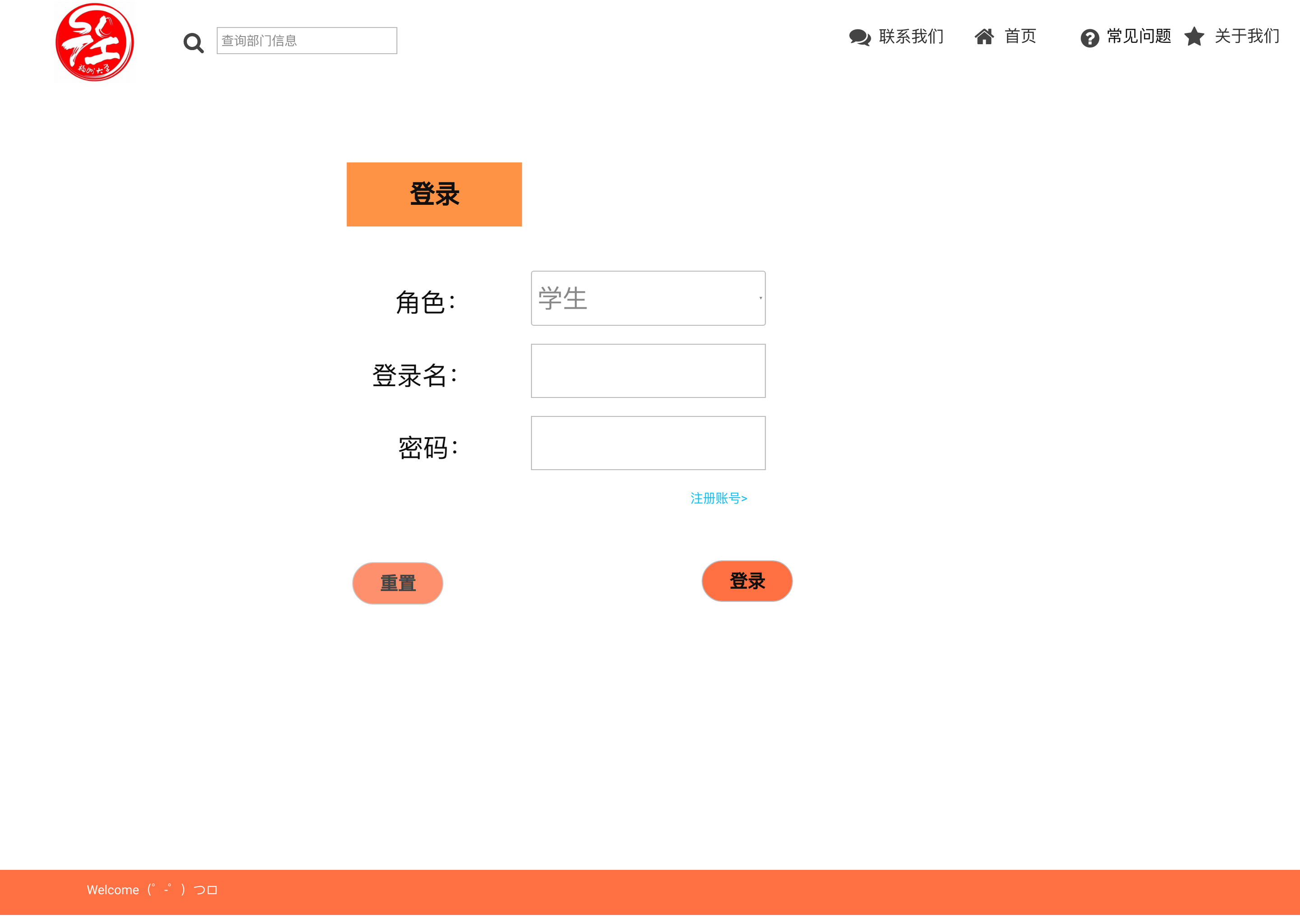
登录界面

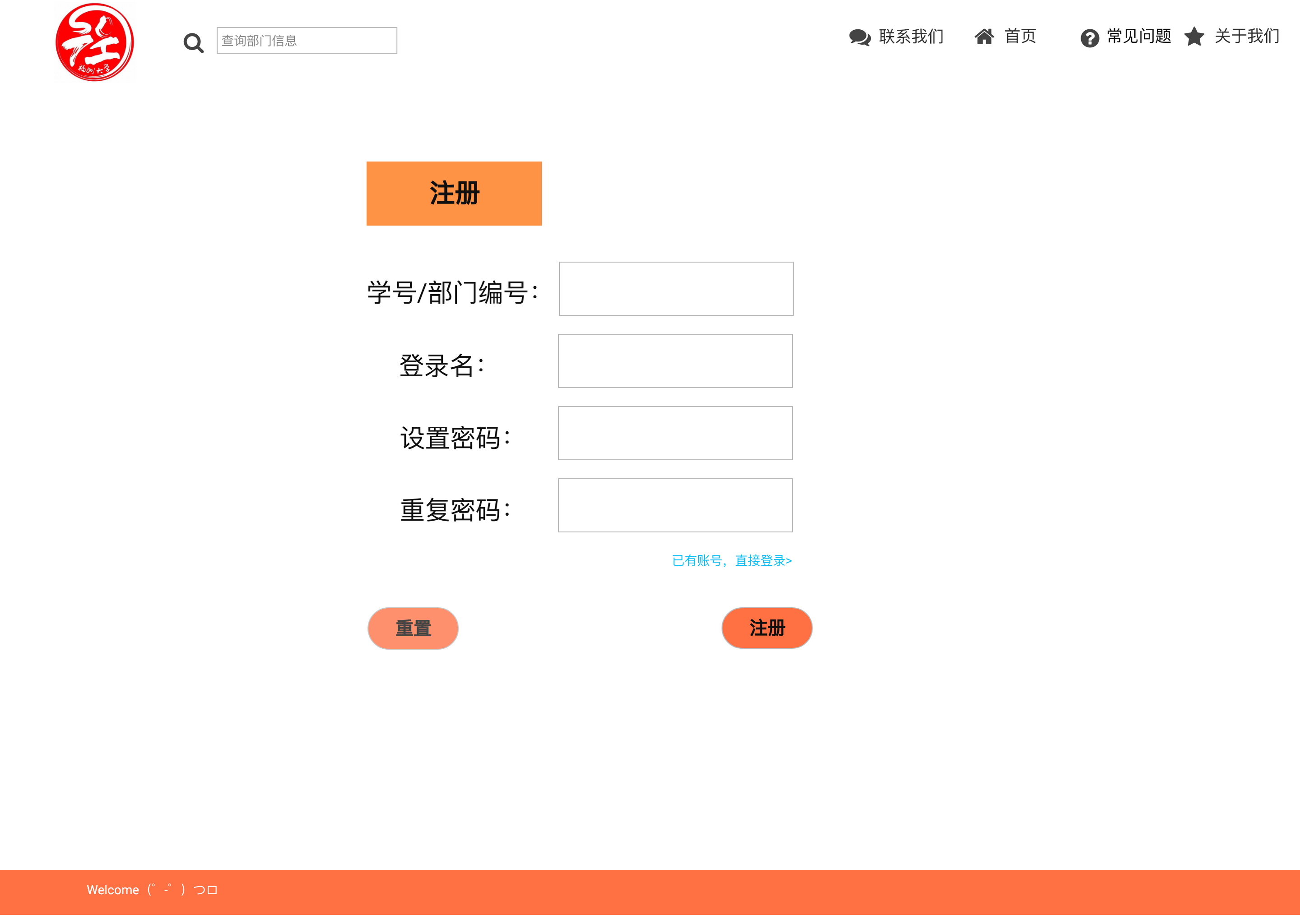
注册界面

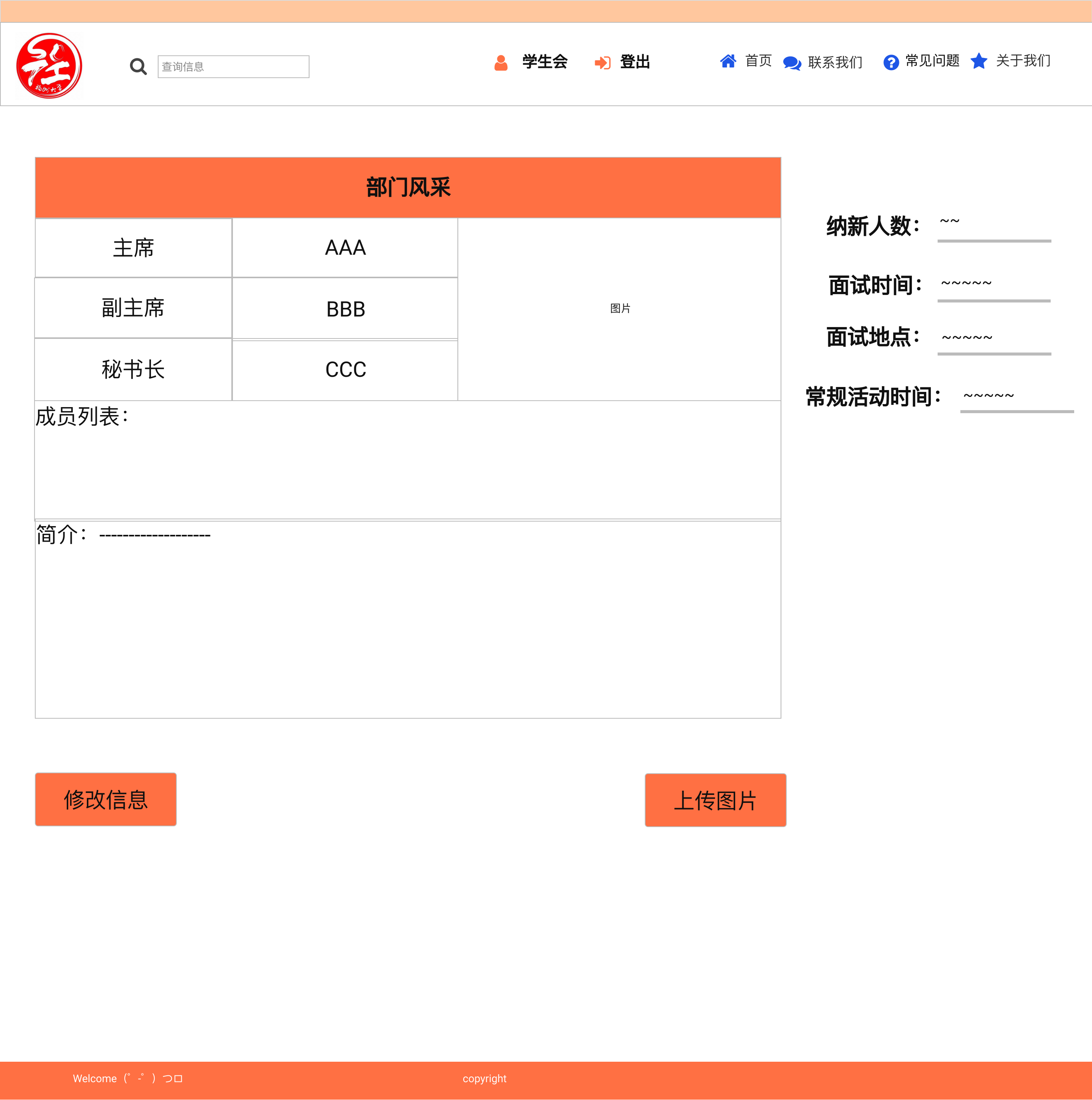
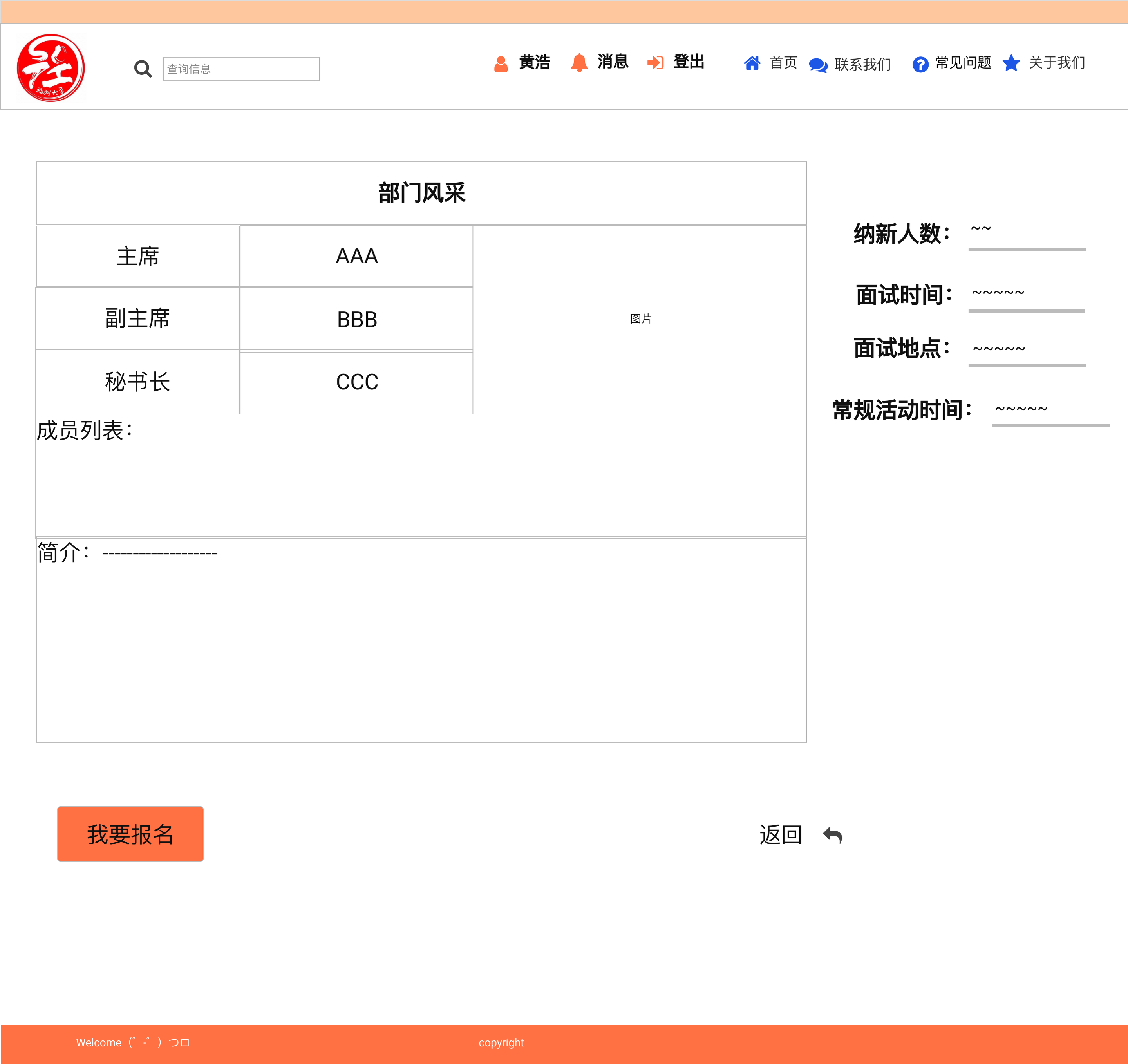
部门信息展现

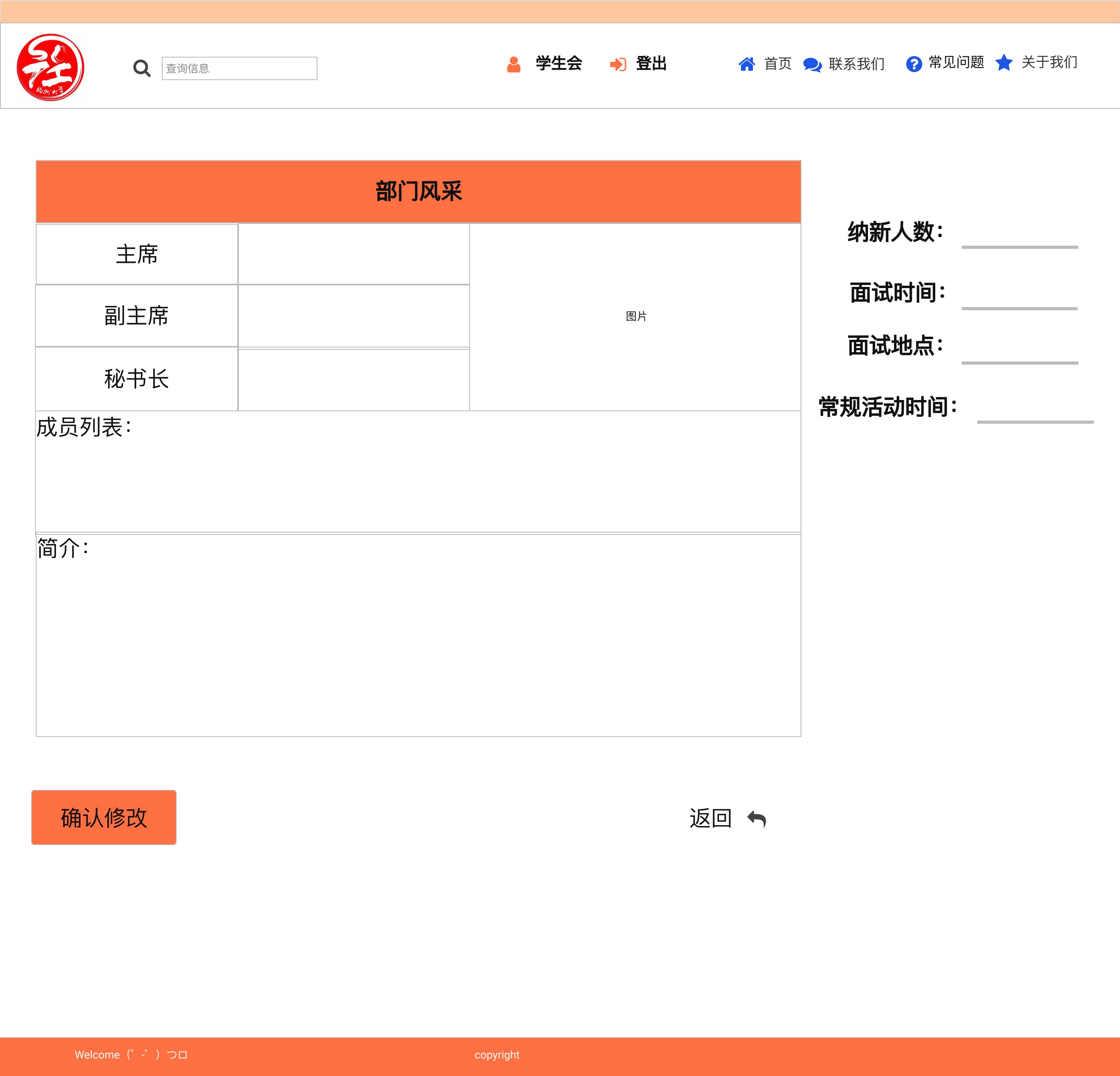
部门信息修改

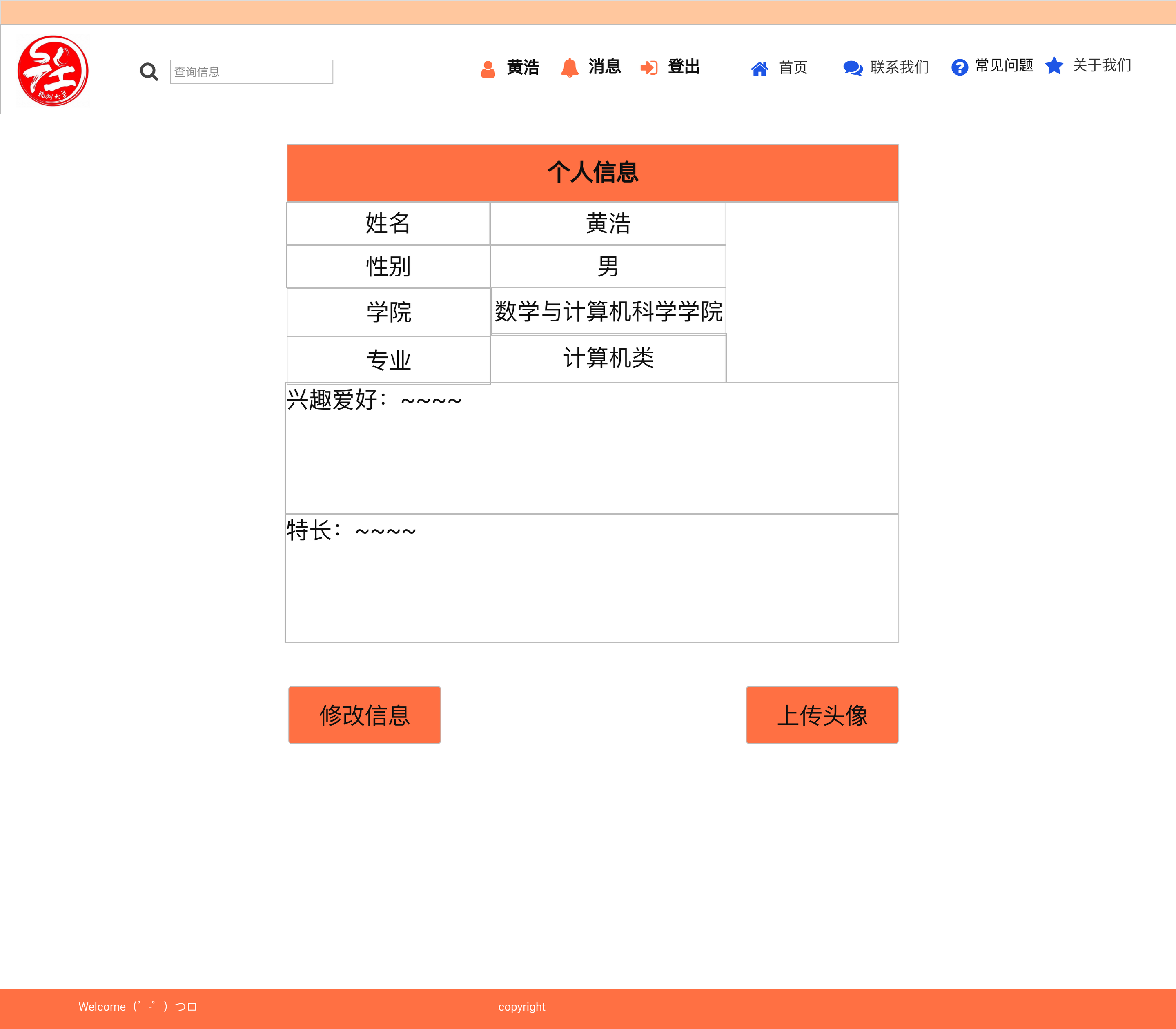
学生信息展现

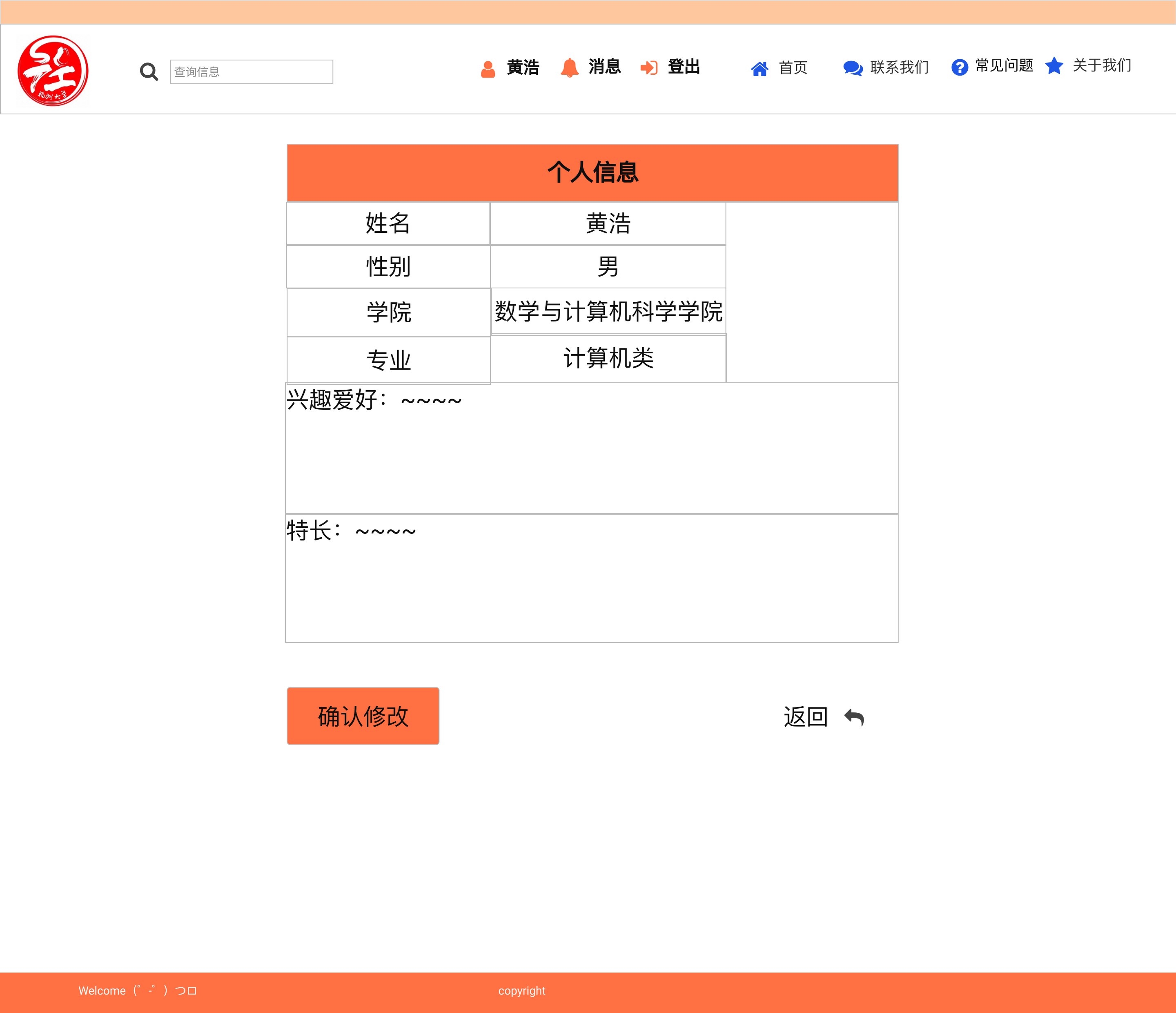
学生信息修改

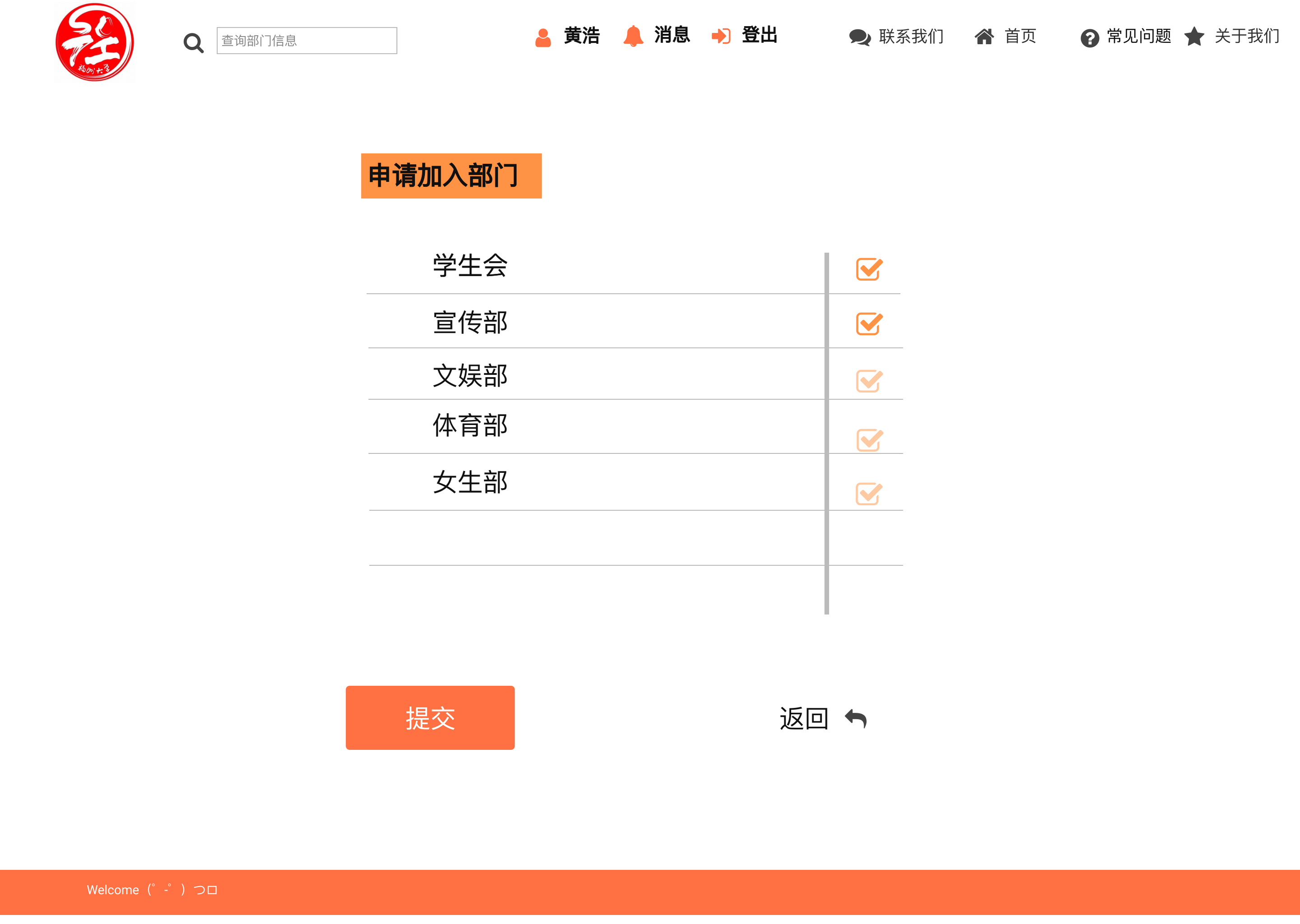
学生申请部门面试的信息

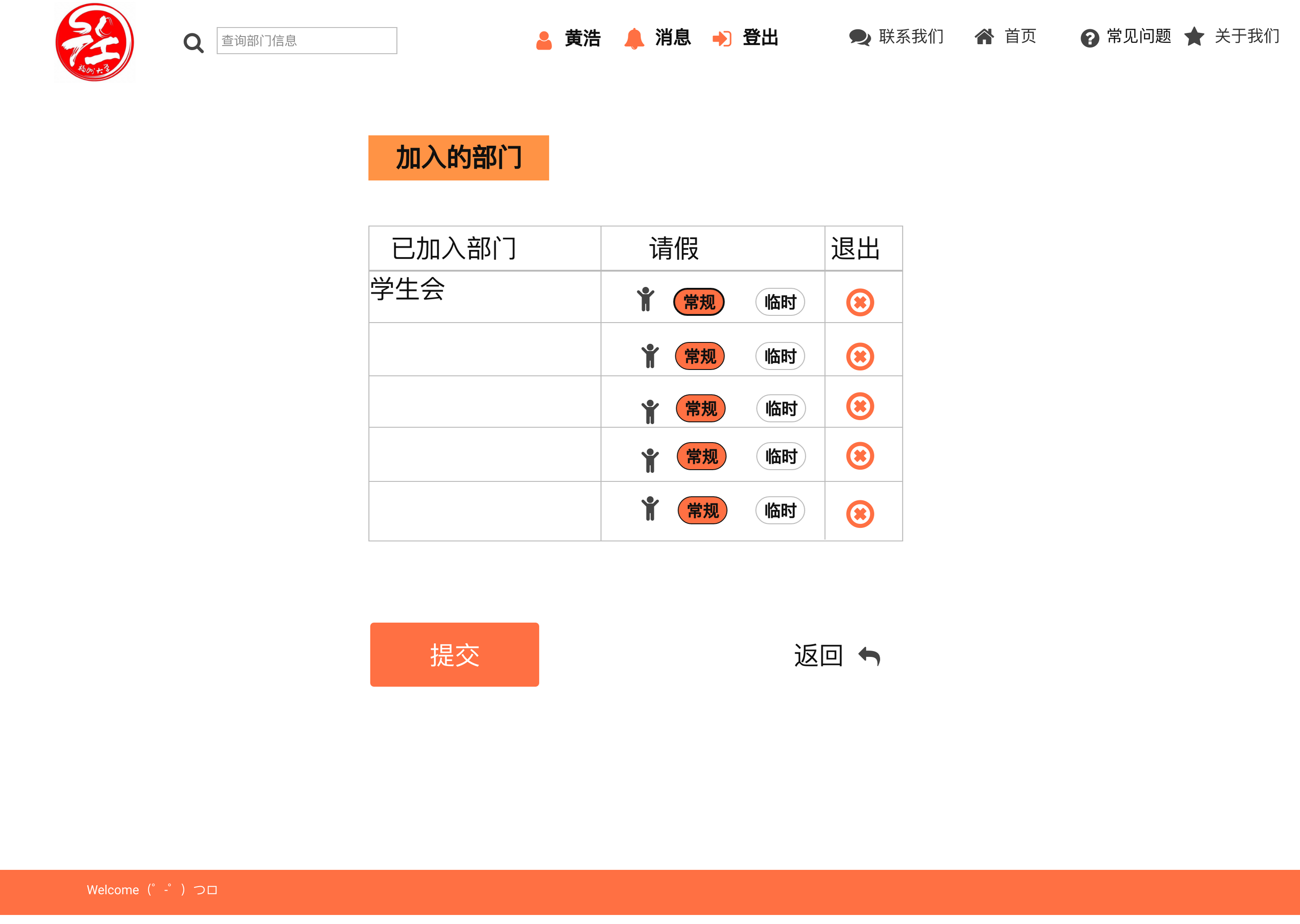
学生对已加入部门的管理

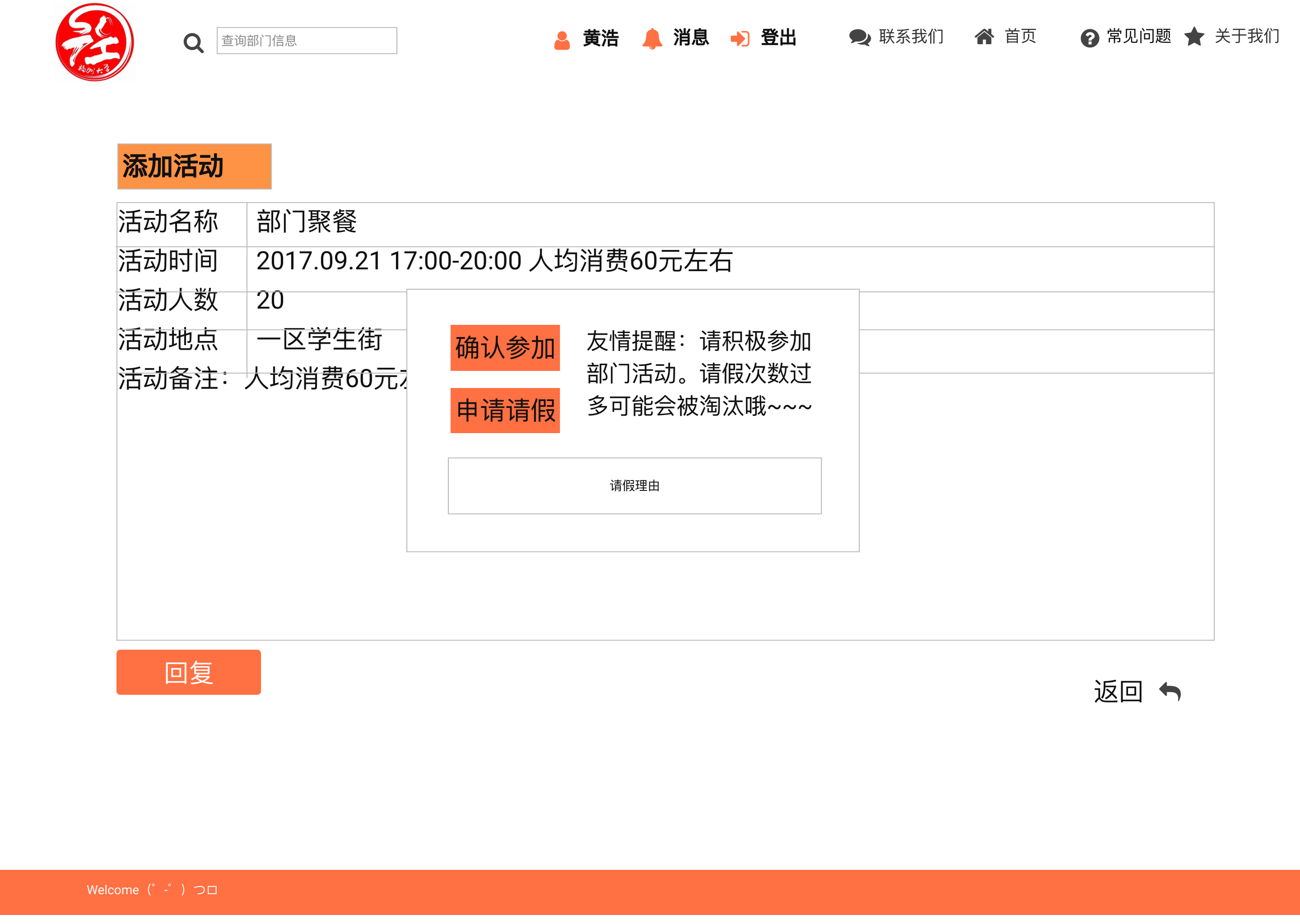
部门对活动的管理

部门对活动的修改(直接点击相应活动)

部门活动的添加

部门成员管理

部门对学生申请加入的管理

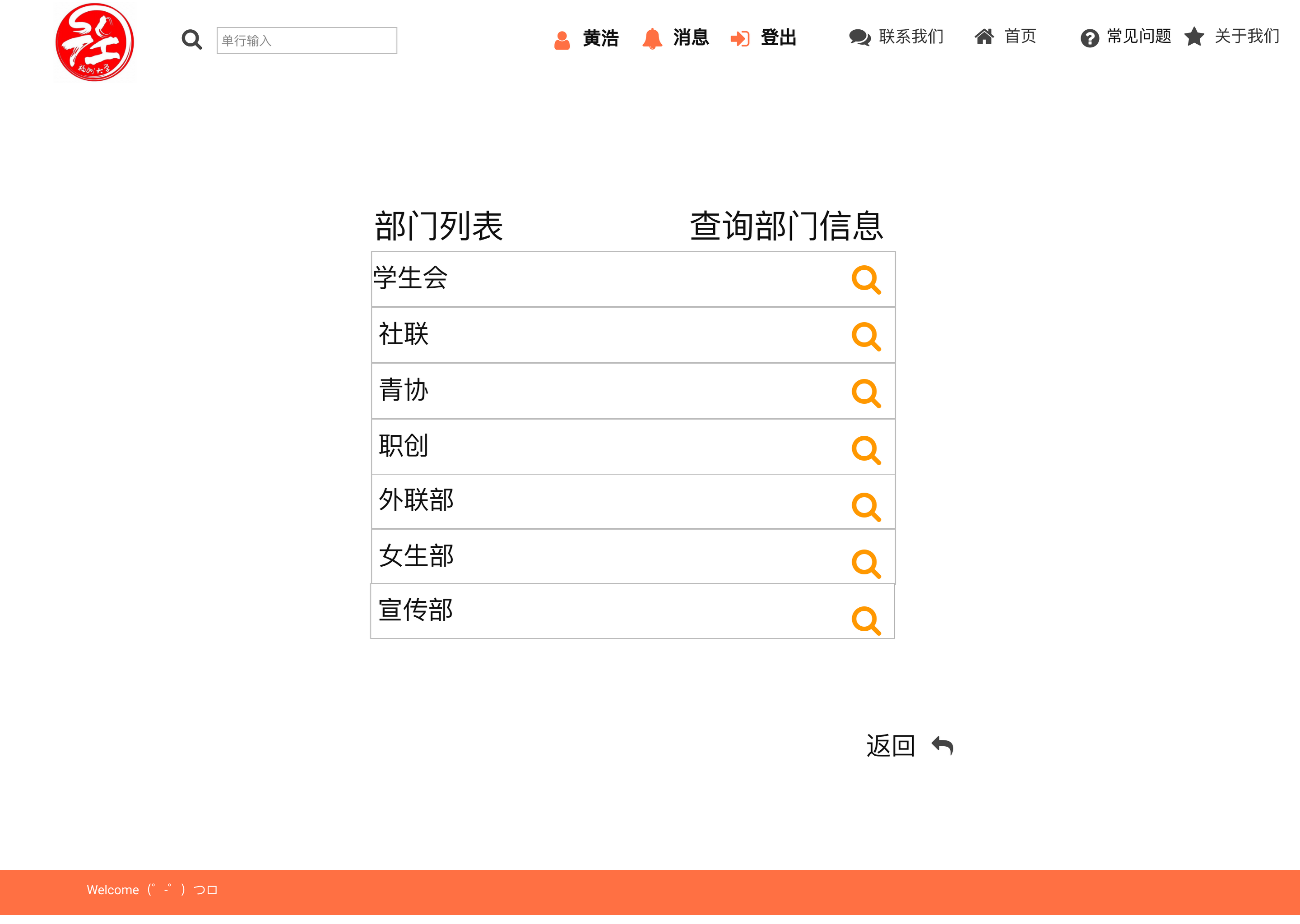
学生搜索查看部门信息


学生收到的通知与以及回复



PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 240 | 330 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 90 |
| · Design Spec | · 生成设计文档 | ||
| · Design Review | · 设计复审 (和同事审核设计文档) | ||
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 180 | 240 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 30 | 30 |
| · Test Report | · 测试报告 | ||
| · Size Measurement | · 计算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 290 | 380 |
结对过程
感觉挺奇妙的,两个人互相不认识。在微信群里,“还缺人结对吗?”就这样搭上队的。约着结对后,计划了一下作业流程,先各自完成《构建之法》相关的阅读,约着第一次面基,理解原型模型的实现目标后,开始着手新工具的学习和需求分析,用《构建之法》里面的NABCD模型对于我们要设计的软件的功能有了初步认识,经过讨论确定了用网页形式展现功能模块,在面基过程中开始由大到小讨论具体模块布局和功能分配。


心得体会
刘晓:
这次结对作业是我第一次和别人一起合作,也是一次不错的体验,一开始我不仅对于作业的完成有些担心,(o(╥﹏╥)o害怕自己坑了队友)而且感觉自己挺慢热的,也挺担心和队友的交流沟通。事实证明,第一次面基的两个陌生人确实挺尬的,尬了有10几分钟,感谢队友“你怎么想这个原型设计的?”顺利打破僵局,其实我紧张的快问你今晚吃什么了W( ̄_ ̄)W。
1.关于原型设计,一开始我以为是要做个模型出来,也不太清楚要做成什么形式,队友讨论+查资料后=功能界面,有点像数据库的实现页面,不过只要求外观设计就好,这次也学习了墨刀这款原型工具,一生推啊!
2.与队友也在讨论的过程中逐渐熟悉起来,队友比较有经验,在队友的推荐下通过浏览一些其他优秀的网页,有了初步界面设想。具体设计过程中,通过墨刀的多人协助功能,一起设计和修改原型。每个人的想法不同,思考的层次也不同,我通过这次的合作,也认识到一些之前自己没想到的部分。
3.需求分析至关重要啊!在初步分析时,没有完全理解题目意思,初步实现后,经二次讨论发现还有些功能不清晰,开始“补墙”。
检讨下:在做原型设计时,一开始顾虑之后的代码实现,所以我想着往简单做,虽然老师指正原型设计不用顾虑之后的代码实现,但是这种因为能力不过关而想要压缩产品质量的行为不可留(打飞自己)。在与人交往中,不够主动,表达能力欠缺,不能把我脑子里设想的模型布局完整的与队友交流。
黄浩:
这次的结对作业过程十分奇妙,也收获了许多。在周六晚的面基是有一些尴尬,但渐渐和队友也热络起来。之后由于本人脚部受伤的原因,基本都通过网络交流,只有少量的面谈时间。
1.关于原型模型。在发布作业的当晚接触到这个词,第一反应是建模,脑袋中想到什么用例图类图。周五晚开始看《构建之法》的时候,就看到里面关于这个的只有一页纸中的一两行。通过网上搜索,只有一点朦朦胧胧的感觉。但是搜索题目中列举的软件如何使用,才知道“哦,原来是这个意思”。
2.关于页面设计。一开始拿到题目的时候是想往简单的核心功能方向靠拢,因为担心太复杂的话,学习成本和代码量急速增加,无法完成交付。但是知道不需要实现后,那么就可以“为所欲为”。这个暑假刚好再次接触前端(第一次接触因为太枯燥了就放弃了),对于网页如何设计,功能模块的划分等也算是有所了解。本次的作业的部分想法来自于B站和Eclipse官网
3.关于需求分析。这次的需求分析因为有队友的关系,可能在沟通上与理解上出现了一些差池,以及“为所欲为”的设计,所以在周四晚发现一些功能的实现要么遗漏,要么与其他功能杂糅在一起,给用户的使用可能带来困扰,所以在周四晚上初步写博客顺带进行审核设计是否满足要求的时候发现了问题,花了一些时间进行修补。同时也在学生和部门是否要分开设计进行了讨论,最后决定分开设计,使用户更明确,所以就有了双首页。
4.关于团队合作。积极的沟通十分重要,这样才能碰撞出思维的火花。分工要明确,这样才能合理地分配资源。团队的队员之间要互相理解体谅。另外面谈时候的手工记录也十分重要,这样才能将面谈的成果保存下来,“离线”观看。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步